How To Insert Images Using JavaScript Editor
- Posted on
- By Mehreen Saeed
- In Editor,
Table of contents
- How Do I Insert Images Using Froala JavaScript Editor?
- Can I Copy Paste Images In Froala WYSIWYG HTML Editor?
- How Do I Insert An Image From My Local Drive To Froala JavaScript Editor?
- How Do I Insert An Image From The Internet To Froala JavaScript Editor?
- Is There A Keyboard Shortcut For Inserting Images In Froala HTML Editor?
- How Do I Edit Images In The Froala WYSIWYG JavaScript Editor?
- How Do I Change The Size Of An Image In Froala JavaScript Editor?
- How Do I Align An Image In Froala WYSIWYG HTML Editor?
- How Do I Add Captions To Images In Froala WYSIWYG HTML Editor?
- Is There A Way To Add ALT Text To My Image In Froala JavaScript Editor?
- What Are The Image Styling Options In Froala HTML Editor?
- Is It Possible To Replace Or Remove An Image From My HTML Content In Froala JavaScript Editor?
- How Do I Start Using Froala?

Everyone has heard the saying ‘a picture says a thousand words’. Indeed, images and pictures are an effective way of communicating stories, ideas, and information. In this context, images are equally important in designing web content. And this calls for an easy to use JavaScript editor that lets you insert images in your HTML documents fast.
The undeniable importance of the web has led to an increase in the popularity of WYSIWYG HTML editors. These editors let you build HTML documents with multimedia content using an easy interface. However, users face a dilemma when they explore the market for a JavaScript web editor. There are loads of available editors, and each one claims to be the best. So which one should you opt for?
Your best alternative is to check out the unbiased and genuine users’ reviews on G2.com. There you will find that Froala is ranked number one in the WYSIWYG HTML editors category. It has been declared a leader based on many aspects such as ease of use, market presence, customer satisfaction, and more. This makes Froala the best JavaScript HTML editor. Continue reading to discover how easy it is to add images to your web content using Froala.
How Do I Insert Images Using Froala JavaScript Editor?
With Froala, there are multiple ways to insert images.
Can I Copy Paste Images In Froala WYSIWYG HTML Editor?
Indeed, one easy way of inserting images in the Froala JavaScript web editor is to copy an image to a clipboard and paste it into a position of your choice. The keyboard shortcut for pasting an image is Ctrl + v. If you are a Mac user, then you can use ⌘ Cmd + v shortcut.
How Do I Insert An Image From My Local Drive To Froala JavaScript Editor?
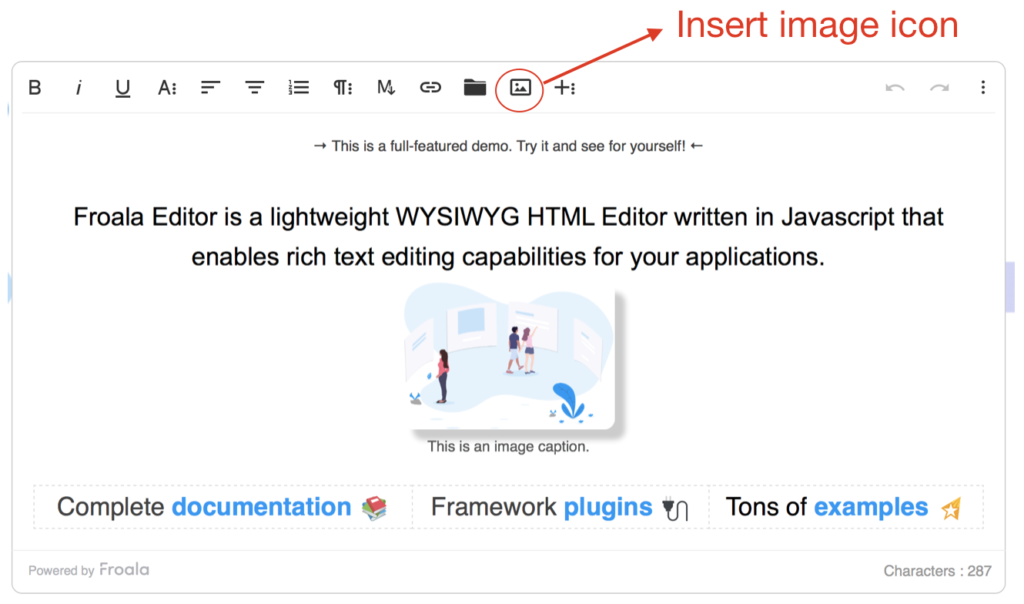
Froala’s JavaScript editor has an icon in its toolbar for inserting an image in the editor. It is shown in the image below:
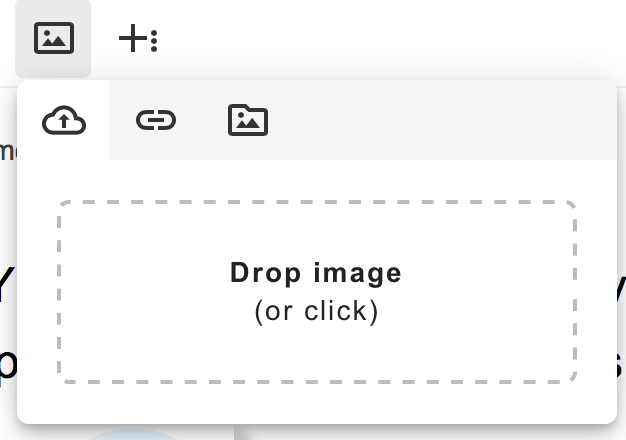
When you click this icon, a popup window opens, as shown in the figure below:
Clicking on the upload image icon gives you the drop image option. When you click drop image, it opens your local directory system browser from which you can upload an image.
How Do I Insert An Image From The Internet To Froala JavaScript Editor?
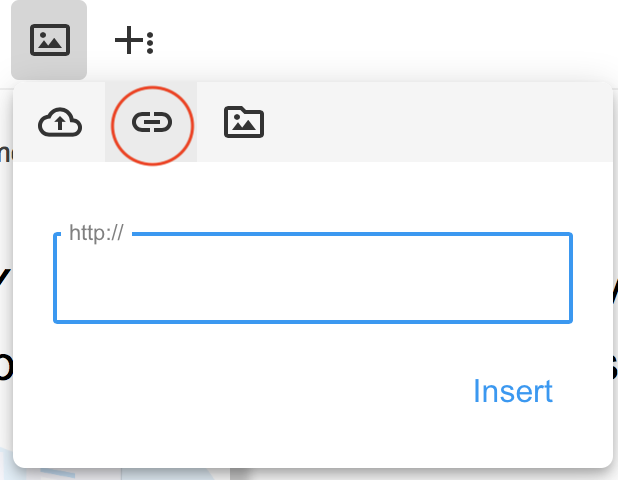
In the image popup menu, there is an option to insert an image by URL as shown below:
Simply click this option to see a text box for typing or copying the URL of the image you want to insert.
Is There A Keyboard Shortcut For Inserting Images In Froala HTML Editor?
One of the best things about Froala is that you don’t have to use a mouse to create web content. You can conveniently add an image by using Ctrl + P keyboard shortcut. If you are a mac user then you can use ⌘ Cmd + P shortcut.
How Do I Edit Images In The Froala WYSIWYG JavaScript Editor?
Froala allows you to work with all types of media files. After inserting a media file into the editor, there are loads of options for editing these files. This is one of the reasons why all Froala users love using this JavaScript editor.
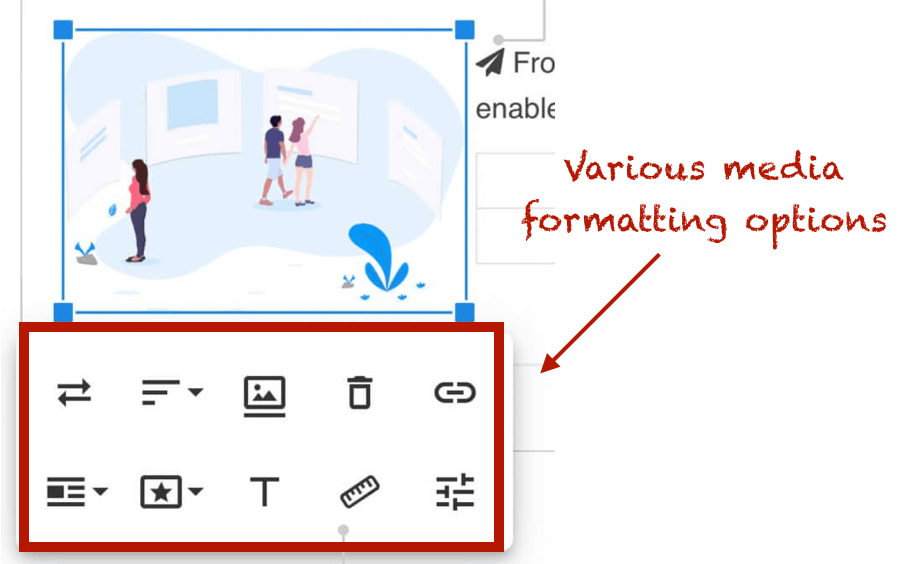
When you click an inserted in image in Froala JavaScript editor, you see the following popup toolbar with different media formatting options:
How Do I Change The Size Of An Image In Froala JavaScript Editor?
The change size icon in the media formatting popup allows you to resize images. This option shows a box with two text fields for height and width. Entering a value for either height or width will change that image parameter accordingly and maintain the aspect ratio of the image. However, if you want to stretch the image or elongate it, you can enter a value for both height and width.
There is also an alternative method for resizing an image. You can click the image and drag the corners of the bounding box of the image to resize it to the dimensions of your choice. This resizing option maintains the aspect ratio of the original image.
How Do I Align An Image In Froala WYSIWYG HTML Editor?
When you click the align icon in the media formatting options, you see the align left, align right, or none options. Select any one of them to get the alignment of your choice.
How Do I Add Captions To Images In Froala WYSIWYG HTML Editor?
Adding captions to images in Froala JavaScript editor is extremely easy. Just select the icon for the image caption, and you’ll see an editable text box below the image. You can type your image caption in this text box.
Is There A Way To Add ALT Text To My Image In Froala JavaScript Editor?
The media formatting options have an icon for alt text. Simply click this icon, and you’ll see a popup box in which you can enter the alt text corresponding to your inserted image.
What Are The Image Styling Options In Froala HTML Editor?
Froala has several options to style your images and create beautiful web pages. These options include:
- Rounded
- Bordered
- Shadow
From the media formatting popup, select the style icon and choose any of the above to style your image.
Is It Possible To Replace Or Remove An Image From My HTML Content In Froala JavaScript Editor?
Indeed, yes. The popup with the media formatting options has a replace icon. Clicking this option shows the image insertion popup. Now you can easily select an image from your local directory or the internet and replace the existing image with your newly selected image.
It is also possible to remove the image from your webpage. Simply select the image and click the trash icon in the media formatting popup.
How Do I Start Using Froala?
Froala is a beautiful WYSIWYG HTML editor that lets you create web content fast. It takes your rich text editing experience to a whole new level. It is no wonder that we are seeing a trend of more and more people turning to Froala, the best WYSIWYG HTML editor. Froala enables you to create complex and long web pages quickly. It has a simple interface, clean design, and very easy to use. What’s more, it is lightweight and blazing fast.
Wait no more! Opt for Froala today and make the most of your rich text editing experience!
Mehreen Saeed
Mehreen Saeeda former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.










No comment yet, add your voice below!