Best Markdown WYSIWYG Editor: A 2022 Update
- Posted on
- By Mehreen Saeed
- In Editor,
Table of contents
- What is Markdown Syntax?
- Which Markdown WYSIWYG Editors are Recommended in 2022?
- What is Froala Markdown WYSIWYG Editor?
- What are Some Features of Froala WYSIWYG Markdown Editor?
- What is tui.editor - the Extensible WYSIWYG Markdown Editor For jQuery?
- What is Dillinger?
- What is Typora Markdown Editor?
- What is codeparlMarkdown - the Markdown Editor for Bootstrap for jQuery?
- What is Easy WYSIWYG Markdown Editor For Bootstrap - Bootstrap Markdown?
- What is easyMarkdown?
- What are the Key Takeaways of Markdown Editors?

Markdown is a markup language for creating, writing, and formatting documents. It is lightweight with a simple syntax and a small set of commands. This language was invented by John Gruber and Aaron Swartz in 2004. It gained popularity as it enables users to create documents using a plain text formatting syntax containing markups to style and format text. This makes a Markdown WYSIWYG editor an essential tool for all web designers and developers alike.
Keeping the importance of all Markdown editors in view, we have compiled this guide to help you choose the right WYSIWYG editor to meet your needs. We have also included plugins for various languages and platforms. Whether you are looking for a jQuery, Javascript, React WYSIWYG editor, you can find the right WYSIWYG Markdown rich text editor for your app.
What is Markdown Syntax?
Markdown syntax allows users to embed markups within the text and it is automatically converted to rich text with formatting by a WYSIWYG Markdown editor. Most web browsers also support Markdown. Simply save your file with a .md extension and open it in your browser. Here are some examples of Markdown language:
- Add a text header using
#. The number#indicates the level of a heading. - Write text between
*,**, and***to make it italic, bold, or both italic and bold. - Easily create a table using
|for columns and dashes for separating rows. - Add code blocks to your article by using three back quotes. Inline code can be enclosed in a single back quote.
- Insert an image on your page using the syntax:
 - Add links to a web page or article by using:
[link text](URL)
Which Markdown WYSIWYG Editors are Recommended in 2022?
A text editor empowers you to write and create Markdown articles and HTML documents. However, they may be hard to use, and hence, we recommend using a proper Markdown editor for this task. Here is a list of the best Markdown editors that we recommend you use in 2022.
What is Froala Markdown WYSIWYG Editor?
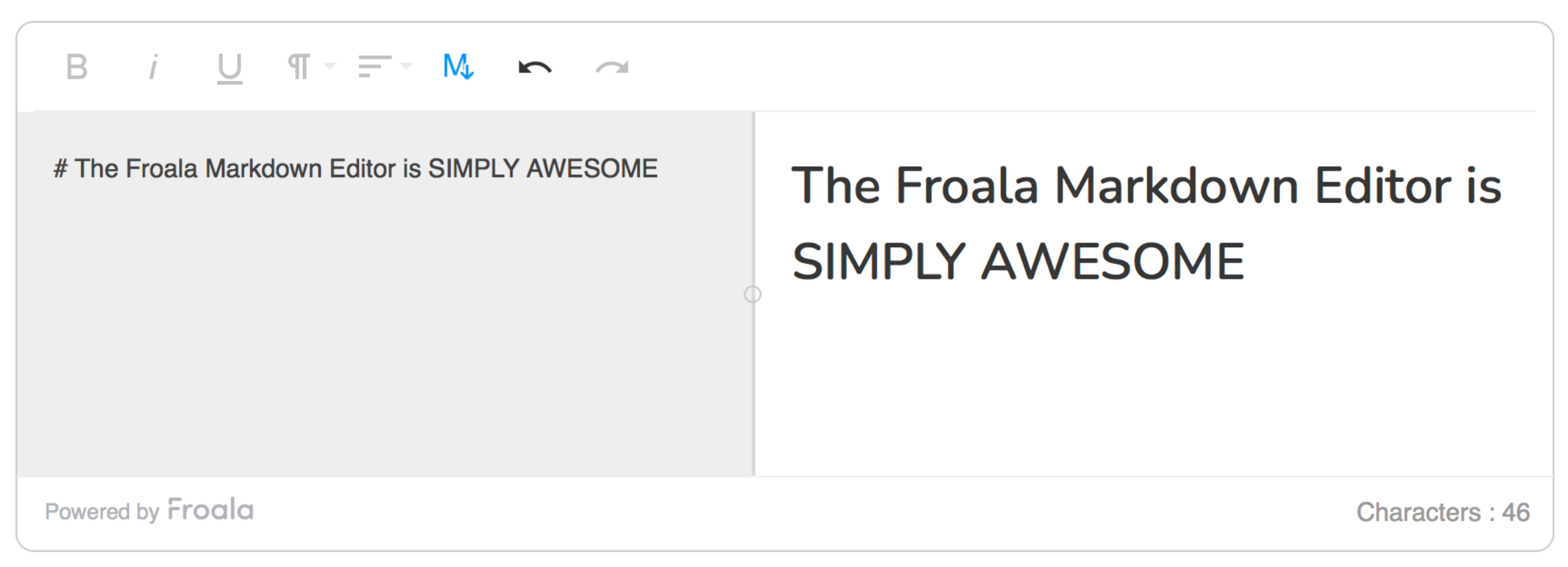
At the top of our list is Froala, a WYSIWYG style Markdown editor, which you can use to create and format content for the web. Froala Markdown editor is also a CSS rich text editor with a split screen view. It is great for publishing HTML docs on the web.
In Froala, as you start editing and formatting text in the left window, the rendered output is shown in the right window. This live preview makes your entire writing process a great editing experience. Click this link to try out the Froala online Markdown editor. There is also an option to sign up for free.
What are Some Features of Froala WYSIWYG Markdown Editor?
Here are some great features of Froala Markdown editor:
- Froala is also a collaborative Markdown editor. Multiple users can work on the same document and see the changes in real-time.
- You can easily insert images in your text using an image URL or paste them directly.
- Using the Markdown syntax, you can format text as bold, italics, underline, and more.
- Easily add tables. You can also position a table any way you like.
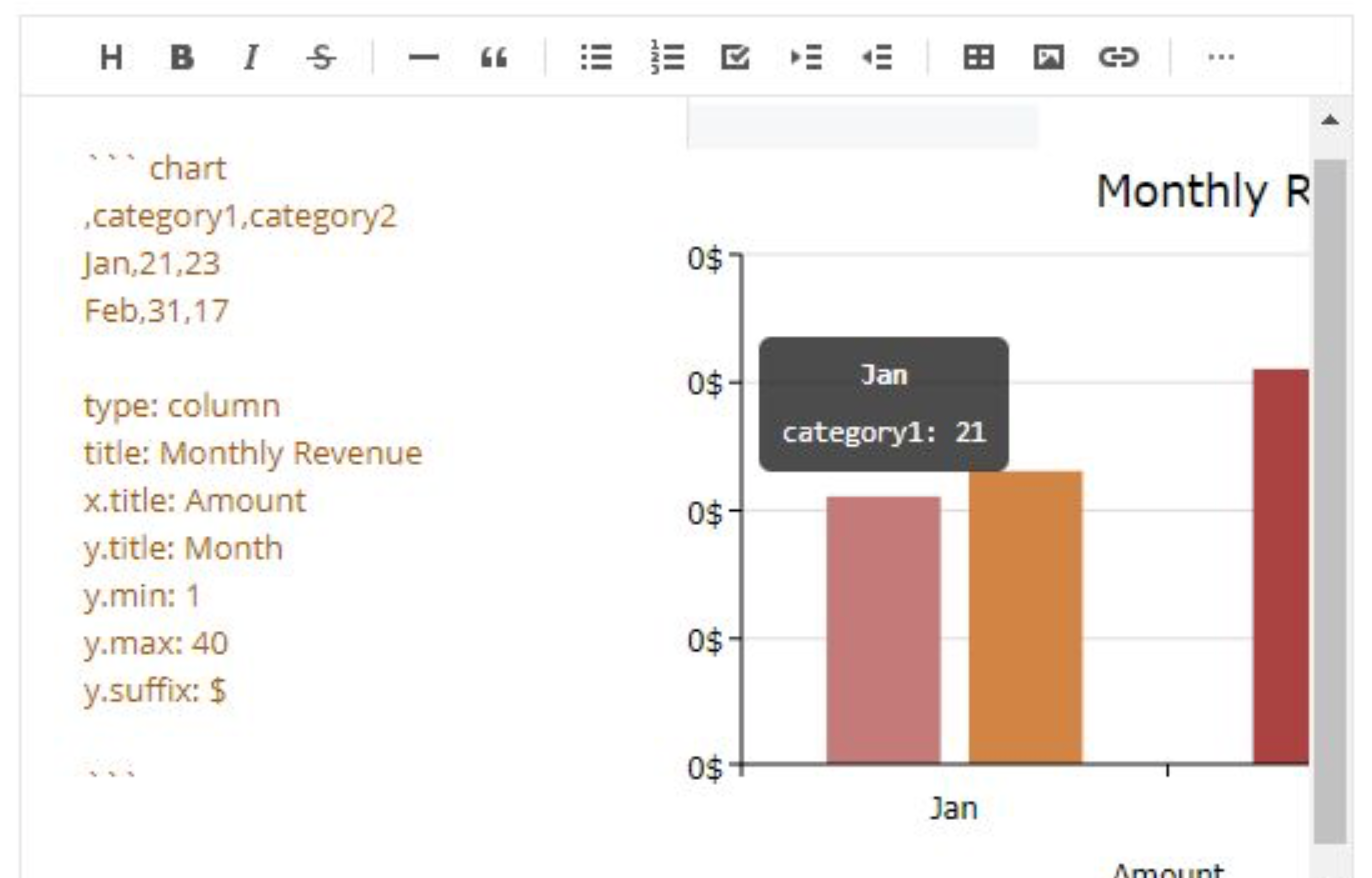
- Add Markdown code blocks for different programming languages.
- Froala is extremely lightweight and fast.
- Froala’s features include cross-browser and cross-platform support. You can create a document or an article easily on the Mac or Windows platform.
- The toolbar provides access to shortcuts for formatting plain text.
- Has numerous plugins that you can use to extend the functionality of the basic editor.
What is tui.editor – the Extensible WYSIWYG Markdown Editor For jQuery?
The tui.editor is an extensible and full-featured WYSIWYG Markdown Editor that you can integrate in either JavaScript or jQuery app. Here are some features of this Markdown editor:
- Syntax highlighting
- Easy to use WYSIWYG mode
- Easy to configure and includes useful extensions like color picker, table, merge, UML, and more
- Supports CommonMark and GitHub Flavored Markdown specifications
What is Dillinger?
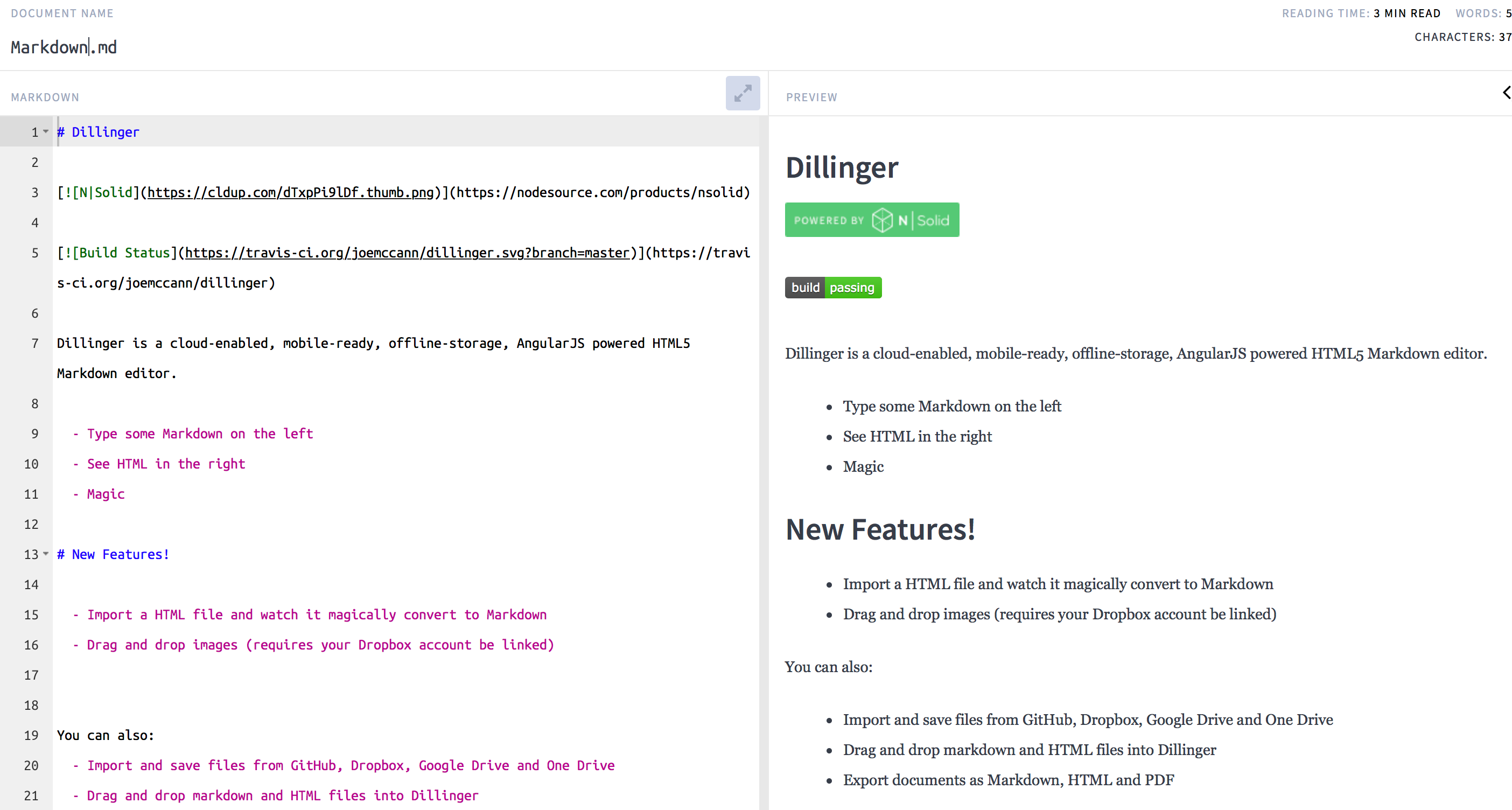
Dillinger is also a Markdown editor, which is cloud-based with support for offline storage. It supports the following features:
- Online Markdown editor
- Import HTML file and convert it to Markdown language
- Drag and drop images
- Enables imports and exports from Github and Google Drive
- Save a document in Markdown syntax to HTML or PDF syntax
- Extendible through different plugins
- Supports Markdown tables, lists, images, and more
What is Typora Markdown Editor?
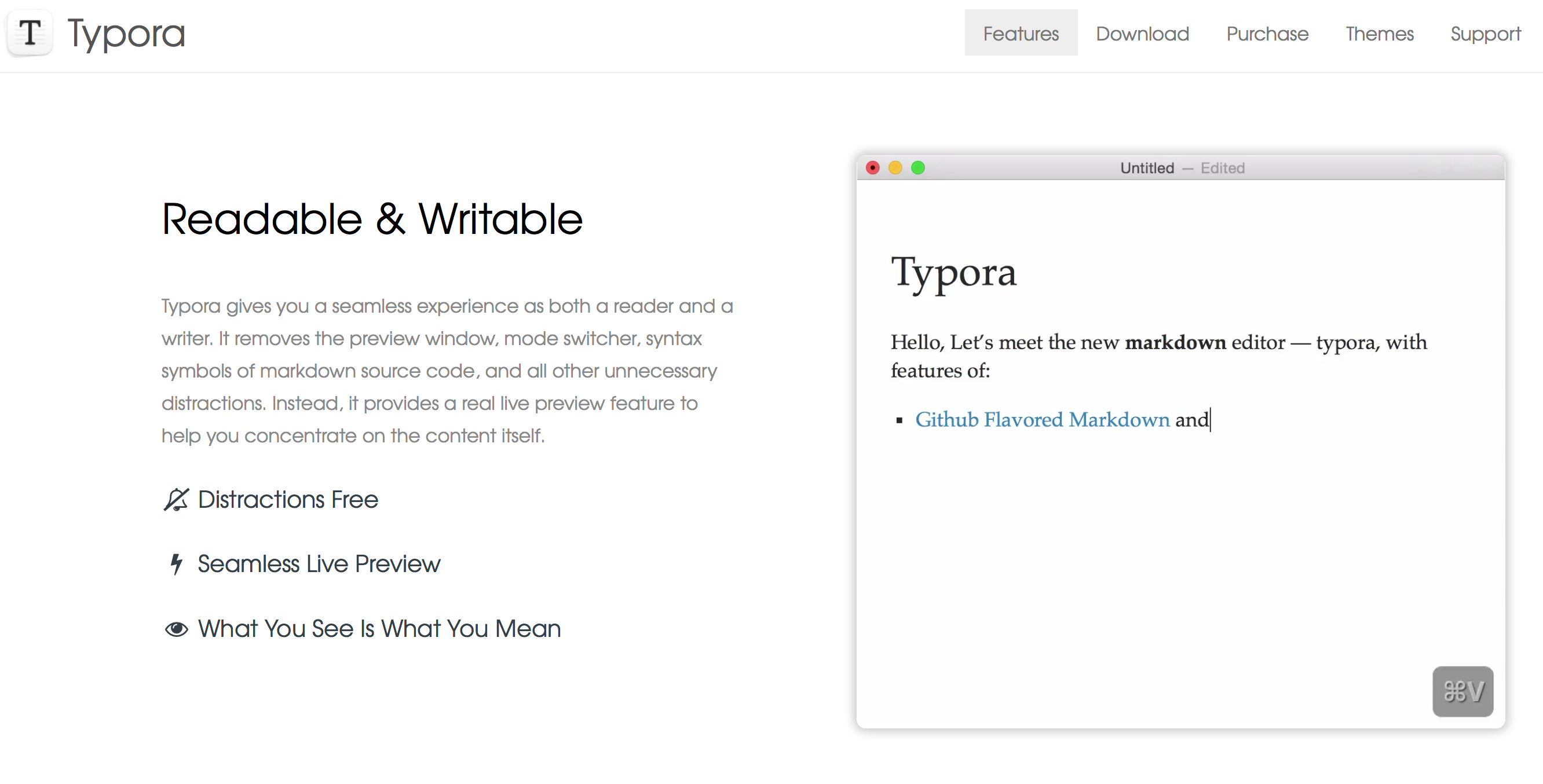
Typora is a simple and easy to use Markdown editor with powerful features. Some of them include:
- Support for Markdown conversion of files created with Google Docs, Microsoft Word, OpenOffice, and more
- Includes a focus mode that keeps the current line in view while blurring the rest. Also, has a typewriter mode that keeps the current line you are typing in the center window
- Includes a counter for counting characters, lines, or words
- Removes the preview window, symbols of markdown source code, and all other distractions. Instead, it displays a live preview, so that you can focus on the article or document text you are writing.
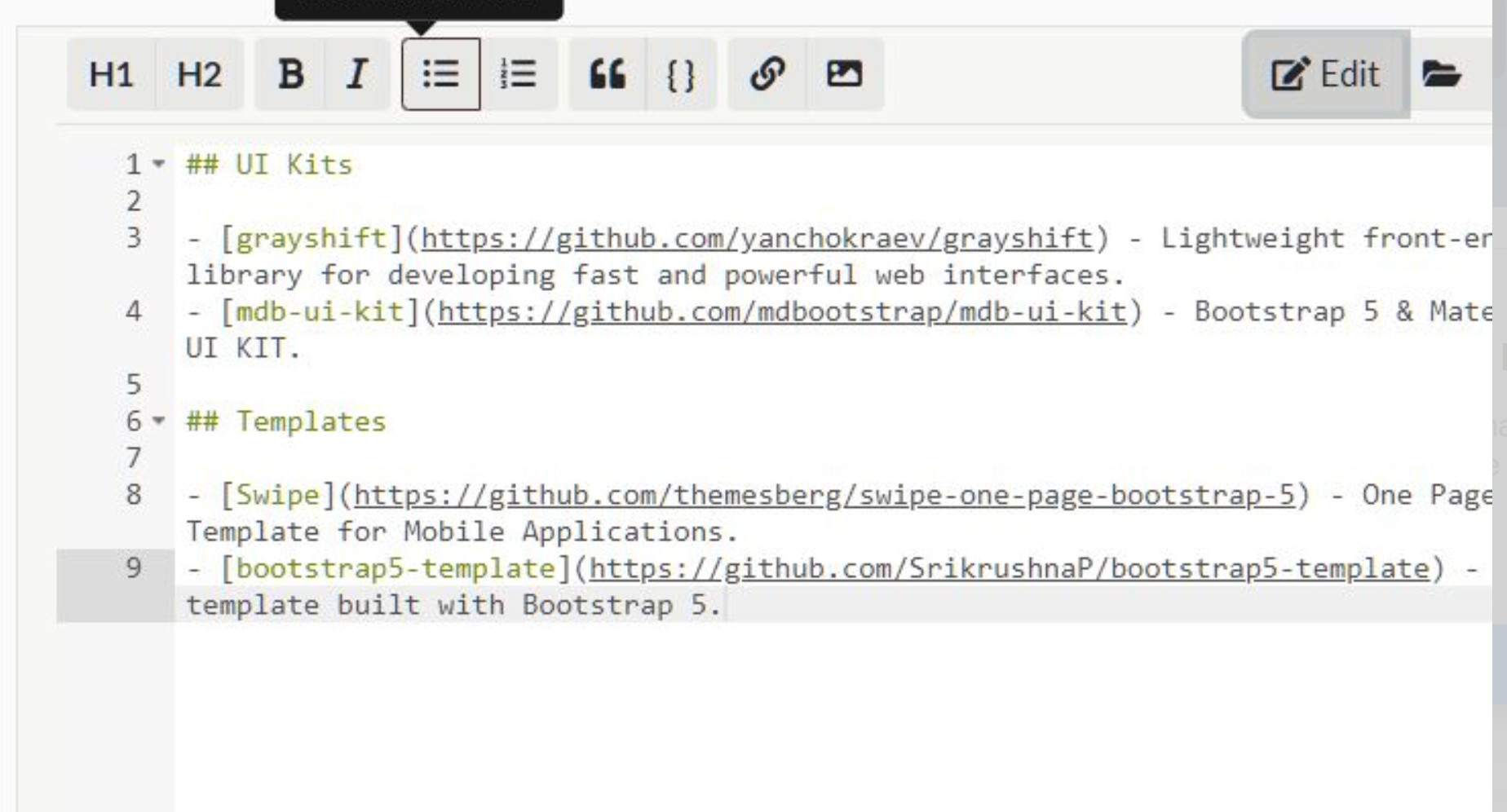
What is codeparlMarkdown – the Markdown Editor for Bootstrap for jQuery?
The codeparlMarkdown is another jQuery plugin Markdown editor with the following features:
- Editor mode, live mode, and fullscreen WYSIWYG mode for easy writing
- The GUI toolbar is configurable
- Import Markdown files
- Insert images and links
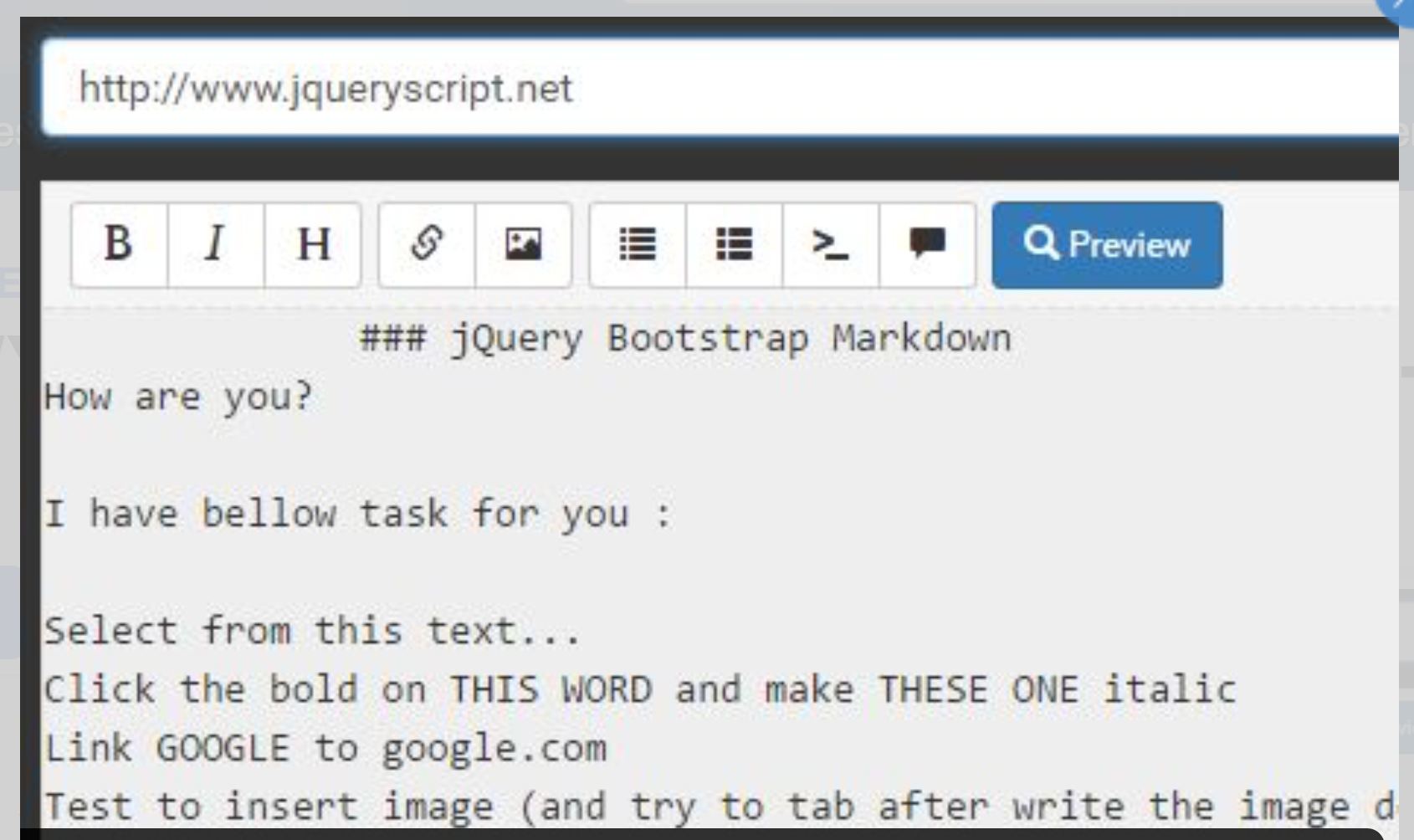
What is Easy WYSIWYG Markdown Editor For Bootstrap – Bootstrap Markdown?
This is another great jQuery/bootstrap plugin that lets you integrate a Markdown editor in your apps. Within the textarea element code block, you can render a WYSIWYG Markdown editor. Users can create articles and HTML content using this editor. Here are some of its features:
- Auto focus after init
- Support for online preview
- Interactive and responsive design
- Support for multiple languages
- Scroll through an embedded window or use full screen mode
- Custom editor icons
What is easyMarkdown?
easyMarkdown is a standalone JavaScript library. You can create simple textarea elements on your web page and include the easyMarkdown.js source code file. This will convert the plain text elements to WYSIWYG Markdown editors. Here are some features of easyMarkdown:
- Custom editor buttons and icons
- Lightweight
- Simple and easy to write documents
- Support for various frameworks like Bootstrap, Foundation, and more
What are the Key Takeaways of Markdown Editors?
In this blog, we discussed different Markdown editors. While you can enter and save Markdown using text editors, a WYSIWYG editor is much easier to work with. You can write comments, type an email, draft an article, or even a long and complex HTML web page with a WYSIWYG Markdown editor.
Take your rich text and Markdown editing to a whole new level.
Mehreen Saeed
Mehreen Saeeda former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.












1 Comment
The article is so easy to read. I appreciate how the features and benefits of each editor are highlighted, making it easier for readers to choose the one that best suits their needs. As a person who uses Markdown for writing and coding, I would recommend this article to anyone looking for a reliable Markdown editor.