The Best WYSIWYG Editor For Angular Apps
- Posted on
- By Mehreen Saeed
- In Editor,

Looking for the WYSIWIG Editor that is a lightweight, easy-to-use, and fast WYSIWYG HTML editor with 100+ features?
The WYSIWIG editor has a clean, simple design and rich text editing features. Best of all, you can easily integrate the Froala editor into software apps developed using popular frameworks like Django, React, Sencha Ext JS, Vue JS, and Angular. But you don’t need to take our word for it — Many successful organizations like Samsung, IBM, Apple, IBM, and Intel have adopted Froala as their WYSIWYG editor of choice. If you need social proof, Froala is also the leading WYSIWIG editor on G2.
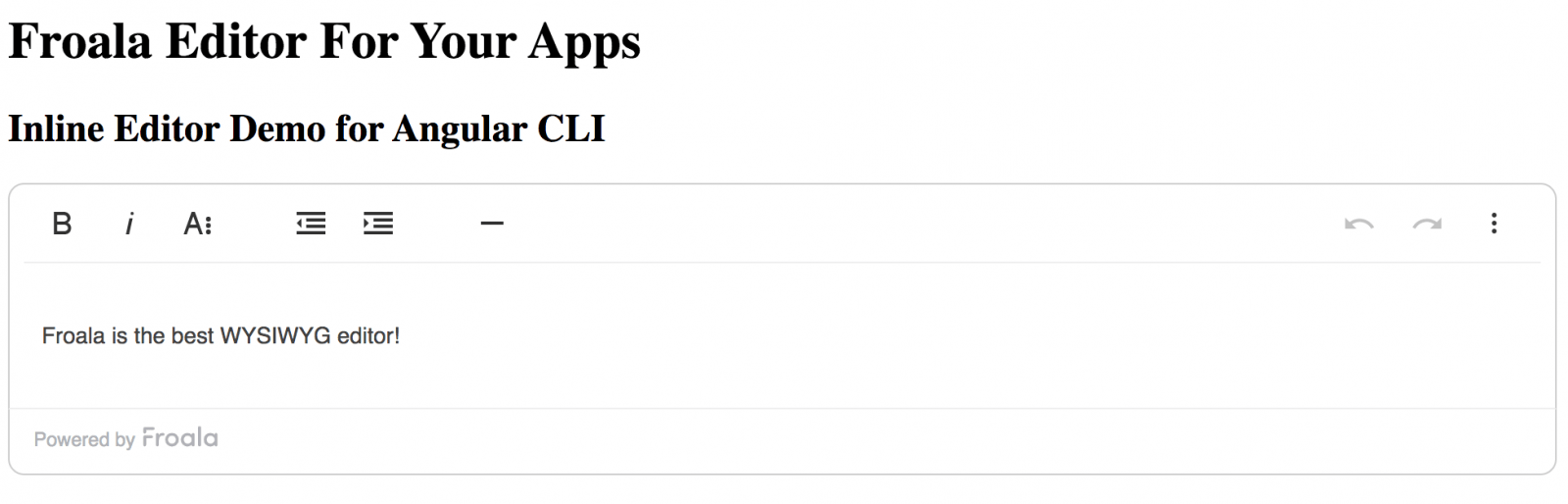
If all of this piques your interest, keep reading to learn how to integrate the WYSIWYG Froala HTML Editor into your Angular CLI framework apps when developing applications. When you’re finished, your app should look like this:
How Do I Integrate An HTML Editor into Angular CLI Apps?
Below are the 4 easy steps that you need to follow to use the inline Froala editor in your Angular CLI apps.
Step 1: Setup The Project
First, install Angular CLI if you don’t have it on your system. Then create a new project. At the command prompt type the following:
npm install -g @angular/cli
ng new my-app
cd my-app
Next, install the angular-froala-wysiwyg component by typing this at the console:
npm install angular-froala-wysiwyg --save
Step 2: Import Froala Plugin
In your project folder open the file src/app/app.module.ts and add the following import to it:
import { FroalaEditorModule, FroalaViewModule } from 'angular-froala-wysiwyg';
Next, locate the @NgModule section in the same src/app/app.module.ts file. Then, add the following lines while leaving the other imports as they are:
@NgModule({ imports: [FroalaEditorModule.forRoot(), FroalaViewModule.forRoot() ... ]})
Step 3: Add The Froala Editor Values In “Styles” and “Script” Keys
After that, open your Angular.json file in the main project directory. Locate the “styles” key and add the following:
"styles": [
"styles.css",
"./node_modules/froala-editor/css/froala_editor.pkgd.min.css",
"./node_modules/froala-editor/css/froala_style.min.css",
]
Locate the “scripts” key in Angular.json file and add the following value to the array:
"scripts": [
"./node_modules/froala-editor/js/froala_editor.pkgd.min.js"
]
Step 4: Add The Editor Div Tag To HTML File
Finally, there is step 4. Open the file src/app/app.component.html and delete all of its contents. Add the following lines of code to the file.
<h1> Froala Editor For Your Apps </h1> <h2> Inline Editor Demo for Angular CLI </h2> <div [froalaEditor]>Froala is the best WYSIWYG editor!</div>
How Do I Run The App?
You are there! Now you can run the app by typing the following at the console:
ng serve
That’s it! We just added the awesome Froala WYSIWYG HTML editor to an angular CLI app in 4 easy steps.
Where Can I Explore More Froala Features?
The Froala HTML editor is highly customizable. You can change various content blocks by editing the public options dictionary. It is possible to make the editor interactive and responsive by writing handlers for various events. Detailed documentation includes comprehensive, easy-to-follow examples making it extremely easy for developers to integrate an angular wysiwyg editor into their software app.
Make the most of Froala, which is the best WYSIWYG editor and also the number one choice among developers and web designers. With its blazing speed, simple interface, great editor features, functionality, comprehensive documentation, and updates, Froala takes your applications to the next level by adding awesome rich text editing capabilities.
Mehreen Saeed
Mehreen Saeeda former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.








No comment yet, add your voice below!