5 Signs You Should Invest in An Html Editor
- Posted on
- By Md. Ehsanul Haque Kanan
- In Editor,
Table of contents
- What is an HTML editor?
- What Types of HTML Editors are there?
- WYSIWYG Editors
- Text-based HTML Editors
- 5 Signs you need An Html Editor
- Do I need to create websites faster?
- Do I want to edit web pages effortlessly?
- Do I need to optimize my code for SEO?
- Do I want to debug efficiently?
- Am I looking for easier integration?
- Should I really invest in an HTML editor?

Whether you are a beginner or an advanced developer, an HTML Editor can help you to code more efficiently because of its rich text editing capabilities that can help you when coding for your applications. HTML editors allow you to streamline your coding workflow. Investing in an HTML editor will enable you to create websites from scratch quickly while fine-tuning your editing skills. They can boost your productivity significantly. In this post, we will show you five signs that you should invest in an HTML editor.
What is an HTML editor?
An HTML editor is a tool for conveniently creating and editing HTML code. They provide a variety of functionality for quickly building well-structured websites. HTML editors highlight syntax to help you recognize the code structures. They also scan for syntax errors to help you fix mistakes on the fly. In addition, many HTML have an auto-completion feature. This can save you a lot of time when writing longer pieces of code.
What Types of HTML Editors are there?
There are two main types of HTML editors.
WYSIWYG Editors
WYSIWYG stands for “What You See Is What You Get.” This type of HTML editor has a visual interface. This means you can add or edit web page elements, like headings and images, visually. You don’t have to write a single line of code. WYSIWYG editors also have a live preview. If you are a beginner with little to no coding experience, a WYSIWYG editor is the best option for you.
Text-based HTML Editors
Text-based HTML editors support intricate coding practices. They help you write and compile your own code. This gives you more control over your work. Similar to a WYSIWYG editor, text-based editors have auto-completion, syntax highlighting, and error detection features. However, they don’t offer live previews. This means you need HTML knowledge to use a text-based HTML editor.
5 Signs you need An Html Editor
Do I need to create websites faster?
Coding a business website from scratch is a very lengthy process but few developers today have unlimited development time. That is why you need a solution to help you build sites quickly.
An HTML editor comes with features that help you code more quickly and easily. For example, auto-complete automatically adds your closing tags for you. With a WYSIWYG editor, you can also add or edit elements to your website without writing a single line of code. As a result, you can develop websites faster than ever before.
Do I want to edit web pages effortlessly?
Wouldn’t it be nice to edit web pages visually by simply adding the necessary elements? It would massively boost your productivity. You wouldn’t need to spend several hours manually modifying code to make your changes.
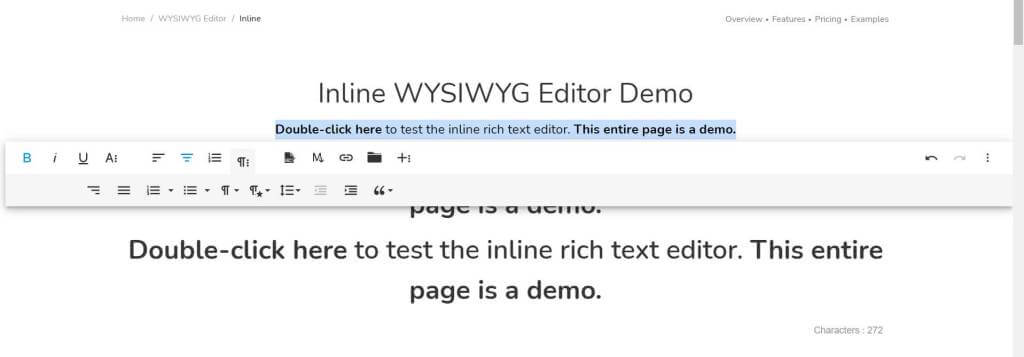
By using a WYSIWYG editor, like Froala, you can effortlessly edit web pages. You can make the changes visually without writing any code. Let’s take a look:
When you select some text, all your editing options show. You can make your adjustments, like changing alignment and paragraph style, visually. You can also add images or videos by clicking the + icon.
As you can see, the Froala WYSIWYG editor simplifies the process of adding or editing elements on your web page.
Do I need to optimize my code for SEO?
HTML editors provide very clean code output. This makes it easy for search engines to crawl. You can also easily set image alt tags. This improves search engine image indexing. In addition, setting image alt tags boosts your site’s Search Engine Result Page (SERP) rankings. Finally, HTML editors allow you to set the link titles easily. This results in a better user experience by allowing visitors to easily navigate through your content.
Do I want to debug efficiently?
HTML editors come with a debugging feature. It looks for errors in your code and reports them back to you. With this feature, you don’t have to go through your code manually, line by line, to identify and fix issues. HTML editors also have code validation. Code Validation checks your code to make sure that it is free of syntax errors. For example, the editor notifies you if you forget to put the end tag “</” in a code element. This helps you save time and avoid mistakes. Simply put, it makes the debugging processes more efficient.
Am I looking for easier integration?
Most HTML editors are very easy to integrate. They only take a few minutes to incorporate into your projects. You don’t even have to be an advanced coder to integrate them. You just need to know your JavaScript and HTML basics. As a result, even beginners can easily incorporate HTML editors into their projects.
Should I really invest in an HTML editor?
Whether you are a beginner or an advanced coder, an HTML editor can come in very handy. They help you identify and fix bugs and syntax errors. They also let you quickly create and customize web pages. As a result, you save time and can focus more effort on growing your website. So, yes, you should definitely invest in an HTML editor.
Md. Ehsanul Haque Kanan
Md. Ehsanul Haque Kanana former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.







No comment yet, add your voice below!