How To Quickly Build A SaaS Website With Bootstrap
- Posted on
- By Emad Bin Abid
- In Design, General
Table of contents
- What are Froala Design Blocks?
- How can I build a Getting Started call to action page in Bootstrap?
- How can I design a subscription form with social media links?
- How can I design a theme-driven pricing page?
- How can I design a testimonial page that showcases my clientele?
- How can I build a simple icon-based feature page in Bootstrap?
- How can I easily introduce my core team with a brief summary of their profile?

For someone looking at your amazing and new SaaS product from the outside, your website and the information is your first impression. Consumers, partners, and angel investors all look for information that reflects the culture, seriousness, and attitude of your company.
A visually appealing marketing website is a great way to showcase the product you built. Marketing websites, when you design and implement them properly, actually play a vital role in establishing your product’s value and creating positive expectations.
As a result, designing and developing the right website is an essential component of your marketing strategy. You must use Javascript Editor with caution to create stunning and interactive design content for your website or SaaS while keeping your user experience and value proposition in mind. Because providing a better user experience attracts more clients.
Lucky for you, the Froala Design Block Builder has your back. With it, you can design and build an impressive and stunning website to market your SaaS offering.
What are Froala Design Blocks?
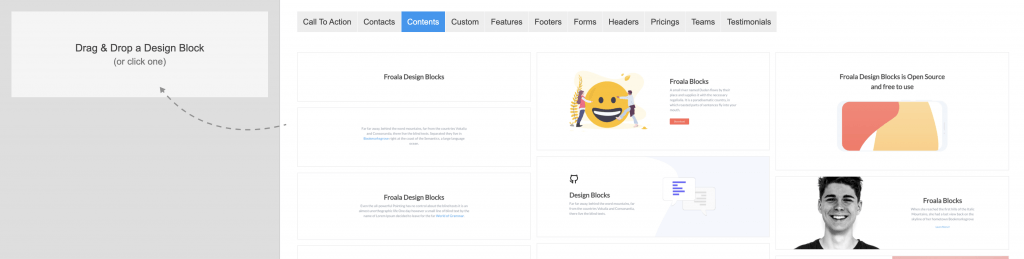
The Froala Design Block Builder is a website design tool that gives you 170+ responsive design blocks. Each block is ready to help you develop your web or mobile apps. Based on the Froala Bootstrap Library, design blocks make it quick and easy for you to create beautiful websites.
If it is increased conversions you are looking for, here are a few impressive pages that you can quickly create using the Froala Design Blocks Builder.
How can I build a Getting Started call to action page in Bootstrap?
The “Getting Started” page guides a new user through the steps they need to get the most of your product, service, or website. They do this by explaining your process and also by letting the structure and flow of your content guide user navigation. Let’s look at how you can quickly design a “Get Started” call-to-action page using Froala’s Design Blocks Builder tool.
In the Design Blocks Builder, first set up the basic look of your web page. For simplicity, we are only adding headers and footers. When you create your own site, you can add other components from the Design Blocks Builder menus.

Once you have your basic design framework, you can easily edit your header and footer sections. All you need to do is click on the item you want to change and edit the text.
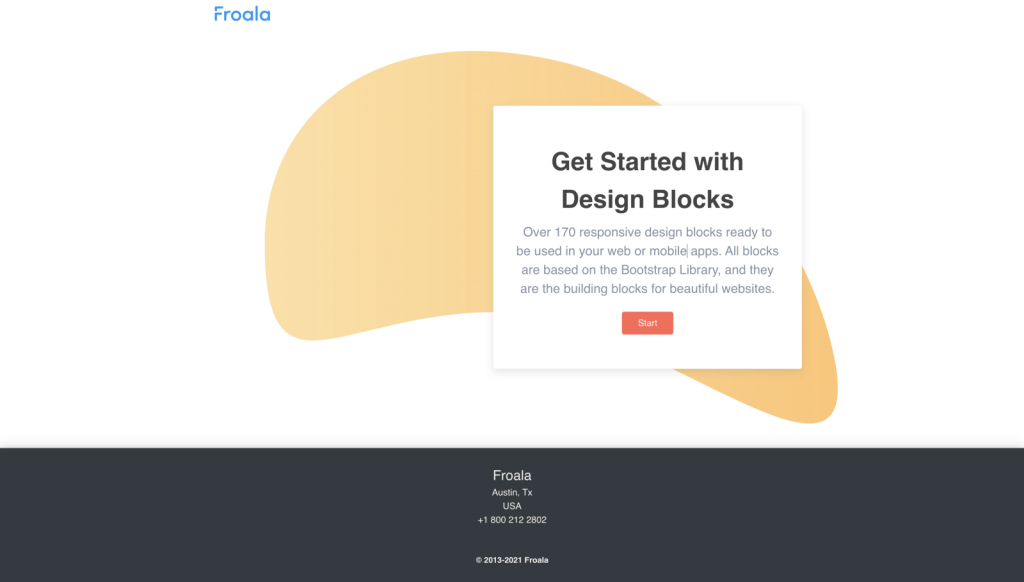
Now that your web page template is set, you can add a call-to-action component to your “Get Started” page. To do this, simply go to the top menu, navigate to the “Call To Action” tab and pick the component that suits your site best. From there, all you need to do is edit the text and your first call-to-action page is ready. Pretty quick, right?

How can I design a subscription form with social media links?
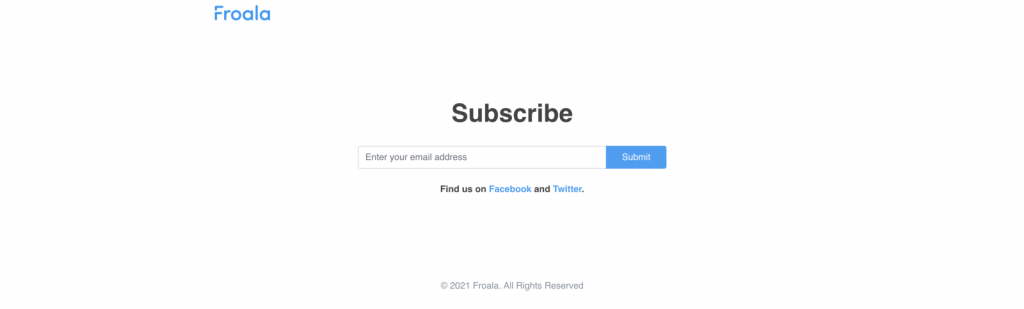
It doesn’t matter what you do, whether you are a product or a service, a strong social media presence is vital. It gives your customers a complete sense of who you are and what you offer. Social Media personalizes you in a way your website can’t. Give your visitor the opportunity to find out more about you. You can do this by providing the links to your business’s social media profiles on Facebook, Twitter, and Instagram, as well as TikTok.
Social proof helps convince people that your business solution is something they want to subscribe to. It also doesn’t hurt if they decide to follow you there as well!
That is why Froala includes this use case in design blocks. We have already thought it out for you and created all the elements you need to make it happen.

How can I design a theme-driven pricing page?
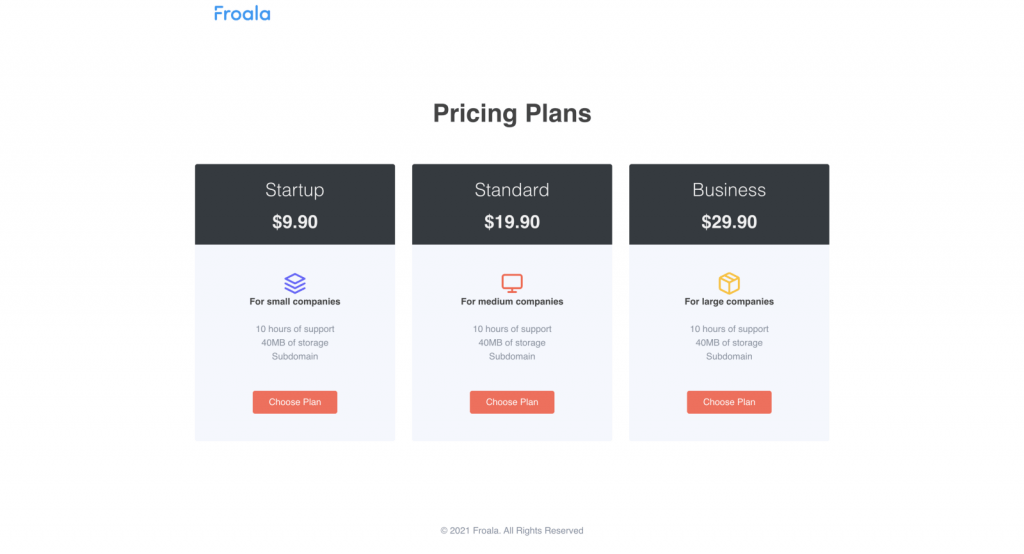
If your site or brand identity has specific design themes you want to include in your pricing pages. Froala design blocks have you covered. Using our pre-built components, you can easily create pricing pages with a background that suits your brand. You can also customize the background colors to match your site’s color palette to give users a sense of continuity throughout your site.

How can I design a testimonial page that showcases my clientele?
Attaching enterprise testimonials instead of individual feedback is a great idea. These kinds of testimonial pages trigger collective trust. By showcasing your client list you can attract new customers to use your product or service.

How can I build a simple icon-based feature page in Bootstrap?
When it comes to presenting your software’s features, icons are a great way to catch visitor attention. They are widely used in the graphics and UI/UX domain and are familiar to all software users. Highlighting icons and providing clear feature descriptions grabs attention and can boost the amount of time a visitor spends on your page. Obviously, the more time a visitor spends reading about your product features, the more likely they are to convert and buy your software.
Froala design blocks’ ready-to-use components help you achieve that with just a simple drag and drop.

How can I easily introduce my core team with a brief summary of their profile?
It’s easy to create a page that highlights the experience of your core team. Keep in mind that the copy should be short, concise, and easy to understand. once you have the copy down, you can easily design the page with a few drag and drop operations.
Let’s design a simple team page using Froala design blocks.
After setting up your basic page, navigate to the Design blocks Teams tab and choose a design component that has a title and short description along with team member profile pictures. You can quickly modify the text and color scheme to match your site design. Voila! Your first team page is ready to use! Pretty fast, right?

By now you know that using Froala’s Design Blocks Builder, it takes no time to come up with an impressive and visually stunning website for your brand. You have seen how easy it is to drag and drop Froala design blocks with quick, responsive, and thoroughly tested components to create the Bootstrap team page that works best for you.
Share the amazing Bootstrap SaaS websites and other boostrap project design ideas that you create using design blocks with us in the comment section. Happy designing!
Head over to Froala’s free Design Blocks Builder tool and start building stunning SaaS websites!
-
Hide Show






No comment yet, add your voice below!