New Release: Froala Editor 4.0.13
- Posted on
- By Mostafa Yousef
- In Editor, General
Table of contents
- ✨ Check Out Froala 4.0.13 and Find Out What Was Improved 🚀
- 1- Enhanced support against XSS vulnerabilities:
- Are you ready to try Froala Editor?
- 2- Basic formatting improvements:
- Bug fixes
- 3- Display the Quick Insert Toolbar After Setting (enter: Froala Editor.ENTER_BR):
- 4- Fix: video popup is hidden:
- Get Froala V4.0.13
- How Do I Upgrade to V4.0.13?
- For Froala Editor Version 3 and Version 4 Users
- For Froala Editor Version 2 Users:
- Try The Latest Froala Editor
- Are you ready to use Froala in production?
- Change Log
- Get Started
- Support and Feedback
- Technical Questions
- What’s next?

Froala’s goal has always been to offer the most powerful WYSIWYG HTML editor available. The fact that we have been ranked on G2 as the top WYSIWYG editor for two years in a row indicates that we are on the right track. In order to maintain our editor’s position at the top, we release a new version of the editor every 30 – 45 days. And today, we’re pleased to announce Froala version 4.0.13.
We have made nine improvements to the features you love. Read below to learn about the recent product improvements we’ve made, why you should upgrade to Froala Version 4.0.13, and how to update your current version.
Froala 4.0.13 comes with
- Security improvements
- Basic formatting improvements.
- More improvements and bug fixes.
✨ Check Out Froala 4.0.13 and Find Out What Was Improved 🚀
1- Enhanced support against XSS vulnerabilities:
Froala puts users’ security as a top priority. That’s why we always test Froala against different security vulnerabilities and fix any issues that can be found.
Cross-site scripting (XSS) is one of the most dangerous security vulnerabilities on the web. The attacker can execute malicious code within your application and steal your data. By default, Froala removes the <script> and <style> HTML tags from code inserted into the Editor.
Also, the Editor removes JavaScript event handlers that are assigned to the HTML tags from the DOM before they are inserted. For example, writing:
<img src="x" onclick="alert(document.domain)">
Will be converted to:
<img src="x" class="fr-fic fr-dii">
This way, it’s not possible to load and execute common XSS payloads into the editor.
Froala had a vulnerability that allowed the injection of malformed HTML, executed once through the HTML onerror event attribute before it was removed by the Editor. We enhanced Froala’s security to resolve these XSS vulnerabilities.
Are you ready to try Froala Editor?
2- Basic formatting improvements:
The core functionality of a WYSIWYG editor is to enable users to apply rich text formatting. Froala 4.0.13 comes with a lot of improvements to avoid any issues that happen while applying formatting to a text. For instance, you can now add multiple new lines in the middle of a paragraph. Placing the cursor on one of the middle lines and writing on it will apply the edited paragraph’s format to the new text. Moreover, in this release, we fixed an issue of styles applied to a text getting reset after toggling between basic formatting like bold, italic, underline, etc.
Bug fixes
Several bugs were removed with this release in a constant effort to make the user experience even better.
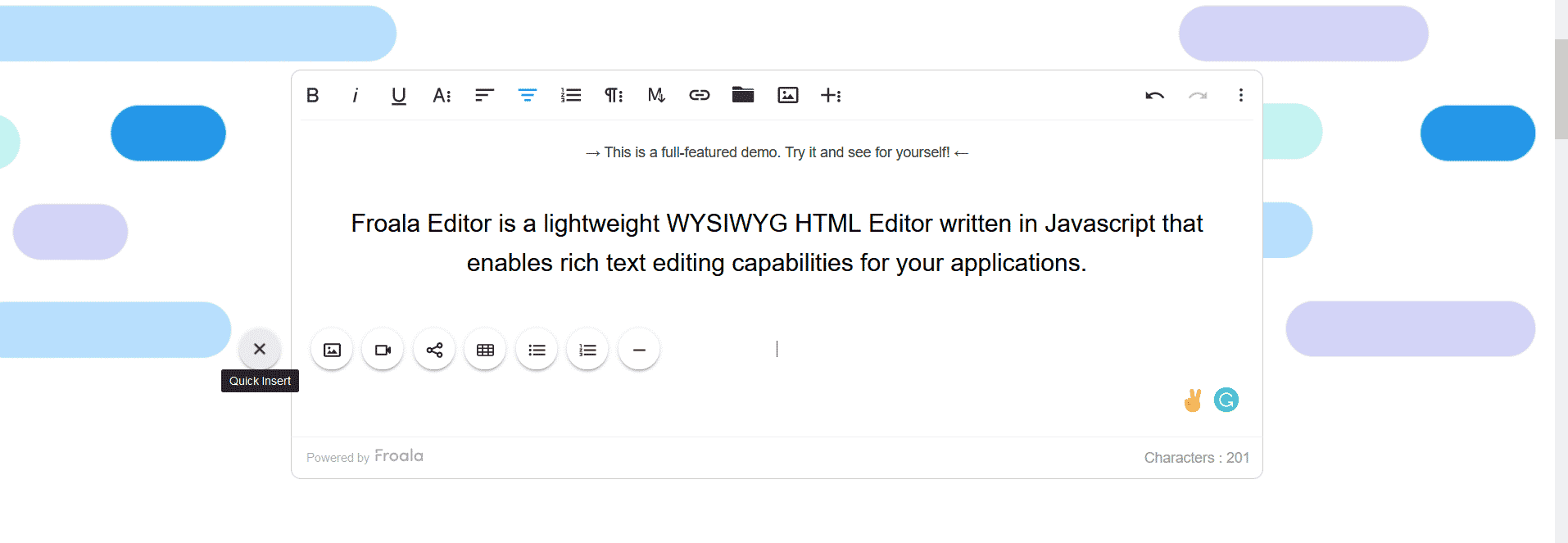
3- Display the Quick Insert Toolbar After Setting (enter: Froala Editor.ENTER_BR):
The quick insert toolbar is one of the most popular Froala features. It increases editing content productivity and saves users a lot of time. By adding all the important repetitive functions you are always using in the quick insert toolbar, you don’t have to scroll up every time to the main toolbar to find your function button. By default, you can insert tables, images, and videos fast using the quick insert toolbar. You can use the quickInsertButtons option to set the buttons you want to display in the quick insert toolbar.
Another important Froala feature is the ability to change the HTML output produced when the user hits the Enter key just by setting the enter option of your editor:
// CODE EXAMPLE
new FroalaEditor('.selector', { enter: FroalaEditor.ENTER_BR });
The default value for the enter option is FroalaEditor.ENTER_P, which will wrap the new text within the HTML <p> tag.
But if you set it to FroalaEditor.ENTER_DIV, the editor will wrap the new text within the HTML <div> tag.
And if you set it to FroalaEditor.ENTER_BR, which is the third and final value for this option, the editor will insert only the <br> HTML tag when the Enter key is clicked.
The quick insert toolbar and Enter features are both important to Froala users. Unfortunately, in the previous release, the quick insert toolbar could not be displayed if you set the Enter option to FroalaEditor.ENTER_BR. Upgrade now so that you can enjoy both features working correctly together.
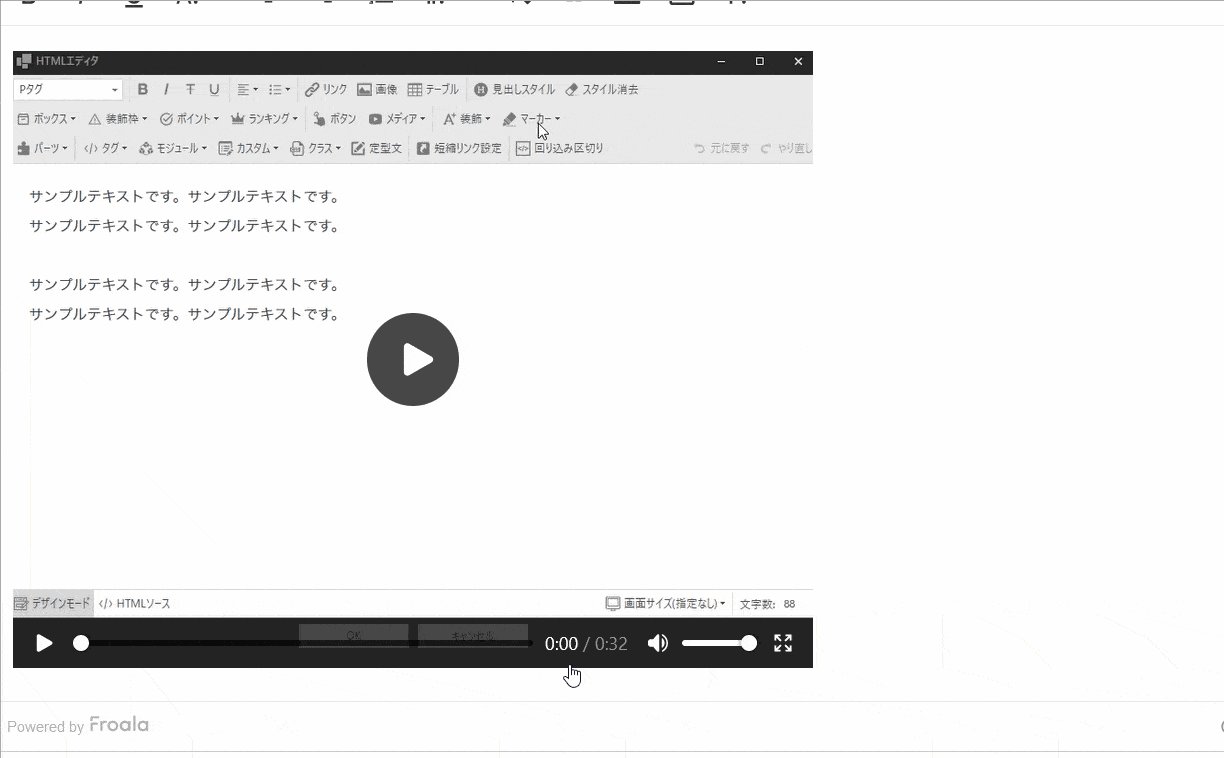
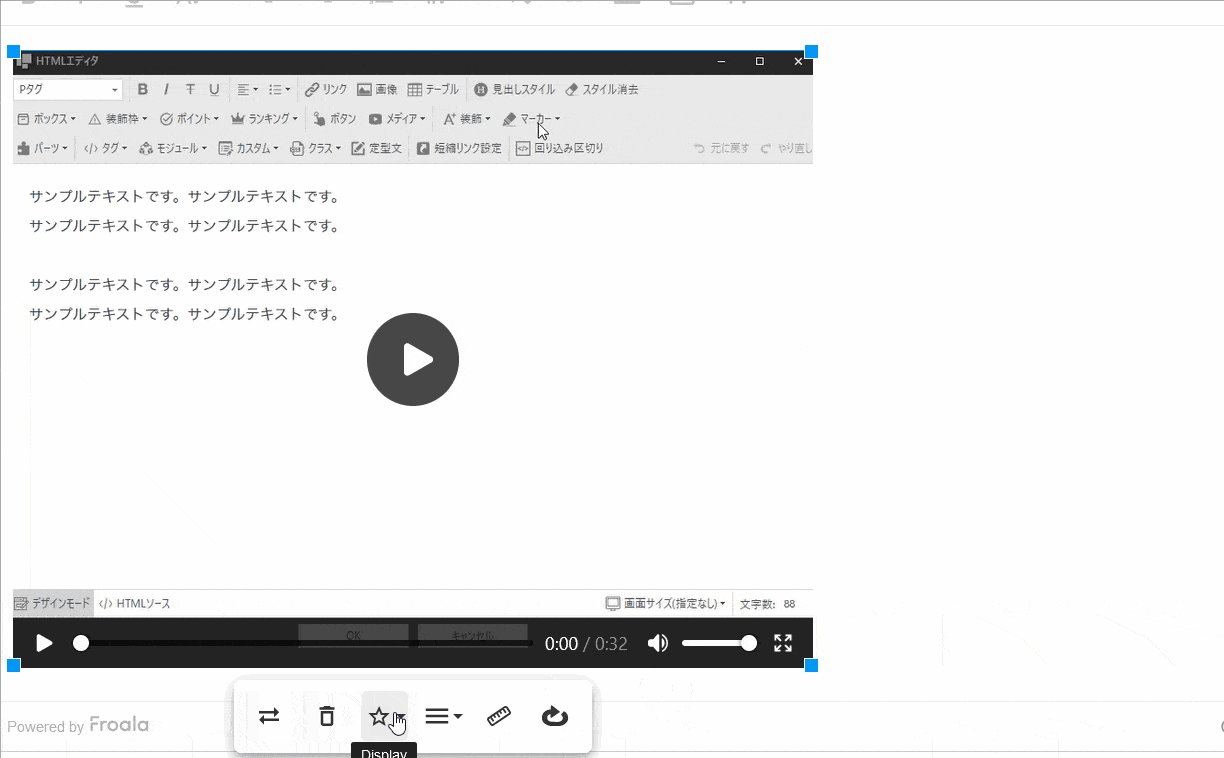
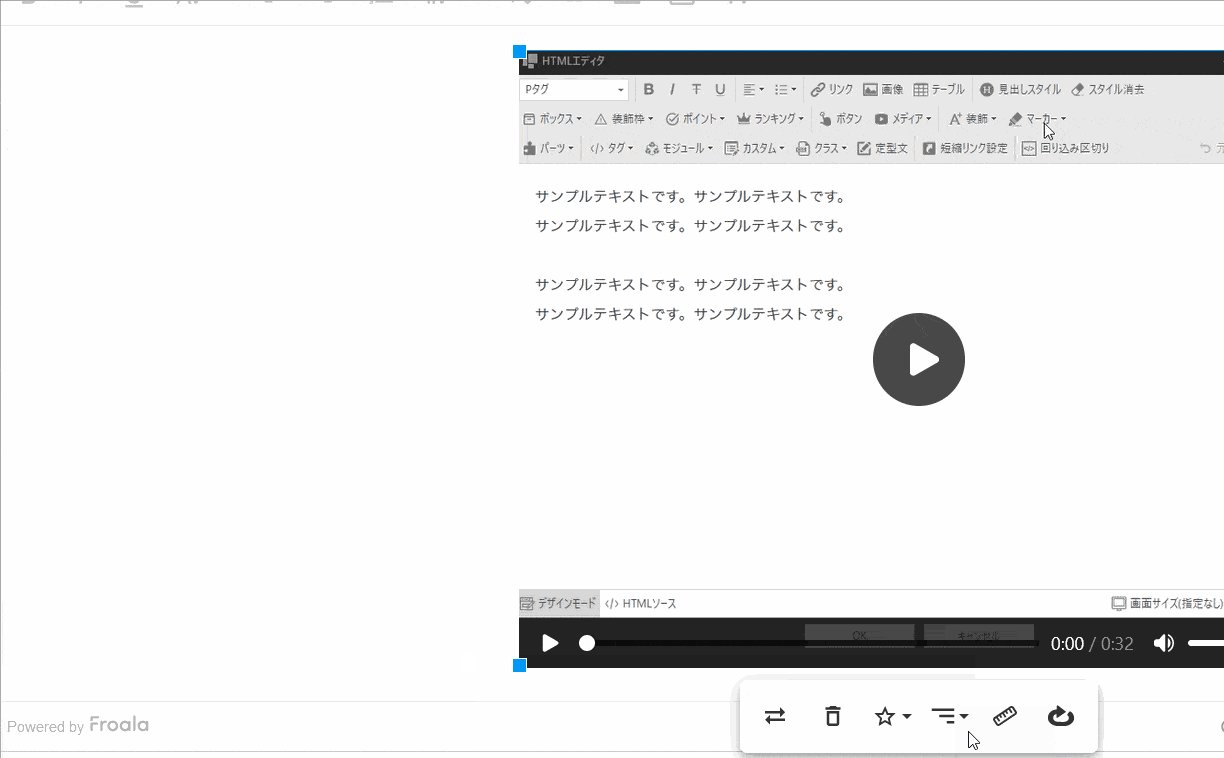
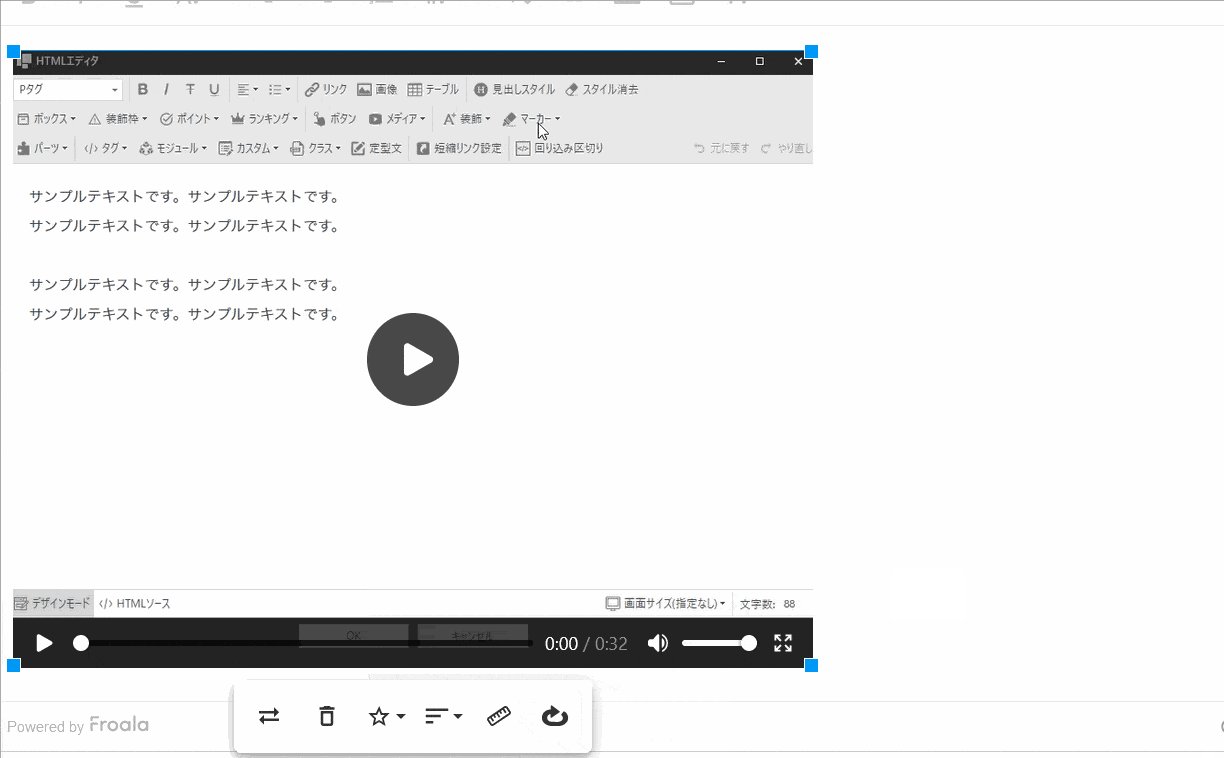
4- Fix: video popup is hidden:
In the previous Froala releases, the video popup couldn’t be displayed when the video is the first element on the Editor, which makes controlling the video hard.
Froala has a great way of inserting and editing videos. You can easily insert videos by URL or by embedded code from any source. Froala’s video plugin also automatically parses Youtube, Vimeo, Yahoo, and DailyMotion video links.
By setting the videoResponsive option to true, Froala will change the inserted video’s width based on your device screen.
// CODE EXAMPLE
new FroalaEditor('.selector', {
videoResponsive: true
});
You can edit videos using the Froala video popup which by default, has fourteen buttons. It allows users to easily do the following functionality:
- Replace video
- Using a URL
- Upload from a device
- Embed code
- Remove video
- Change the display property of the video
- Inline
- Break text
- Align video
- Left
- Right
- Center
- Change video size
- Autoplay button
It’s annoying that in previous versions, the video popup couldn’t be displayed if the video is the first element on the editor. But now, you can forget about this issue by upgrading to the latest release.
… and much more!
Please find the complete changelog list here.
Get Froala V4.0.13
How Do I Upgrade to V4.0.13?
Super easy! Follow the steps below to update to the latest version.
For Froala Editor Version 3 and Version 4 Users
Follow the table below to know the proper way of downloading the latest Froala Editor release and how to include it in your project based on your preferred method.
| Method | Hosting Type | How to download | Include in your project |
| CDN | Web | – |
<!-- Include Editor stylesheet--> <link href="https://cdn.jsdelivr.net/npm/[email protected]/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" /> <!-- Include Editor JavaScript file--> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/js/froala_editor.pkgd.min.js"></script> |
| CDN (Always the latest version) | – |
<!-- Include Editor stylesheet--> <link href="https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" /> <!-- Include Editor JavaScript file--> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js"></script> |
|
| NPM | Locally |
npm install froala-editor |
<!--
Replace the {download-folder-path} in the following example with the path to the folder containing the stylesheet file e.g.
../css/froala_editor.pkgd.min.js
-->
<link href="{download-folder-path}/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<!--
Replace the {download-folder-path} with the path to the folder containing the JS file e.g.
../js/froala_editor.pkgd.min.js
-->
<script type="text/javascript" src="{download-folder-path}/froala_editor.pkgd.min.js"></script>
|
| bower |
bower install froala-wysiwyg-editor |
||
| NO Package Manager | Download Froala WYSIWYG Editor files using the download form here. | ||
| Integrated with a Framework | Select your preferred framework from 17 different popular frameworks like React, Angular, and Vue. | ||
| Other options | Check here for other options to use Froala WYSIWYG Editor in your project. | ||
For Froala Editor Version 2 Users:
Follow this migration guide to get step-by-step upgrade instructions.
Try The Latest Froala Editor
Explore a variety of examples that show you the functionality in Froala HTML Editor.
If you like to see the HTML output while trying Froala, use Froala Online HTML Editor.
Are you ready to use Froala in production?
Level up your rich text editing capabilities today with the plan that best suits your needs.
Change Log
- Please visit the release notes for a complete list of changes.
Get Started
- You can download and start using Froala in less than five minutes following our get started guide.
Support and Feedback
- We’d love to hear what you think of the latest release! Join us on GitHub Community to chat with product managers, developers, and other members of the Froala team.
Technical Questions
- If you have a technical question, you can check to see if we already answered it in our help center. If not, contact our Support team.
What’s next?
Development continues to make Froala a safe, secure, and feature-rich WYSIWYG editor. More changes and improvements are coming up in the next release! Stay tuned and subscribe to our newsletter to be the first to know about the updates!









No comment yet, add your voice below!