Building a solid drag-and-drop web page builder using Froala
- Posted on
- By Mostafa Yousef
- In Editor, Tutorials
Table of contents
- The difference between a classic editor (WYSIWYG editor) and a modern drag-and-drop editor
- Should You Build a Custom Page Builder or Use an Existing One?
- Why should I use Froala to build a page builder?
- Can You Use a WYSIWYG Editor to Develop a Page Builder?
- How to build a page builder using Froala
- Conclusion

 Modern page builders have revolutionized the way we develop website pages. They enable non-technical users to quickly and easily create complex website pages that are responsive and scalable.
Clients love page builders because they can create stunning web pages without requiring expensive development resources and lengthy development cycles. They provide the ability to quickly design and maintain pages without needing extensive coding experience or deep technical knowledge.
Page builders are used in content management systems (CMS) like WordPress, and it is one of the reasons that makes WordPress so popular. That’s because page builders make it easy for absolute beginners to build and maintain their website pages and blog posts.
Page builders are also used on email management platforms like Mailchimp to enable users to easily create email templates without the need for HTML coding skills.
Page builders are used in many cases under different names like “theme builders”, “template builders”, “website builders”, or “email builders”.
If you are creating an application where users will need to write HTML code, then using a page builder will be the best solution. Page builders can help you retain your users while attracting new ones because of their top-notch user experience.
Modern page builders have revolutionized the way we develop website pages. They enable non-technical users to quickly and easily create complex website pages that are responsive and scalable.
Clients love page builders because they can create stunning web pages without requiring expensive development resources and lengthy development cycles. They provide the ability to quickly design and maintain pages without needing extensive coding experience or deep technical knowledge.
Page builders are used in content management systems (CMS) like WordPress, and it is one of the reasons that makes WordPress so popular. That’s because page builders make it easy for absolute beginners to build and maintain their website pages and blog posts.
Page builders are also used on email management platforms like Mailchimp to enable users to easily create email templates without the need for HTML coding skills.
Page builders are used in many cases under different names like “theme builders”, “template builders”, “website builders”, or “email builders”.
If you are creating an application where users will need to write HTML code, then using a page builder will be the best solution. Page builders can help you retain your users while attracting new ones because of their top-notch user experience.
The difference between a classic editor (WYSIWYG editor) and a modern drag-and-drop editor
Usually, platforms implement two types of editors to eliminate the need for users to write any HTML or CSS code:- A classic editor or standard WYSIWYG editor
- A drag-and-drop editor which divides the web page into rows, columns, and blocks, allowing users to easily create and maintain templates, edit each block’s content separately, and assemble template elements by dragging and dropping them into a new position.
Should You Build a Custom Page Builder or Use an Existing One?
Before integrating a page builder into your product, it is important to consider whether you should create one from the ground up or utilize a readily available page builder. Doing thorough research into both options will help you make an informed decision. Utilizing an existing page builder is likely the best way to begin. There is no need to start from scratch when there are other tools available. However, it might be surprising to know that in some cases, creating a custom page builder is the right choice. While using an existing page builder eliminates the hassle and time associated with coding from scratch as the underlying code is already developed, creating a page builder from scratch can be beneficial in a number of ways. Firstly, it allows businesses to customize the page builder to exactly meet their requirements, which can be important in terms of making sure the page builder works with their existing website and other applications. Additionally, it provides businesses with full control over the design and functionality of their page builder, allowing them to tweak and adjust the interface and features as they see fit. It also avoids having to present users with an abundance of components and options that will not be used. Furthermore, creating a page builder from scratch can mitigate some of the issues associated with existing page builders. One of the most problematic issues is the creation of bloated HTML code that contains a large number of DOM nodes. This causes the issue of having an excessive DOM size that slows down your page performance. This issue can drive away website visitors. The generated HTML code could also be in a non-semantic format that can badly affect the SEO ranking of the page. In this article, we will demonstrate an intuitive solution to construct a page builder that combines the advantages of creating one from scratch and using an existing page builder while minimizing the drawbacks. A solution that uses Froala to build your page builder.Why should I use Froala to build a page builder?
By using Froala to create your page builder, you will be able to save a lot of time and effort that would otherwise be spent building every single component of your page builder from scratch. Additionally, Froala’s API offers powerful and flexible features that help develop a page builder that meets your exact specifications. Froala Editor also produces efficient and high-quality HTML code, allowing you to avoid the issues associated with existing page builders. Froala pricing plans are very cheap. Unlike other WYSIWYG editors, Froala doesn’t charge extra for premium features, number of users, or editor loads. Froala also offers discounts for startups. Moreover, Froala has a perpetual plan, allowing customers to purchase a release once and receive updates for one year after the purchase date. And they can use the last release they received forever. These reasons make Froala affordable despite its status as a premier and powerful editor, and this makes Froala a good starting point for building your page builder. Moreover, Froala is an ideal choice for those who want to have both a classic editor and a drag-and-drop page builder. With this solution, you can get the best of both editors using the same code, making your product codes more consistent and optimized. You may also be able to reduce the third-party libraries you are using, which in turn can result in your product running faster.Can You Use a WYSIWYG Editor to Develop a Page Builder?
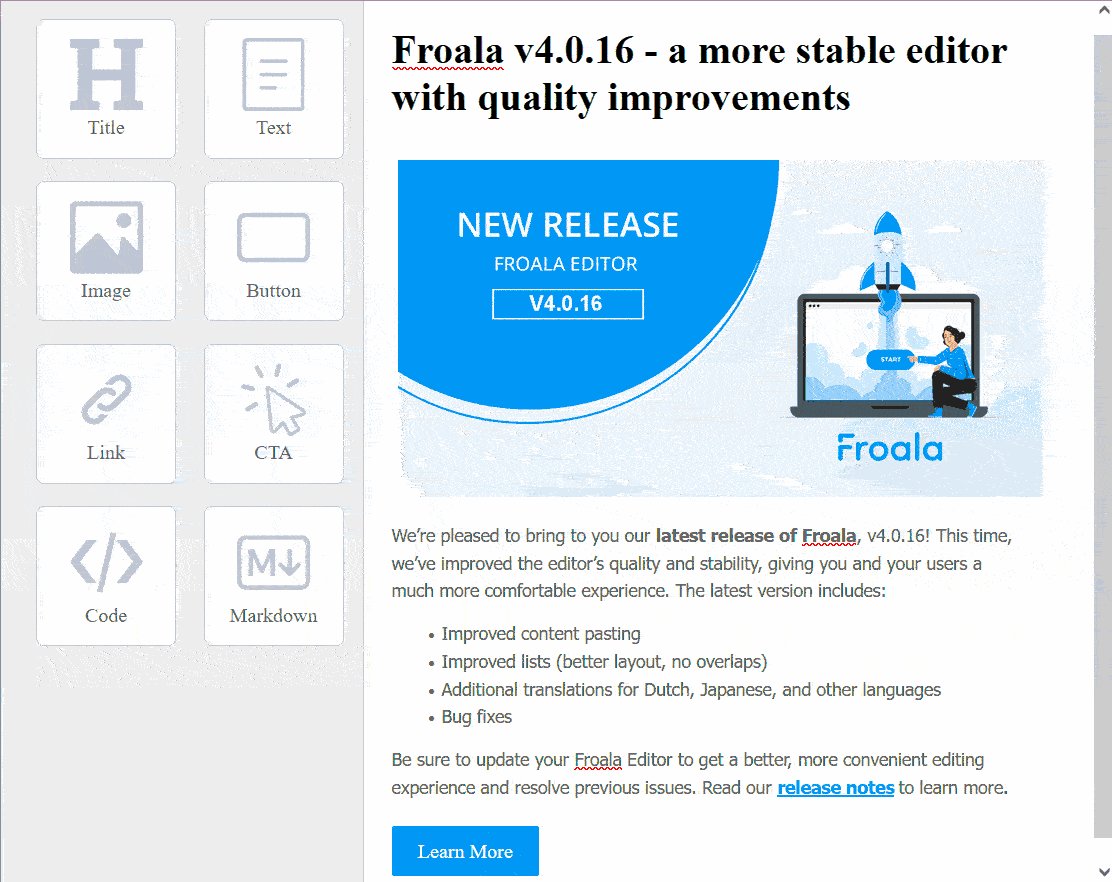
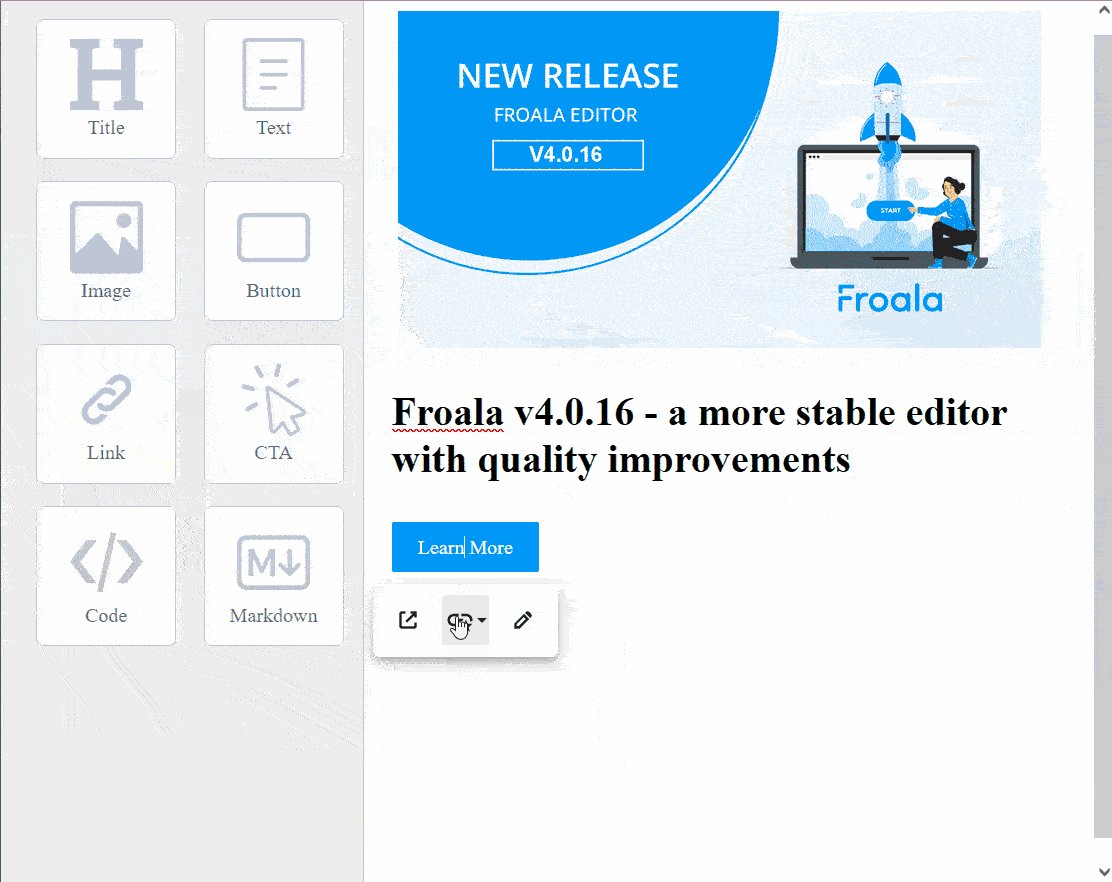
With the Froala WYSIWYG editor, you can develop a robust, fast, and elegant page builder that has various components. This is due to its unique initialization modes feature, which makes the editor behave differently depending on the element that it is initialized with.
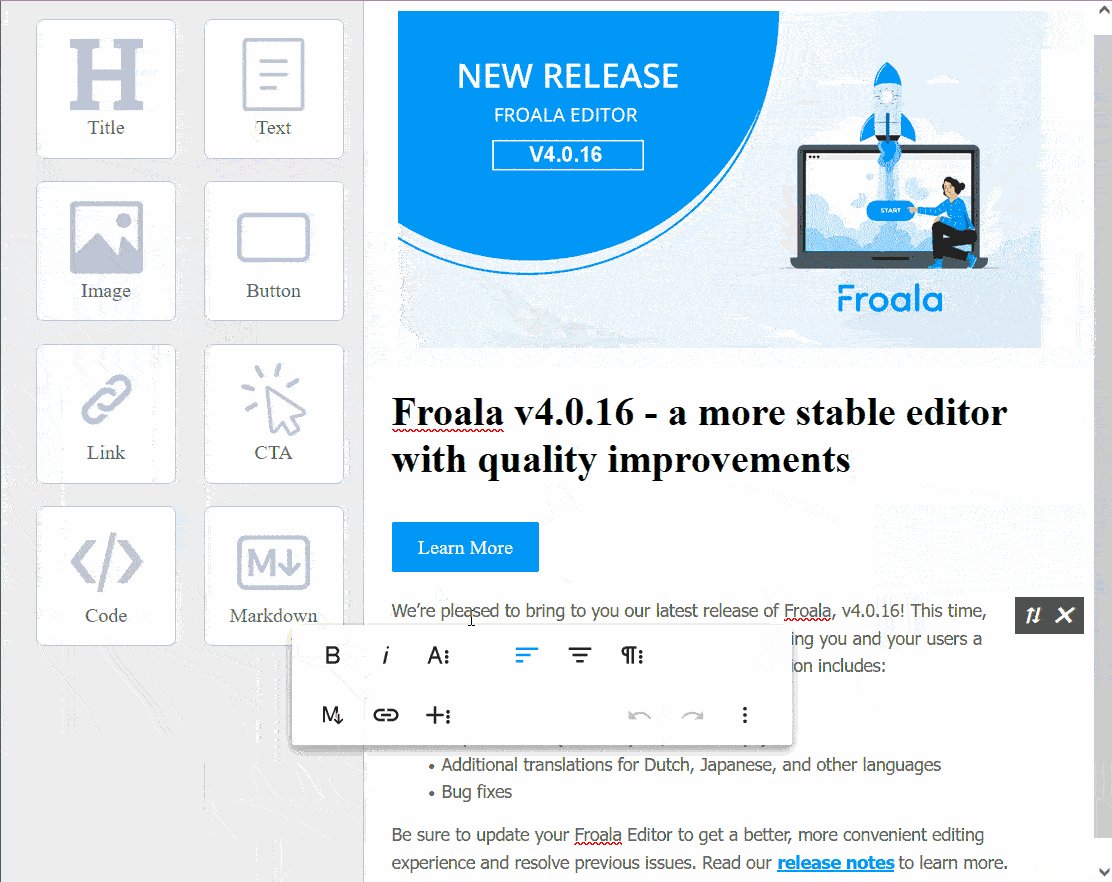
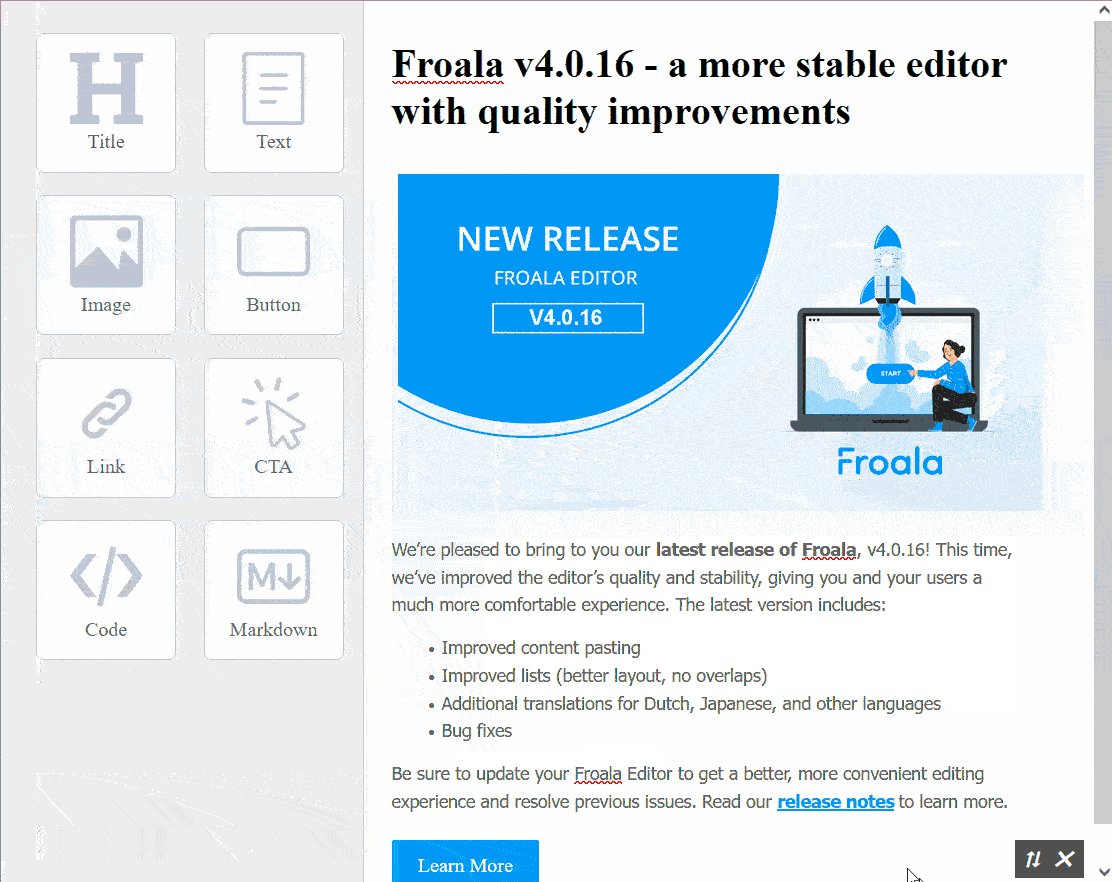
How to build a page builder using Froala
We have a detailed guide that explains how to create a page builder using Froala. In that guide, you can see how easy it is to do so in a few steps. The guide will show you that you can build different types of blocks by simply changing the editor initialization options. In the guide, we explained how to create eight different blocks types using Froala: 1- Title Block 2- Text Block 3- Image Block 4- Button 5- Link 6- CTA Block 7- Code Block 8- Markdown Block You can look at Froala’s API options, methods, and events and start thinking about other blocks that Froala can create. Also, if you would like to add an option to one of the blocks, you can simply create a custom Froala button and assign the desired function to it. Furthermore, you can create a whole custom functionality by writing your own plugin to customize a block depending on your project details and requirements.Conclusion
With its cost-effective, flexible, and customizable features, combined with its already existing powerful API, Froala provides a solution for developers looking to create a page builder from scratch with minimal effort. Froala is the only WYSIWYG editor that you can use to build both classic and modern page builders. Give it a try by starting your free trial today.
Posted on February 2, 2023




No comment yet, add your voice below!