How To Upload Files In Your CSS Rich Text Editor?
- Posted on
- By Mehreen Saeed
- In Editor,
Table of contents
- How Does File Upload Work In Froala CSS Rich Text Editor?
- What Is The File Plugin In Froala?
- What Is The Step By Step File Upload Process In Froala CSS Rich Text Editor?
- 1. Which Plugin Should I Include In The CSS Rich Text Editor?
- 2. What Are The Froala Editor's File Options?
- 3. What Are The Events Related To File Upload Process In Froala CSS Rich Text Editor?
- 4. What Happens After A User Inserts A File In Froala CSS Rich Text Editor JS?
- 5. What Does The Server Return After Processing The HTTP Request?
- 6. What Happens After The Server Uploads The File?
- How Do I Sign Up For Froala CSS Rich Text Editor?

Are you looking for a CSS rich text editor? Do you want to create HTML documents fast? Are you tired of typing HTML and want an easy-to-use interface for creating HTML content? If you answered “yes” to any of the above questions, then look no more. We have the perfect solution for you in terms of Froala – the CSS rich text editor.
Froala is a WYSIWYG rich text editor CSS. It empowers you to create and edit HTML documents using a word-processor-like interface. With a clean design and a modular structure, Froala is extremely easy to use. Moreover, Froala is lightweight and blazing fast. The editor itself is 100% customizable with a wide variety of plugins. For example, you can add a character counter, Markdown support, advanced table editing options, paragraph styling, and more to the editor. Additionally, there is even a plugin for file uploads.
The Froala website HTML editor enables users to add images, videos, audio files, and more to their HTML content. All they have to do is upload the file right there in the editor’s interface. Continue reading to discover all about file uploads in Froala.
How Does File Upload Work In Froala CSS Rich Text Editor?
If you are using the Froala editor in the test phase, then the Froala editor stores all uploaded files to a temporary blob in the browser. Once you integrate the editor in your app or on your website, then you can upload the file directly to a server of your choice. This scheme has several benefits. For example, you get full control of the file. The second and most important factor is privacy, which enables you to keep your users’ data private.
What Is The File Plugin In Froala?
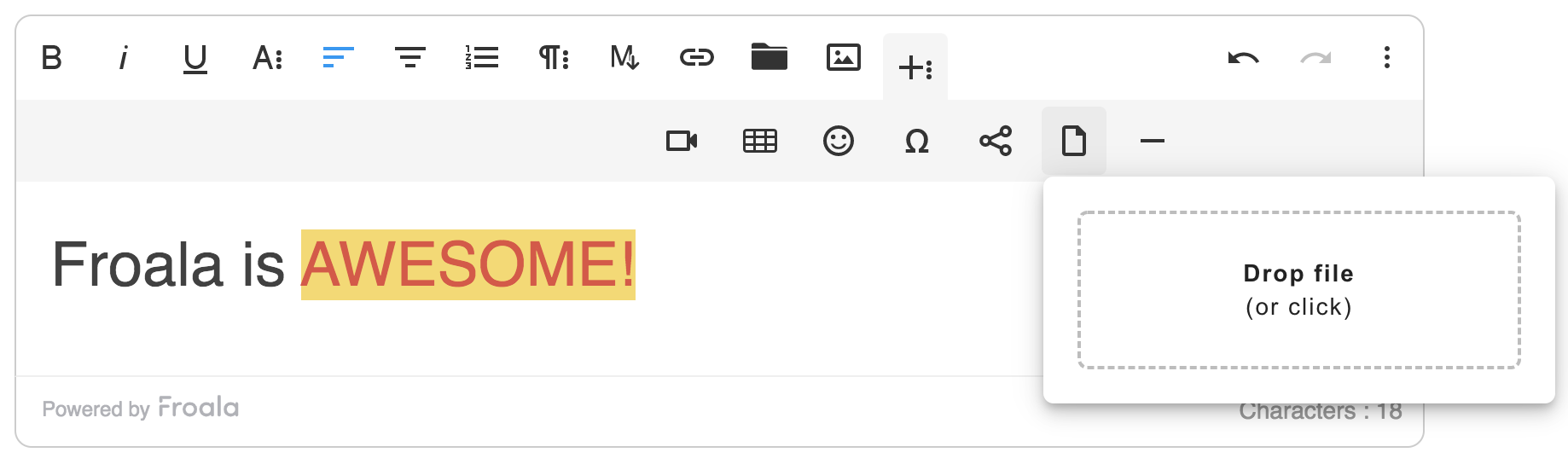
With the File plugin, you can upload any type of file or special link to the Froala rich text editor. Users can then later download these files at their convenience. There are two main options for file upload. You can either drag and drop the file for uploading or you can use the specifically designed popup for this purpose.
What Is The Step By Step File Upload Process In Froala CSS Rich Text Editor?
The file upload process is very simple in Froala. It is described next.
1. Which Plugin Should I Include In The CSS Rich Text Editor?
Uploading files to Froala is easy. All you have to do is include the file.min.js plugin in your code. This plugin has great features for uploading and handling files.
2. What Are The Froala Editor’s File Options?
Froala has great options for customizability. The file.min.js plugin provides you with six options that you can customize.
fileUploadParam: The default value isfile, however, you can change it to a name that suits you. This is the name of the parameter that contains all the file information.fileUploadURL: This parameter contains a URL. It specifies the URL where the upload request is made.fileUploadParams: It contains the additional parameters that are passed to the server when the upload request is made.fileUploadMethod: This is the HTTP request type.fileMaxSize: This is the maximum file size that a user can upload.fileAllowedTypes: The types of files allowed for upload. You can specify them using an array. This option helps you restrict your users to upload only a specific set of files.
3. What Are The Events Related To File Upload Process In Froala CSS Rich Text Editor?
There are four events that you can handle when integrating Froala on your website or in your app. Once you upload a file to the server, it is inserted in the editor. Froala gives you full control over this process. It enables you to handle events before the upload to the server, right after upload and before insertion in the editor, and after insertion in the editor.
file.beforeUpload: This event fires right before the upload request. You can use it to change the upload parameters or cancel the upload entirely.file.uploaded: This event fires after a file is successfully uploaded to the server. However, at this point, the editor has still not inserted the file.file.inserted: This event is triggered after a file is inserted in the Froala CSS rich text editor.file.error: If an error occurs during file upload or file insertion in Froala, then this event fires.
4. What Happens After A User Inserts A File In Froala CSS Rich Text Editor JS?
When a user uploads a file to Froala WYSIWYG JavaScript editor, the editor automatically sends an HTTP request to the server.
5. What Does The Server Return After Processing The HTTP Request?
Once the server processes the file upload request, it constructs a JSON object. This JSON contains the link to the uploaded file in the following format:
{"link": "path/to/file.png"}
6. What Happens After The Server Uploads The File?
After the server uploads the file and returns a URL for this file, the editor uploads the file. If there are any errors, then the file.error event is triggered. An error can indicate that the hashmap does not follow the right structure. It can also indicate other errors related to file upload. For example, invalid file type, file size too large, parsing response failed, or more.
How Do I Sign Up For Froala CSS Rich Text Editor?
Froala is the best WYSIWYG HTML editor. If you explore the market, you will not find an editor that matches all of Froala’s features. As a testament to its popularity, you can check out Froala’s large customer base. It includes big multinationals like IBM, Samsung, eBay, Intel, and more. Moreover, you can check out the unbiased user reviews on G2.com. There you’ll find that Froala is a leader in terms of many capabilities. For example, Froala is unbeatable in terms of market presence, customer satisfaction, ease of use, and more. No wonder Froala is the favorite editor of all individual and enterprise users.
What are you waiting for? Take your rich text editing capabilities to a whole new level. Sign up for your free trial of the Froala CSS rich text editor.
Mehreen Saeed
Mehreen Saeeda former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.





No comment yet, add your voice below!