Customizing Link Styles With the Froala WYSIWYG Editor in React
- Posted on
- By Daniel Roncaglia
- In Editor, New Releases

The Froala WYSIWYG Editor streamlines content creation and editing for websites. Its vast array of features positions it as a go-to for developers keen on integrating rich text editing into their web platforms. One standout feature allows users to style links using custom CSS classes through the “linkStyles” configuration option.
Introduction
What is Froala WYSIWYG Editor?
The Froala WYSIWYG Editor is a robust HTML text editor that simplifies content creation and editing on websites.
It offers a wide range of features, making it a popular choice for developers looking to implement a rich text editing experience in their web applications.
Why Customize Link Styles?
Tailoring link styles ensures your website maintains a polished, consistent appearance. With the Froala Editor, you can set distinct link styles – from text decorations to color – aligning with your site’s branding and aesthetics, enriching the visitor’s experience.
Prerequisites
Before we dive into the implementation, ensure you have the following prerequisites in place:
- Node.js and npm (Node Package Manager) are installed on your machine.
- A basic understanding of React and how to create React applications.
- Access to the Froala WYSIWYG Editor React component.
Setting Up the React Project
Let’s begin by creating a new React project and integrating the Froala WYSIWYG Editor as your react rich text editor.
Follow these steps:
- Create a new React app using Create React App or your preferred method:
npx create-react-app froala-link-styles-demo cd froala-link-styles-demo
- Install the Froala WYSIWYG Editor React component and its dependencies:
npm install react-froala-wysiwyg --save
- Import the necessary styles and the FroalaEditorComponent into your src/App.js file:
import './App.css'; import FroalaEditorComponent from "react-froala-wysiwyg"; import "froala-editor/css/froala_style.min.css"; import "froala-editor/css/froala_editor.pkgd.min.css"; import "froala-editor/js/plugins.pkgd.min.js";
In your src/App.js file, create a React functional component (App) and configure the FroalaEditorComponent with the “linkStyles” option:
function App() {
let model = '<p><a href="https://froala.com">Froala WYSIWYG Editor</a></p>';
return (
<div id="froala-editor">
<h1>Froala WYSIWYG Editor</h1>
<FroalaEditorComponent
tag="textarea"
model={model}
config={{
}}
/>
</div>
);
}
In the config object of the FroalaEditorComponent include this example of the code of the “linkStyles”.
linkStyles: {
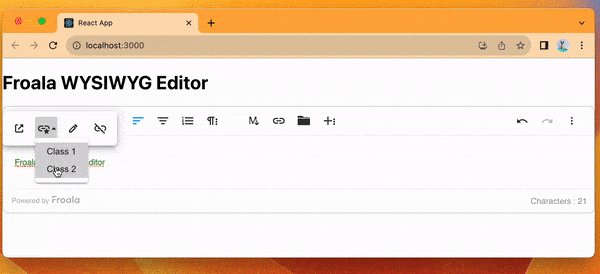
className1: 'Class 1',
className2: 'Class 2'
},
This code sets up a basic React component with the FroalaEditorComponent and configures the “linkStyles” option to apply two custom CSS classes: Class 1 and Class 2 to links.
In your src/App.css file, define the custom CSS classes (className1 and className2) that you want to apply to links:
.className1{
text-decoration: underline dotted red;
}
.className2 {
color: green;
}
In this example, className1 adds an underline dotted in red to the links, while className2 changes the link text color to green.
You can customize these styles to suit your design preferences.
Testing the “linkStyles” Feature
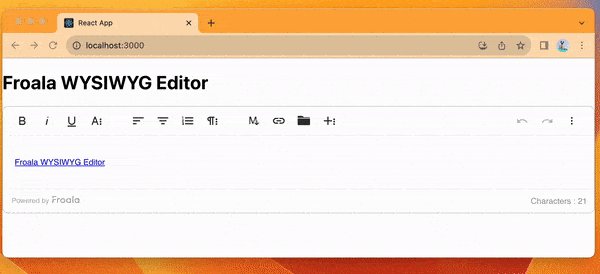
Now that you’ve set up the project and configured the Froala WYSIWYG Editor with the “linkStyles” option, you can test it by running your React application:
npm start
This will start your development server, and you can access your app in a web browser.
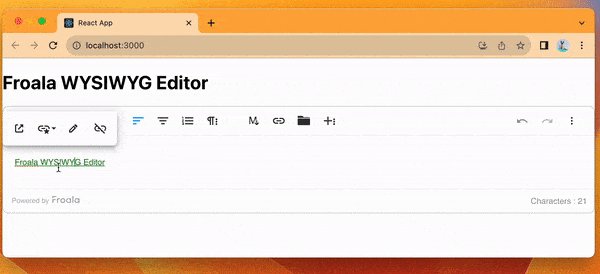
You should see the Froala WYSIWYG Editor with the custom link styles applied when you insert or edit links within the editor.
In our example, links will have underlines dotted red and green text color, reflecting the styles defined in the className1 and className2 CSS classes.
Additional Styling Options
You can further enhance your link styling by modifying the CSS classes defined in src/App.css. Experiment with different CSS properties to achieve the desired visual effects.
For example, you can change the font size, and font family, or add hover effects to your links.
The “linkStyles” configuration applies styles to newly inserted or edited links within the Froala editor.
To style existing links in your content, you can use the editor’s built-in tools to select and apply the desired link styles.
Conclusion
In this tutorial, you learned how to use the “linkStyles” configuration option in the Froala WYSIWYG Editor React component to apply custom CSS classes to links.
By following these steps, you can enhance the styling of links within the editor to match your application’s design requirements.
Froala’s rich features make it a powerful tool for implementing a WYSIWYG editor in your React projects.
Customizing link styles in the Froala WYSIWYG Editor for React is a valuable feature for creating visually appealing and consistent web content.
In this guide, we’ve covered the step-by-step process of implementing custom link styles in a React app project using the FroalaEditorComponent.
You’ve learned how to set up the project, define custom CSS classes, and configure the editor to apply these styles to links.
By following these instructions and experimenting with advanced customization options, you can create a rich text editing experience that seamlessly integrates with your website’s design and enhances the user experience.
The Froala WYSIWYG Editor, combined with React, provides a powerful toolset for building feature-rich web applications with beautifully styled content.
Daniel Roncaglia
Daniel Roncagliaa former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.








No comment yet, add your voice below!