How To Add A Text Editor In An HTML Form
- Posted on
- By Mehreen Saeed
- In Editor,
Table of contents
- How Do I Add A Text Editor Into An HTML Form?
- Step 1: How Do I Install Froala Editor From NPM?
- Step 2: What Is The Next Step In How To Add A Text Editor In HTML Form?
- Step 3: How Do I Add A Div Element For Froala?
- How To Add A Text Editor In HTML Form: What Is The Consolidated HTML?
- What Are The Basic Text Formatting Shortcuts In Froala Rich Text Editor?
- Can I Add Images In Froala Rich Text Editor?
- Which Advanced Text Editing Features Are Available In Froala Editor?
- Can I Embed Froala Editor In My React App And Other Frameworks?
- How Do I Start Using Froala?

WYSIWYG – what you see is what you get – HTML editors are a must-have tool for all graphic designers and web developers. They allow you to create web content quickly and effortlessly. If you have a complex and lengthy web page to develop, you definitely need an HTML editor.
Moreover, it is now common practice for developers to embed an HTML editor into their app to provide rich text editing capabilities to their users. In this context, a commonly asked question is how to add a text editor in an HTML form? The answer to this question is easy, provided you are using Froala’s rich text editor.
Froala is a beautiful WYSIWYG HTML editor that gives you the best rich text editing capabilities. You can create stunning web pages with aesthetic color schemes using Froala. What’s more, you can even add images, audio, videos and other multimedia content to your HTML page. Froala takes your rich text editing experience to a whole new level!
In this guide, we’ll show you how to add a text editor in an HTML form. This will help you provide your users the best rich text editing experience directly from your webpage.
How Do I Add A Text Editor Into An HTML Form?
You can easily add a text editor to your HTML form by following the given steps.
Step 1: How Do I Install Froala Editor From NPM?
The first step in adding a text editor to your HTML form is to install the Froala editor. Open the command line and type the following:
npm install froala-editor
Step 2: What Is The Next Step In How To Add A Text Editor In HTML Form?
The next step is to include the style sheet and files necessary for Froala editor. Create a new .html file and name it froala.html. Add the following anywhere in the header of the HTML file:
<link href="node_modules/froala-editor/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="node_modules/froala-editor/js/froala_editor.pkgd.min.js"></script>
Step 3: How Do I Add A Div Element For Froala?
As step 3, you can add a form to your HTML file. Inside this form, add a div element for Froala:
<div id="froala"></div>
Next, initialize the Froala editor in a script by adding the following line to your code:
<script> var editor = new FroalaEditor('#froala'); </script>
How To Add A Text Editor In HTML Form: What Is The Consolidated HTML?
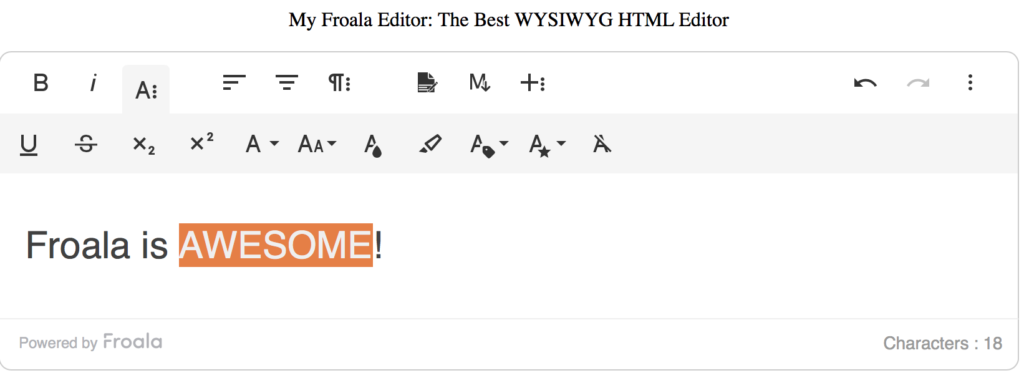
After following the three steps described above, you’ll see the following when you open the HTML page in your browser:
Here is the consolidated HTML file to add a website HTML editor. This gives you the best WYSIWYG HTML editing feature directly in your HTML form.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, maximum-scale=1.0" />
<link href="node_modules/froala-editor/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form>
<p> <center> My Froala Editor: The Best WYSIWYG HTML Editor </center></p>
<div id="froala"></div>
<script type="text/javascript" src="node_modules/froala-editor/js/froala_editor.pkgd.min.js"></script>
<script> var editor = new FroalaEditor('#froala');
</script>
</form>
</body>
</html>
It’s simple and easy. You now have a fully functional, full fledged WYSIWYG JavaScript editor embedded in your website. You can also check out the 5 Must-Try Live Froala JavaScript Rich Text Editor Demos.
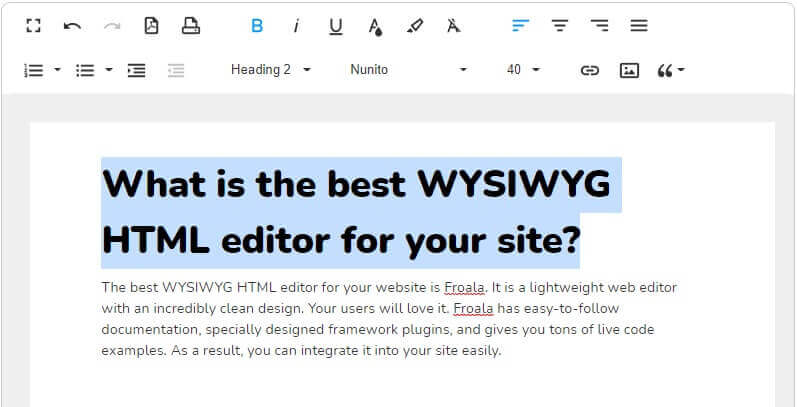
What Are The Basic Text Formatting Shortcuts In Froala Rich Text Editor?
Once you have embedded the rich text editor in a form in your HTML page, you can carry out basic text formatting using the following shortcuts:
- Select all: Ctrl + A or ⌘ Cmd + A. Selects all text in the editable area of the WYSIWYG HTML editor.
- Bold: Ctrl + B or ⌘ Cmd + B. This shortcut in the Froala rich text editor changes the selected font to bold.
- Italic: Ctrl + I or ⌘ Cmd + I. Changes the selected text to italic in the Froala editor.
- Underline: Ctrl + U or ⌘ Cmd + U. Underlines the text.
- Strike-through: Ctrl + S or ⌘ Cmd + S. Changes the selected text to strikethrough text.
- Indent: Ctrl + ] or ⌘ Cmd + ]. Use this shortcut to indent the current paragraph.
- Outdent: Ctrl + [ or ⌘ Cmd + [. Outdents the paragraph.
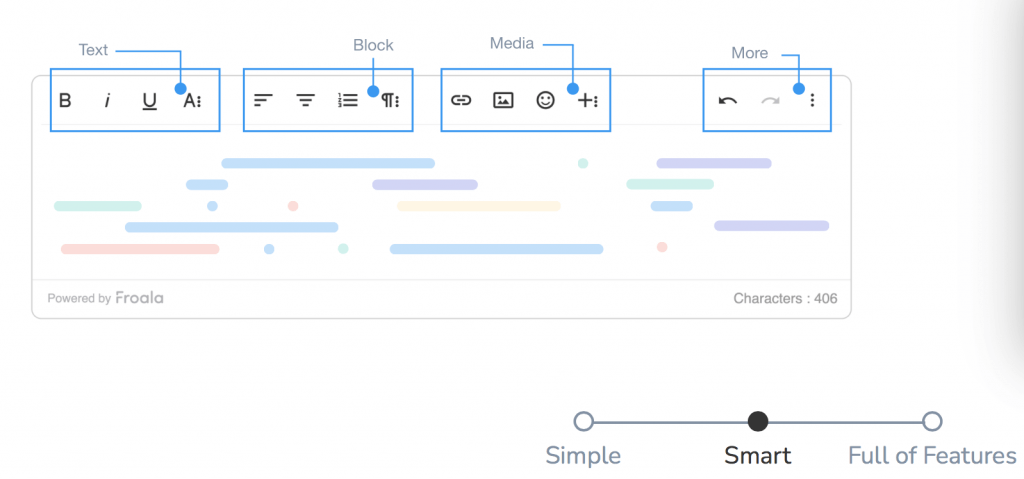
Can I Add Images In Froala Rich Text Editor?
Once you have embedded the Froala rich text editor in your HTML page, you can add images to your rich text. Simply paste an image in the editor from the clipboard or select the ‘More Rich’ option from the toolbar. This option displays another toolbar with options to insert images, videos, tables, emojis, special characters, and more. You can use the following keyboard shortcuts to work with images in Froala, the rich text editor JS:
- Enlarge image: Ctrl + + or ⌘ Cmd + +. This shortcut resizes the selected image to a larger size.
- Shrink image: Ctrl + – or ⌘ Cmd + -. Use this shortcut to resize the selected image to a smaller size.
Which Advanced Text Editing Features Are Available In Froala Editor?
With Froala editor, you get advanced rich text editing features, such as:
- Subscript text
- Superscript text
- Change background text color
- Foreground text color options
- Change selected text to inline styles such as ‘big red’ or ‘small blue’
Can I Embed Froala Editor In My React App And Other Frameworks?
Indeed, yes! Froala includes a plug-in for the React library. You can follow detailed instructions to add Froala editor to your React app. This will give you a fully functional React WYSIWYG HTML editor for your app users. Hence, your users will get rich text capabilities right in their software. What’s more, there are several more Froala plug-ins for other frameworks, including Ruby on Rails, Django, Ember, Sencha, Ionic, and more. So, for example, you have the choice of an Angular WYSIWYG HTML editor or a CakePHP WYSIWYG HTML editor.
How Do I Start Using Froala?
Froala is a WYSIWYG HTML editor that gives you rich text editing capabilities. You can create content for the web quickly and effortlessly using the Froala editor. If you find it confusing to decide which WYSIWYG HTML editor to opt for, then have a quick look at the reviews on G2.com. G2 has feedback and reviews from genuine unbiased rich text editor users. For the case of WYSIWYG HTML editors, Froala is the leader on G2. It is rated the best in terms of ease of use, customer satisfaction, market presence, user interface and more.
Mehreen Saeed
Mehreen Saeeda former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.










No comment yet, add your voice below!