6 Powerful Bootstrap Pricing Page Ideas For Ramping Sales
- Posted on
- By Emad Bin Abid
- In Design, General
Table of contents
- What are Froala Design Blocks?
- How can I build simple pricing pages in Bootstrap?
- How can I design a theme-driven pricing page?
- How do I design a traditional pricing plan page?
- What is a great way to design a Bootstrap pricing page with a features list?
- How can I easily switch between theme styles on my pricing pages?
- How do I create a simple pricing page with icons?
- FAQs about Bootstrap and pricing pages
- Is Bootstrap free to use?
- How do you create Bootstrap pages for pricing?

Whether your company prefers to use premium or freemium pricing models for your service offerings, how you price your product, and how you present your pricing matters. That’s why your pricing page is important. Your pricing model allows you to generate revenue, of course. You know this. But, just as significantly, it is a smart way to categorize how your different customer segments use your product. Designing and building effective pricing pages can really boost customer engagement on your site. It certainly makes a difference in converting them to buy or subscribe.
Froala’s powerful design blocks and components enable you to quickly and easily create beautiful pricing pages using WYSIWYG. Continue reading if you want a beautiful pricing page that converts, a smooth user experience, and sleek UI components.
What are Froala Design Blocks?
The Froala Design Block Builder tool is a website design tool that gives you 170+ responsive design blocks. Each block is ready to help you develop your web or mobile apps. Based on the Froala Bootstrap Library, design blocks make it quick and easy for you to create beautiful websites.
Here are 6 beautiful pricing pages that you can quickly create by using Froala’s Design Blocks Builder tool.
How can I build simple pricing pages in Bootstrap?
We recommend sticking to your website theme in pricing pages for consistency. Simply put, build on your existing design and add Frolala Design blocks design components that suit your website’s design to achieve the best result. For instance, headers and footers are the most common elements in every successful website, and you can easily add yours before creating the pricing page itself.

After adding headers, footers, or any of your other key site components, navigate to the Pricing tab in the design blocks tool menu. Here you will find an extensive list of beautiful, ready-to-use pricing components. Choose the one that aligns best with your website and customize it by making edits and changes to suit your use case.
There you go! You have started building your first well-designed, responsive pricing pages.

How can I design a theme-driven pricing page?
If your site or brand identity has specific design themes you want to include in your pricing pages, Froala design blocks have you covered. Using our pre-built components you can easily create pricing pages with a background that suits your brand. You can also customize the background colors to match your site’s color palette to give users a sense of continuity throughout your site.

How do I design a traditional pricing plan page?
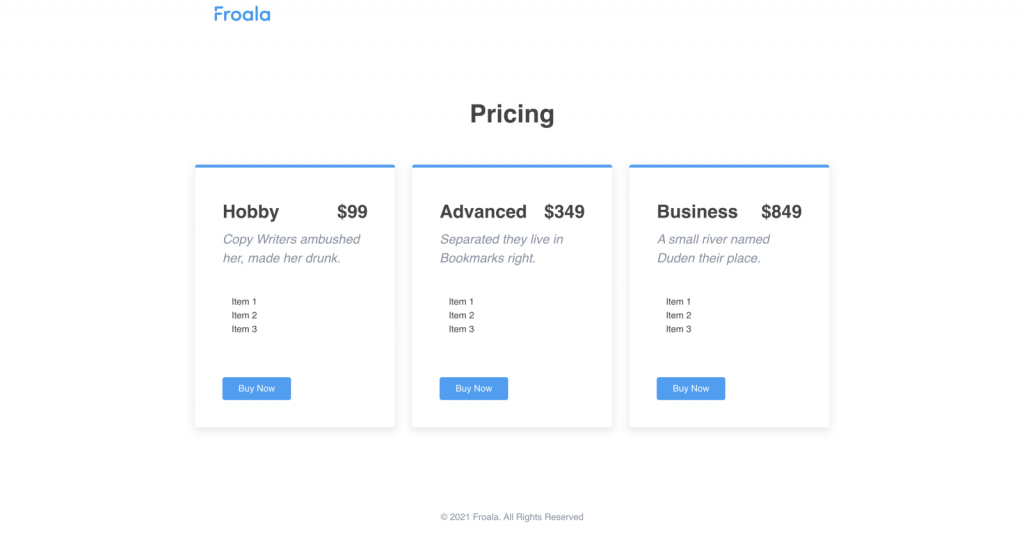
If you prefer a minimal approach, this is for you. A light-themed website design with a clean black-and-white color scheme is always an elegant choice when you build your pricing pages. A simple monochrome Bootstrap pricing page without distractions can have a powerful impact on customer interest. We get that, that is why Froala has your design block components pre-built, tested, and ready to use. Check it out in the example below!

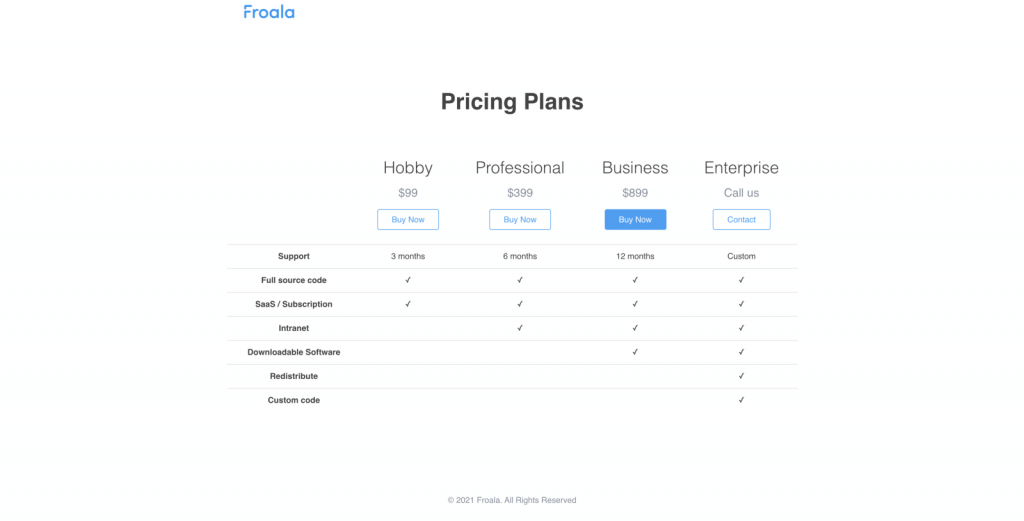
What is a great way to design a Bootstrap pricing page with a features list?
Pricing pages that give your visitor a features overview are really common. This is because they work. If you want a pricing page that shows a high-level view of what each of your purchasing plans offers, this is the component for you. Each service tier shows the feature accompanied by an x or a checkmark. This leaves your customers no doubt about what features they are getting at each level. They can make quick, informed decisions about the plan that best meets their requirements.
Froala design blocks has already made the component for you. Check it out!

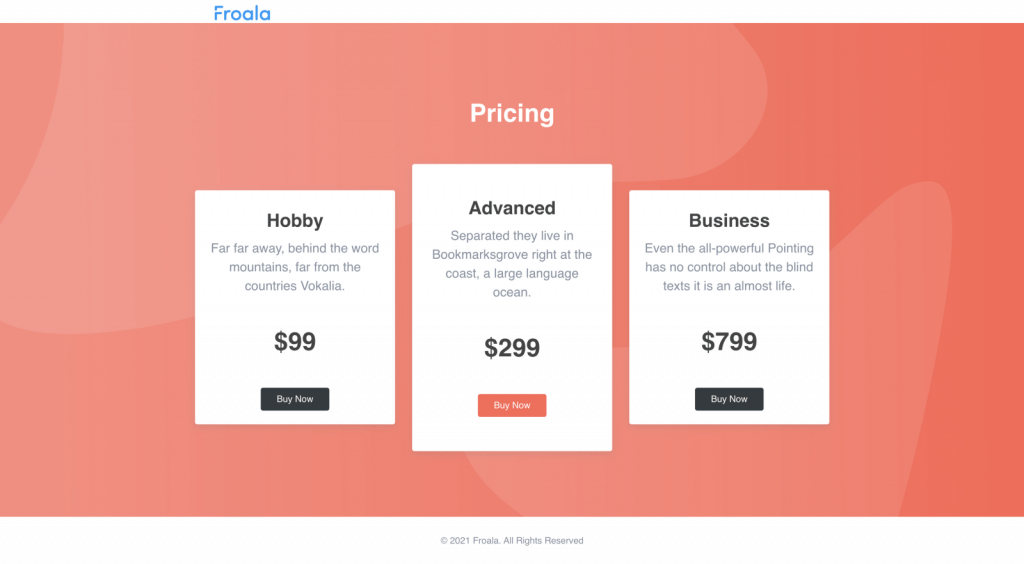
How can I easily switch between theme styles on my pricing pages?
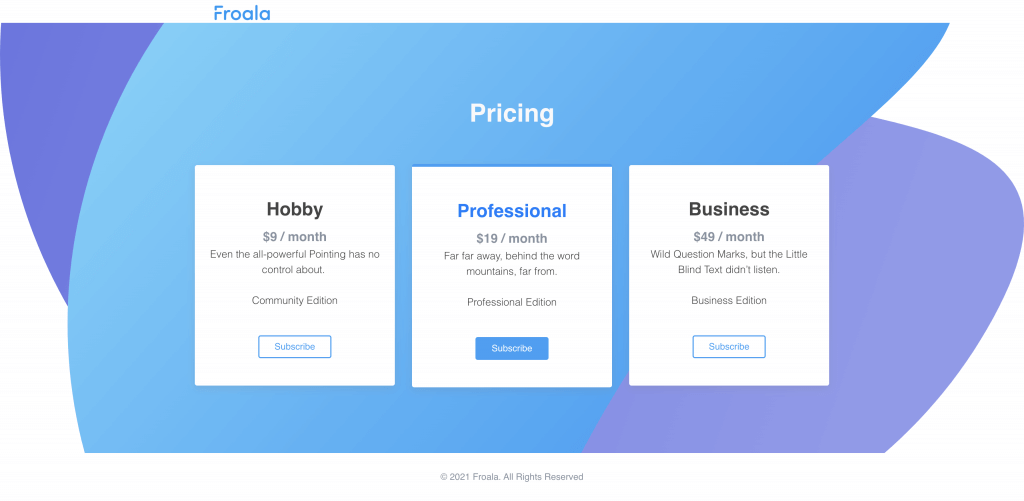
Themed pricing pages are always impressive and grab user attention right off the bat. In an earlier section, we discussed creating one kind of themed pricing page. That was just the beginning. You can also create pricing pages that have an impressive full-page background customized to your theme colors. You can even use your custom theme images. Froala design blocks are ready to go, responsive and pre-enabled. All you need to is to customize your full-page background graphic to match your theme.

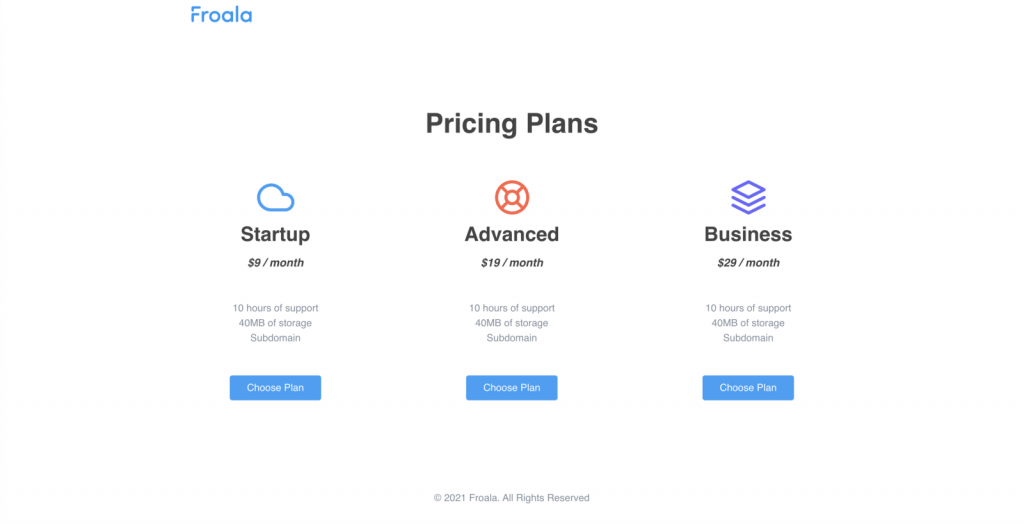
How do I create a simple pricing page with icons?
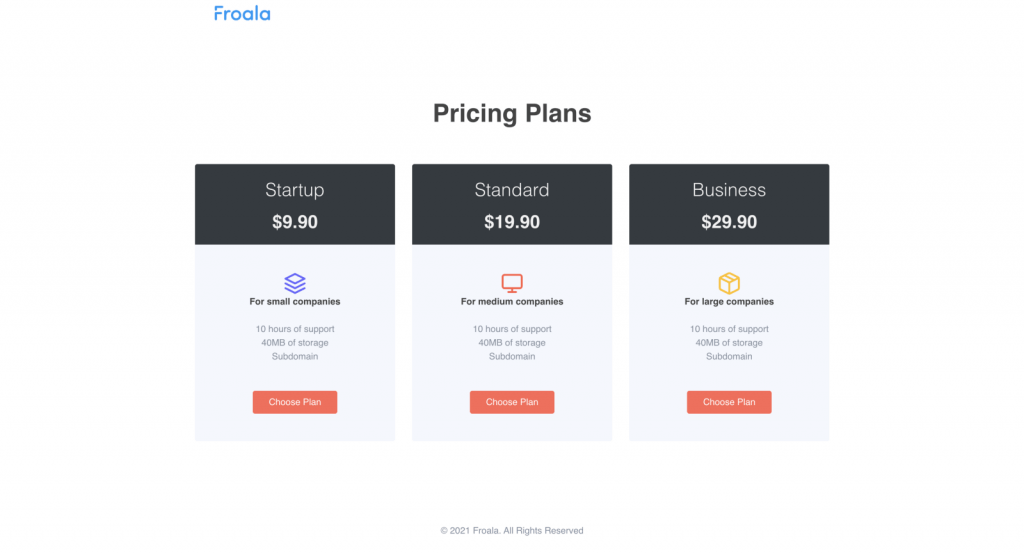
Icons are symbols specifically designed to grab people’s attention and help them understand immediately what they are looking at. For this reason, if you are considering building an icon-based pricing page, you should only use icons with a clear meaning. You need to be 100 percent sure that the icons you choose translate clearly to the plans you are offering. Froala design blocks have beautiful and responsive pricing blocks with icons that say what you need them to.

As you can see, Froala design blocks make it easy to quickly create a Bootstrap design-powered pricing page. Now that you have the inspiration, get started on your own beautiful pricing page to draw your customer’s attention and encourage them to convert by buying your product. Froala design block components are thoroughly tested and are guaranteed to be quick and responsive.
Share with us in the comment section the beautiful pricing pages that you create using design blocks. Happy designing!
FAQs about Bootstrap and pricing pages
Is Bootstrap free to use?
Yes, the Bootstrap framework is completely free. You can download the source code and include files locally, install via a package manager, or use it via CDN. However, they do offer some extra design themes for those who want more. Bootstrap is an amazing framework you can easily use when you want to quickly build website designs using Bootstrap.
How do you create Bootstrap pages for pricing?
For a standard pricing page design with a list of features, it’s probably best to use a Bootstrap table. Wrap it inside a suitable container div, create your table and headers, and prepare the cells for data. For simple pricing tables (which usually take the form of three cards), you can use Bootstrap’s card class. Afterwards, you may add any effects you want to the set of cards (resizing on mouse enter, shadowed border, etc.). You also might want to take a look into some price list design ideas.
-
Hide Show






No comment yet, add your voice below!