New Release: Froala Editor 4.0.9
- Posted on
- By rajvuyyuru
- In General, New Releases
Table of contents
- Froala WYSIWYG Editor is back with some big news!
- Core improvements and enhancements for V4.0.9 release include:
- Update to the Latest Version
- You can download it directly from NPM
- Let’s take a closer look at what you can expect with Froala Editor V4.0.9
- 1. Major Web Framework Plugins Integration Improvements
- Client Side
- Server Side
- 2. Improvements to the Markdown Editor
- 3. Improvements to the Track Changes Feature
- Track Editor changes by default
- 4. Output a Clean Code
- This was part of the quality improvements and enhancements made in the latest version. To see the complete list of updates, please check out our changelog page.
- Get Froala V4.0.9
- How Do I Upgrade to V4.0.9?
- Useful Links:
- Change Log
- Download
- License
- Support and Feedback
- Technical Questions
- What’s More Interesting?

Froala WYSIWYG Editor is back with some big news!
We’re committed to producing a high-quality WYSIWYG editor. We’re also pleased to announce the release of our ninth major product version in the last seven months.
We’re excited about unveiling our first release of 2022!
Core improvements and enhancements for V4.0.9 release include:
- Advanced features like Track Changes and Markdown
- Quality improvements related to the major framework plugin integrations
We also addressed some of the issues reported by the community with the quality improvements.
Update to the Latest Version
We highly recommend updating your Froala Editor to the latest version as soon as possible. That way you can take advantage of all the new improvements and fixes.
You can download it directly from NPM
Since there are no breaking changes in this version, if you use version 3 or 4, you can just install the new version. We recommended using NPM to get the new version so you can simply copy/paste the below command into your terminal
npm install froala-editor
Other Options
- For more options, please visit the download page.
- If you are still using Froala version 2, you have to follow this migration guide to get step-by-step upgrade instructions.
Let’s take a closer look at what you can expect with Froala Editor V4.0.9
1. Major Web Framework Plugins Integration Improvements
Froala WYSIWYG HTML Editor is created by developers, for developers. That’s why we produced powerful and easy-to-understand documentation to get you started in minutes.
Client Side
- Comprehensive documentation guides you from how to install the editor to how to save your content.
- Along with the awesome live examples that you can play with and base your project on, it also has a detailed explanation of the API options, events, and methods.
- Moreover, it has explanations of the concepts related to extending the editor functionality; uploading files, videos, or images; and some use cases of the editor, such as the setup of the editor for creating emails.
All these make the client-side setup of the editor incredibly easy, but how about the integration with your server?
Server Side
Froala Editor has you covered with integration guides to the most popular servers. Moreover, it is the first WYSIWYG editor that provides ready SDK packages for multiple languages to make the editor’s integration with your server quick and super easy.
Our Froala team is also aware that many customers are using web frameworks. This motivated us to create ready plugins to integrate Froala Editor with the popular web frameworks instead of letting our customers try to figure out how to do that themselves. That is because, at Froala, we believe that our mission is to simplify web editing and make it an enjoyable experience.
In this release, we improved the Knockout framework and Craft CMS integration plugins. This makes the editor render and work on these frameworks much better than before.
2. Improvements to the Markdown Editor
Since Froala V4, we have added a highly-requested markdown support feature. It turns Froala WYSIWYG Editor into a markdown editor. This allows users to format words and text using code shortcuts through predefined markdown syntax.
For example, wrapping the word “example” within two asterisks outputs it in bold format (i.e., **example** will be example). Adding a hashtag before the word (e.g., #title) marks it as a heading.
The Markdown syntax list is big enough to cover many text formats. It also creates a table or image. Take a look at the full list from the Froala Markdown plugin page.
One of the formats that you can apply with markdown syntax is lists. Adding a dash (-) before each list item creates an unordered list. Adding a number before each list item creates an ordered list. In the previous editor releases, entering two different list types in the same editor resulted in lists of the same type. As of this release, you can output different list types in the same editor.
3. Improvements to the Track Changes Feature
By using the Track Changes feature, users can track all the changes made to their text, images, tables, styles, formatting, and more. Users can also keep track of their changes by accepting or rejecting single or multiple changes and retaining or discarding the contents they want in their editor.
Try the Track Changes feature now
Track Editor changes by default
In some cases, you need to initialize the editor with the Track Changes enabled by default. This ensures that it records user edits so that later you or someone else can accept or reject the edits.
Thanks to the powerful Track Changes API, you can achieve this by setting the trackChangesEnabled option to true.
new FroalaEditor('#froala-editor',{trackChangesEnabled : true });
If you have tried this in an earlier version, you may have had some issues accepting or rejecting your changes or disabling Track Changes. We fixed this in the current version release.
The new Track Changes feature was highly demanded. We’re constantly looking for ways to improve this feature, and in this release, we have fixed the following:
- The Track Changes submenu wasn’t expanding when using multiple editor instances in some configurations.
- When the Track Changes plugin is not enabled, an error was thrown in the console while resizing the editor.
4. Output a Clean Code
It’s a common saying that WYSIWYG editors generate bloated code, but at Froala, from the first day, we set outputting clean code as a priority. We believe that generating unused code shouldn’t be allowed.
That’s why we quickly fix any unrequired generated code. For example, we have found in some cases that, if the list items are wrapped and the user clicks on any of the formatting buttons, a new empty paragraph gets created.
In some other cases, we found that when a user creates a list item with some text, inserts a line break using Enter+Shift, and then removes the sentence after the line break, the BR tag is not removed.
Our team worked quickly and fixed these issues in this release to keep your code clean.
This was part of the quality improvements and enhancements made in the latest version. To see the complete list of updates, please check out our changelog page.
Get Froala V4.0.9
How Do I Upgrade to V4.0.9?
Froala gives you many installation options. We recommend using NPM to get the new version so you can simply copy/paste this command into your terminal.
npm install froala-editor
If you are using the following CDN links, you don’t have to do anything because you are already using the latest version.
<link href="https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js"></script>
If you are on a version earlier than version 4, these migration guides will help you to upgrade your Froala Editor.
Love the new features of Froala Editor v4? Upgrade now!
- Upgrading Froala is simple and takes fewer than five minutes.
- Upgrading Froala will not break your products. The editor’s functionality is extensively tested.
- If you are on an active perpetual plan, once it ends you can use the last version of Froala that you upgraded to for a lifetime. That is why it is better to always update to the latest version.
- Benefit from the Track Changes and Markdown features, two of the most popular additions to Froala Editor that were highly requested by our users.
- Get the latest editor fixes and improvements.
- Read this blog post for more details about why you should upgrade to v4.
Useful Links:
Change Log
- Please visit the release notes for a complete list of changes.
Download
- You can download Froala builds from the NPM, CDN, and other packages. Please visit the download page here.
License
- Getting started with the paid version is fast and simple, and Froala’s premium features are truly What You See Is What You Get.
Support and Feedback
- We’d love to hear what you think of the latest release! Join us on GitHub Community to chat with product managers, developers, and other members of the Froala team.
Technical Questions
- If you have a technical question, you can check to see if we already answered it in our help center. If not, contact our Support team.
What’s More Interesting?
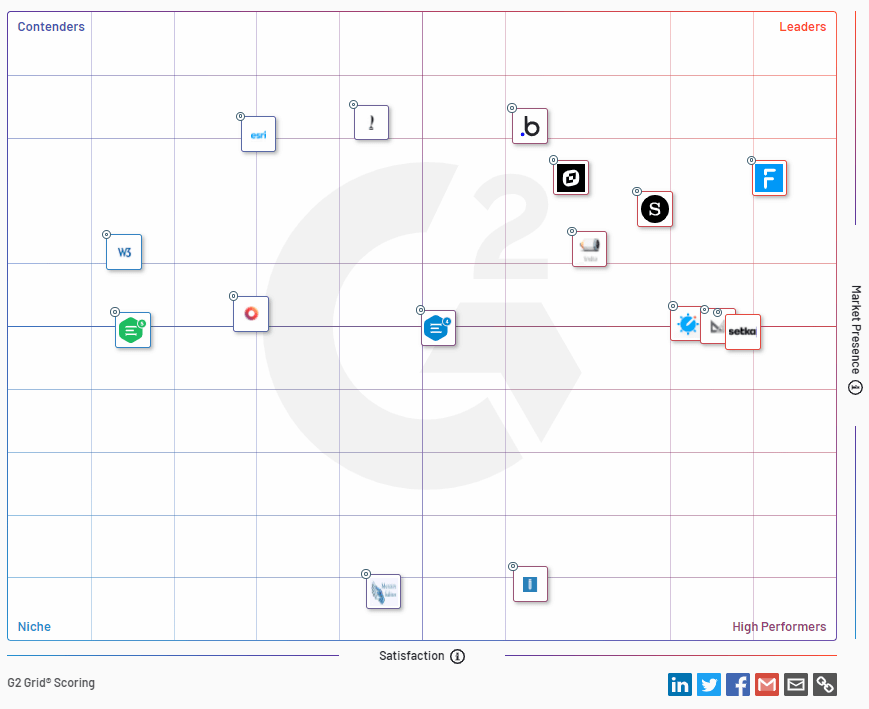
According to G2, Froala is a leading WYSIWYG editor!
G2 Grid for WYSIWYG editors recognizes Froala as one of the top-performing leaders. It also holds a strong position among the contenders in terms of market presence and customer satisfaction.
In addition, as per the report released by G2 comparison, the customer review rate for Froala and CKEditor is 4.5/5 and 4.4/5, respectively. G2 estimates the product score based on real-time data collected from verified user reviews.
Stay tuned for the latest news and updates.
rajvuyyuru
rajvuyyurua former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.
-
Hide Show








No comment yet, add your voice below!