The Anatomy Of A Great Markdown Editor
Table of contents
- Does the Froala Markdown Editor Provide Split Screen View?
- Can I Markdown Headings with Froala Markdown Editor?
- Does Froala Markdown Editor Support Bold, Italics, and Strikethrough Text?
- Can I Create A Blockquote with Froala Markdown Editor?
- Can I Create Lists and Tables With Froala Markdown Editor?
- Can I Markdown Code Blocks With Froala?
- Can I Markdown Images and Links with Froala Markdown Editor?
- Does Froala Support Markdown Footnote?

Do you write lengthy and time-consuming HTML code to format your web content? Are you looking for a quick and easy way to create formatted, easy-to-read web content? If your answer to these questions is yes, then you definitely need a good markdown editor.
Markdown is a popular markup language –a plain text formatting syntax – that helps you write beautifully formatted web content faster. You might have already come across a markdown editor without realizing it – Skype, Facebook Chat, and Reddit all use markdown for formatting messages.
Markdown editors make plain text documents easy to read without using tags. They provide a way to format lists, tables, and other text modifier options like italics and bold. Simply put, a markdown editor delivers the same formatting results as HTML, but more simply. For instance, you don’t need to open or close text with markdown. With a good markdown editor like Froala, you get easy web content creation options as well as reliable markdown output for developer projects.
In this article, we’ll show you the anatomy of the Froala markdown editor. Froala is a leading WYSIWYG editor that comes with great markdown support. It makes web content creation even easier.
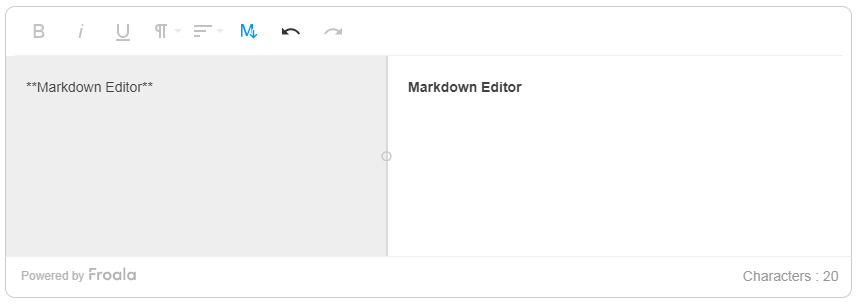
Does the Froala Markdown Editor Provide Split Screen View?
When you choose markdown mode in Froala editor, you get two screens. This split-screen view allows you to see changes in real-time. For example, if you use markdown syntax to bold the text on the left screen, you will see bold text on the right screen:
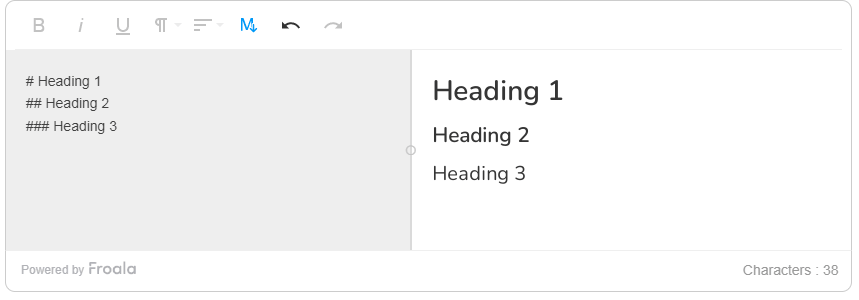
Can I Markdown Headings with Froala Markdown Editor?
Froala markdown editor comes with easy markdown syntax or code for headings. You just have to use a hashtag before the text you want to convert into a heading. For heading 1, you need to use one hashtag, for heading 2, two hashtags are required, and so on.
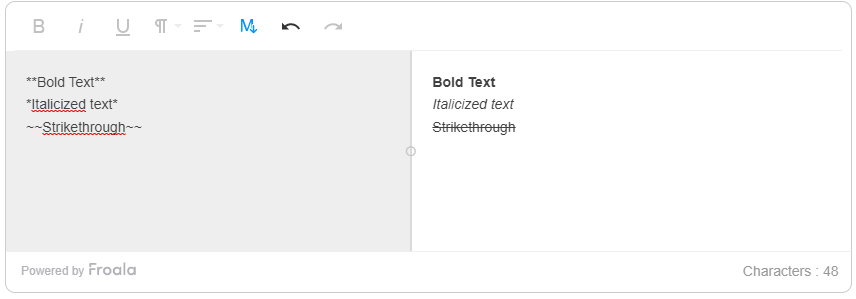
Does Froala Markdown Editor Support Bold, Italics, and Strikethrough Text?
With Froala markdown editor, you can bold and italicize text with easy syntax. To bold text, you need to add two stars (**) before and two after the text. To italicize text, simply add one star before and one after the text. You can even make text appear as strikethrough text by adding ~~ before and after the text.
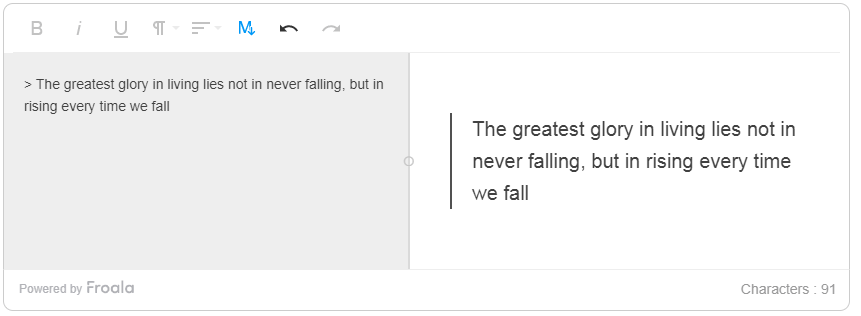
Can I Create A Blockquote with Froala Markdown Editor?
To create a blockquote in the Froala markdown editor, you just need to use > before the text/quotation:
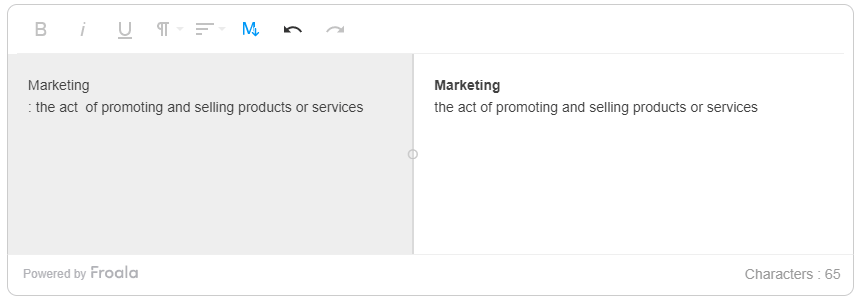
You can also markdown definitions:
Can I Create Lists and Tables With Froala Markdown Editor?
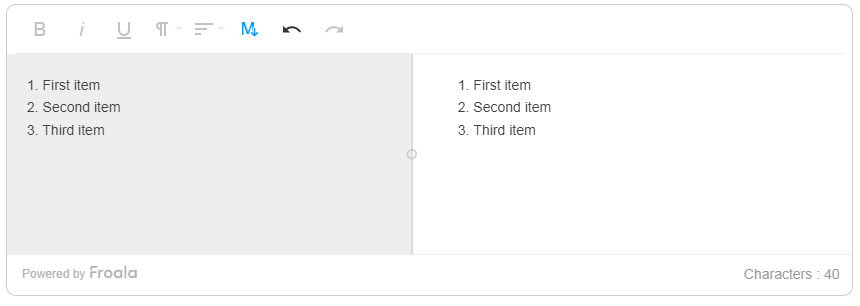
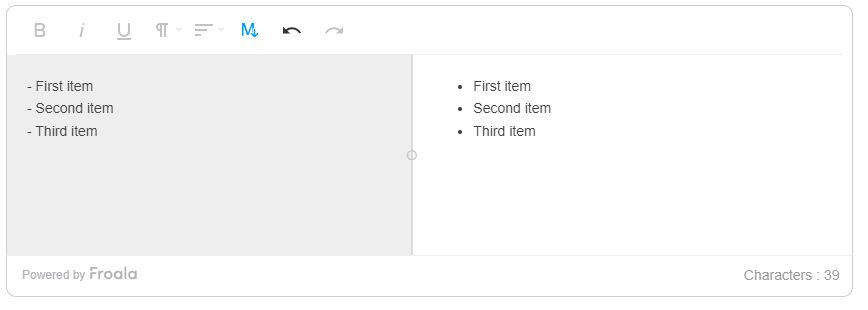
The Froala markdown editor also lets you create both ordered and unordered lists. To create ordered lists, simply add numbers before each item on the list. For unordered lists, you just need to add a dash (-) before each item on the list.
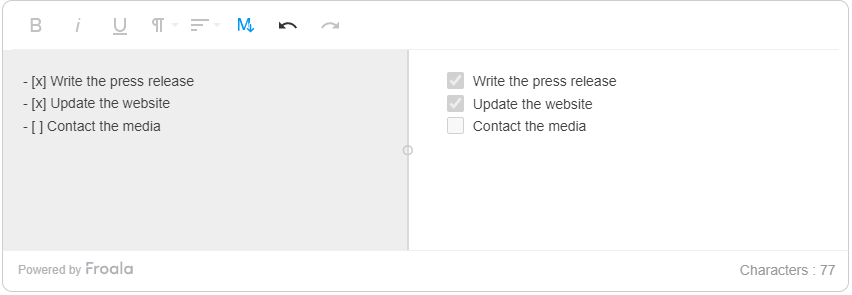
You can even create task lists using easy markdown syntax:
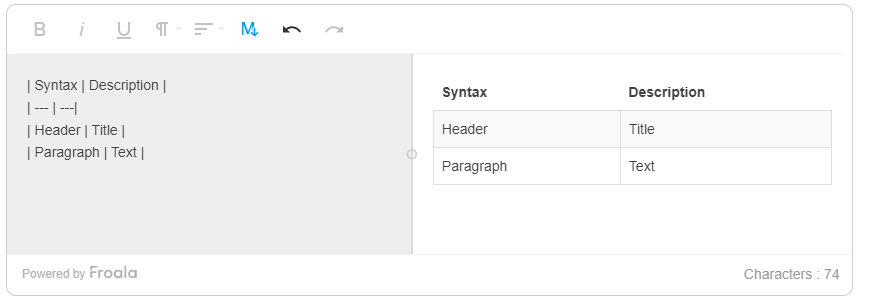
You can also create a table with any number of rows and columns. The figure below shows the markdown syntax for creating a table and the corresponding table it generates:
Can I Markdown Code Blocks With Froala?
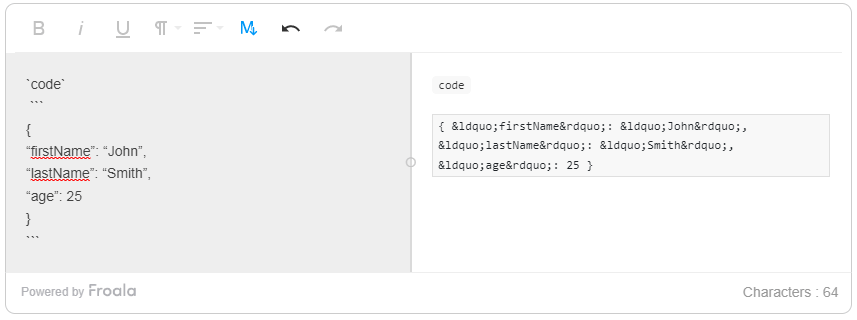
The Froala markdown editor supports code and fenced code blocks:
Can I Markdown Images and Links with Froala Markdown Editor?
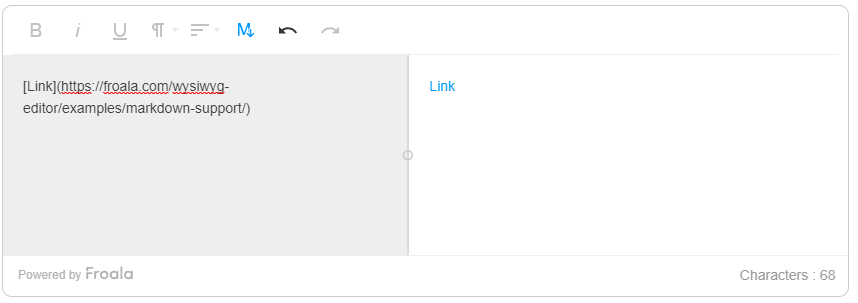
The Froala markdown editor supports both links and images. The markdown syntax for links is square brackets (containing the title of the link) followed by parentheses containing the link itself.
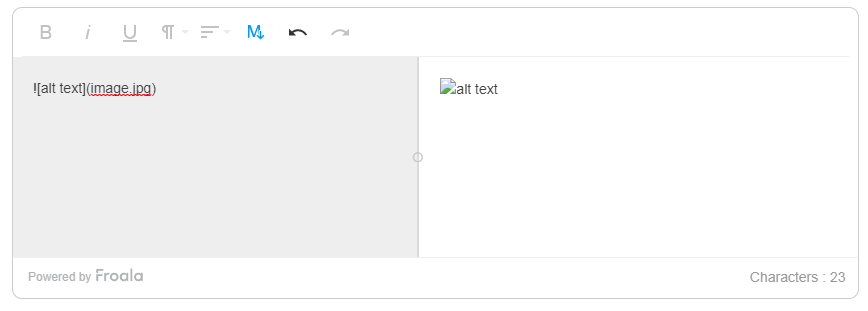
The figure below shows the markdown syntax for images:
Does Froala Support Markdown Footnote?
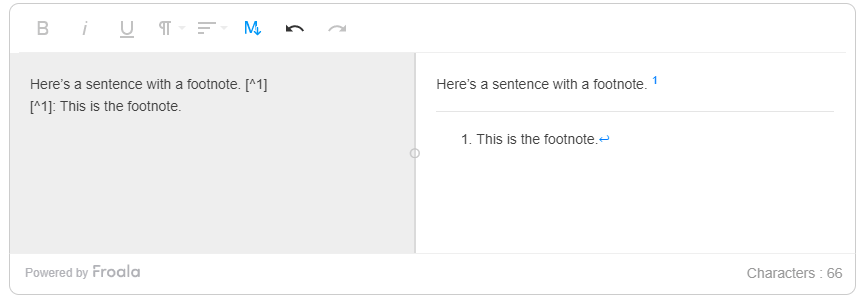
You can also easily markdown footnote with Froala markdown editor by using the syntax below:
Sidra
Sidraa former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.



















No comment yet, add your voice below!