Froala Editor V4.0.10 — Improved Toolbar, Pop-up Positioning, and Much More!
- Posted on
- By Mostafa Yousef
- In Editor, General
Table of contents
- ✨ What’s Improved 🚀
- 1- Improvements to the Toolbar:
- 2- Improvements to Image Pop-up Position:
- 3- Improvements to Table-Paragraph Formatting:
- … and much more!
- Get Froala V4.0.10
- How Do I Upgrade to V4.0.10?
- Try The Latest Froala Editor
- Are you ready to use Froala in production?
- Useful Links:
- Change Log
- Get Started
- Support and Feedback
- Technical Questions
- What’s More Interesting?


Innovating WYSIWYG HTML editing has always been a core goal of Froala, which is why we are constantly improving our editor. And today, we’re pleased to announce the release of our tenth major product version in the last eight months.
What’s new since Version 4.0.9?
We have made seventeen improvements to the features you love. Read below to learn about the recent product improvements we’ve made and why you should upgrade to Froala Editor Version 4.0.10
✨ What’s Improved 🚀
1- Improvements to the Toolbar:
First, why do users love the Froala toolbar?
The Froala smart toolbar allows you to keep a vast range of features without overwhelming the user with hundreds of buttons giving your users a better UX.
You still have the choice to switch back to the classic toolbar by simply setting the toolbarButtons API option to an array with button names that need to be displayed.
Froala has the most responsive WYSIWYG HTML Editor toolbar since you can display different buttons based on the screen size by setting the toolbarButtonsMD, toolbarButtonsSM, and toolbarButtonsXS API options.
Moreover, you can set where to display the Editor toolbar:
- Top (default)
- Bottom (By setting
toolbarBottomAPI option to true ) - Sticky (By setting
toolbarStickyAPI option to true ) - Inline (By setting
toolbarInlineAPI option to true )
Then, What’s improved in the Editor Toolbar?
- The inline toolbar width:
- Sticky bottom toolbar improvements:
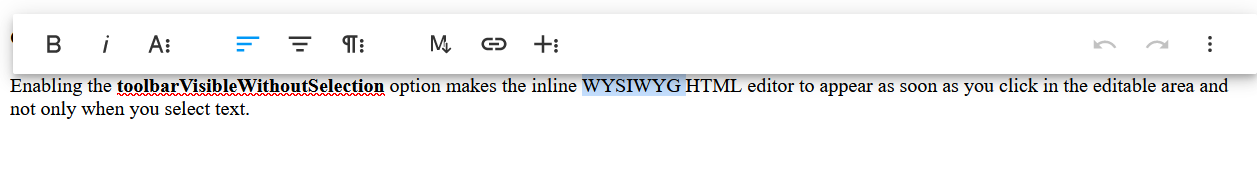
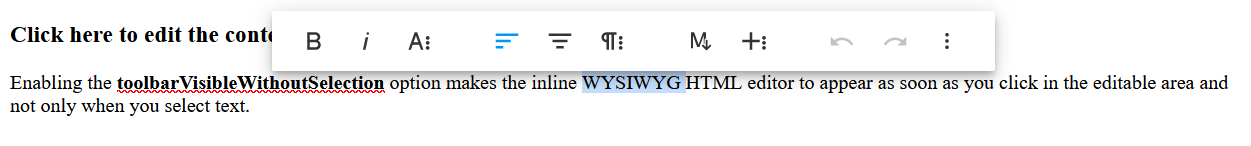
The inline toolbar is a floating toolbar that becomes visible when you select a text inside the editor, or when the editor is focused (e.g. by clicking it) if the toolbarVisibleWithoutSelection API option is enabled. As a result, the editor can be used to edit the content that looks just like the final page.
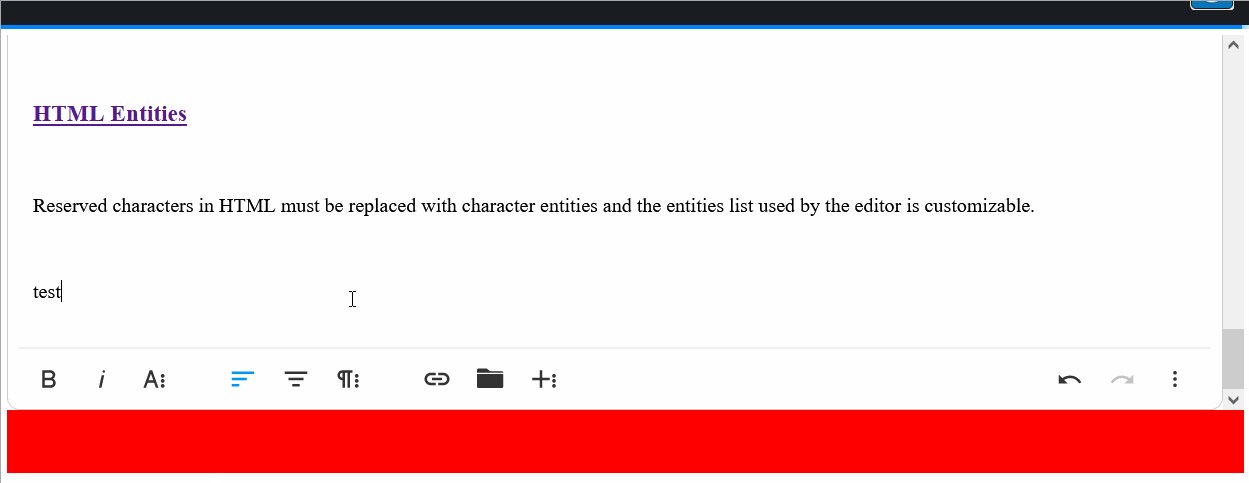
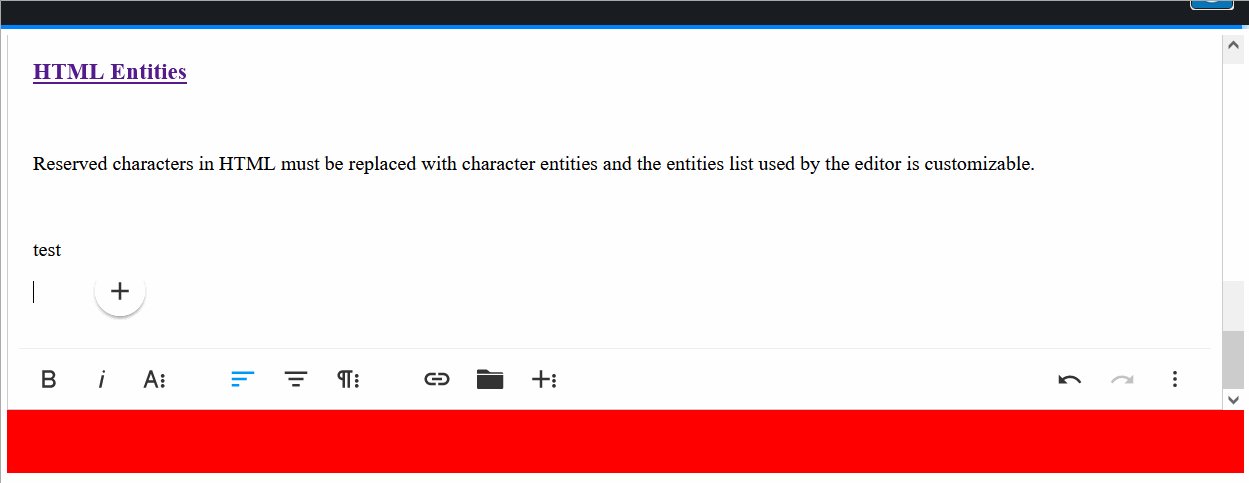
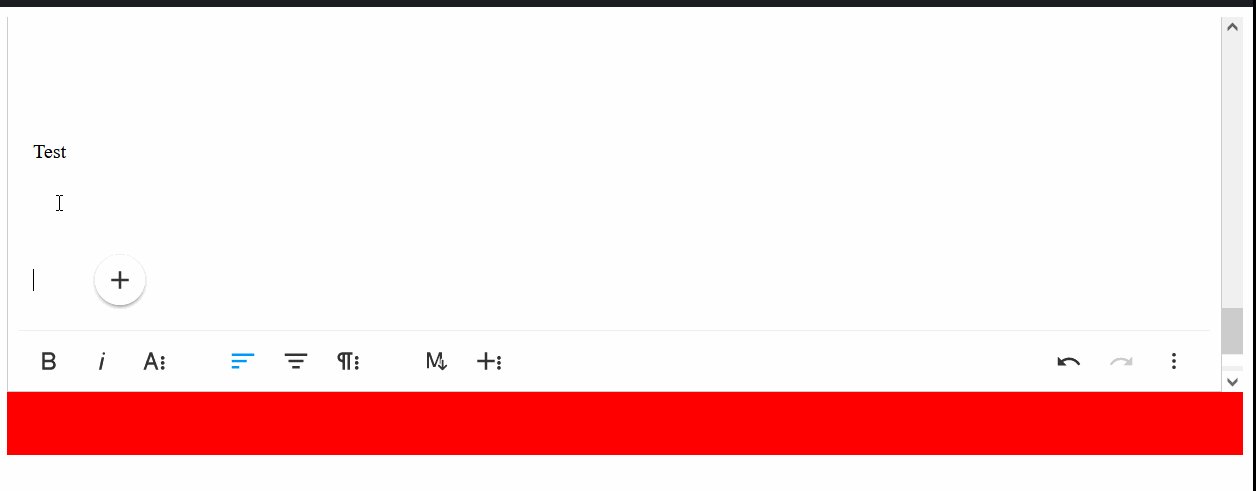
In the previous version, the toolbar always takes the full width of the editable content. Now, the inline toolbar width will be related to the buttons it contains.
 |
 |
| Before | Now |
This improvement has a great impact on the user experience and increases productivity since all buttons are available closer to users’ clicks.
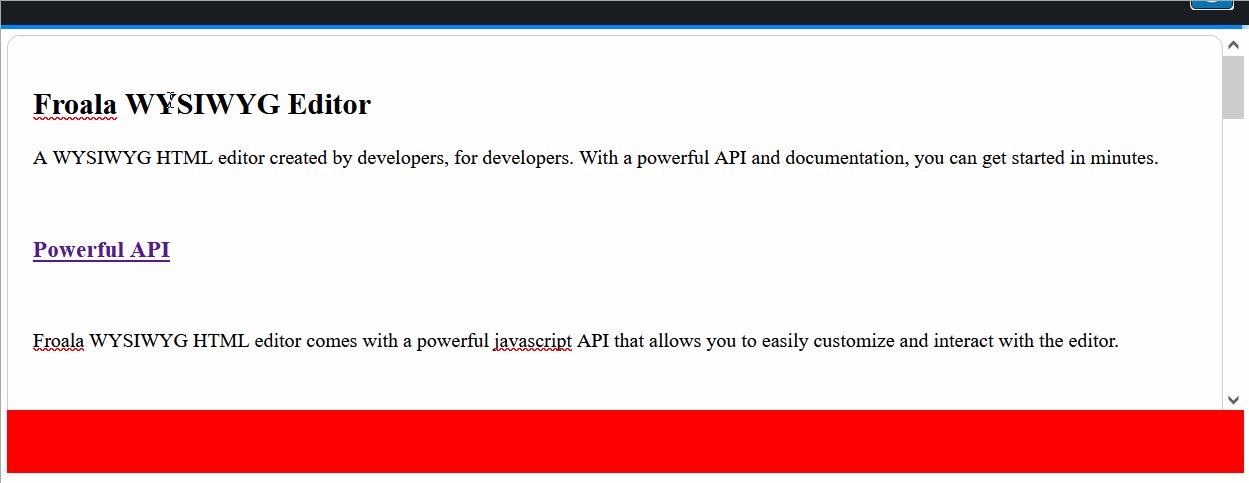
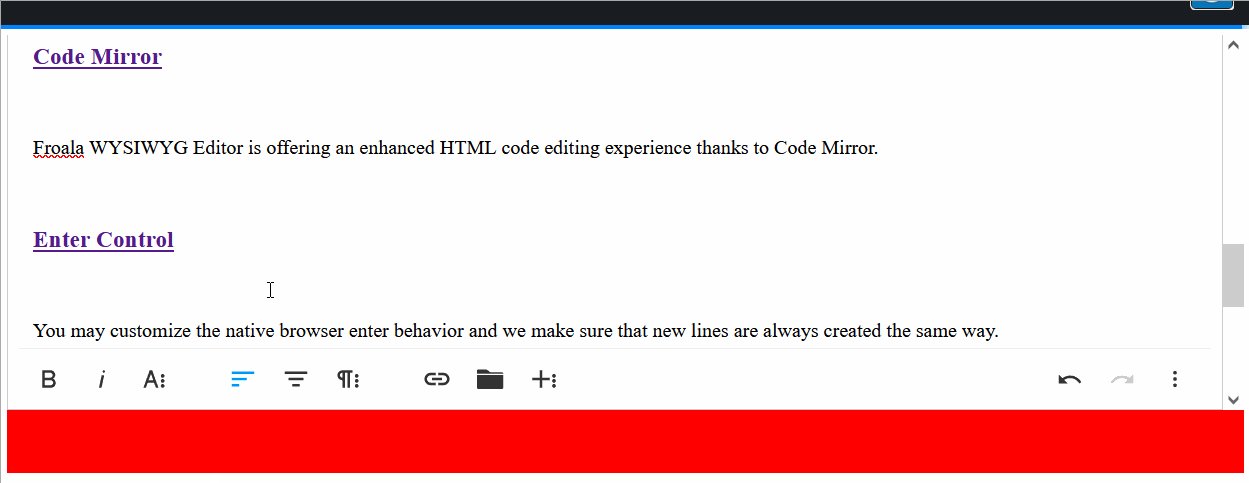
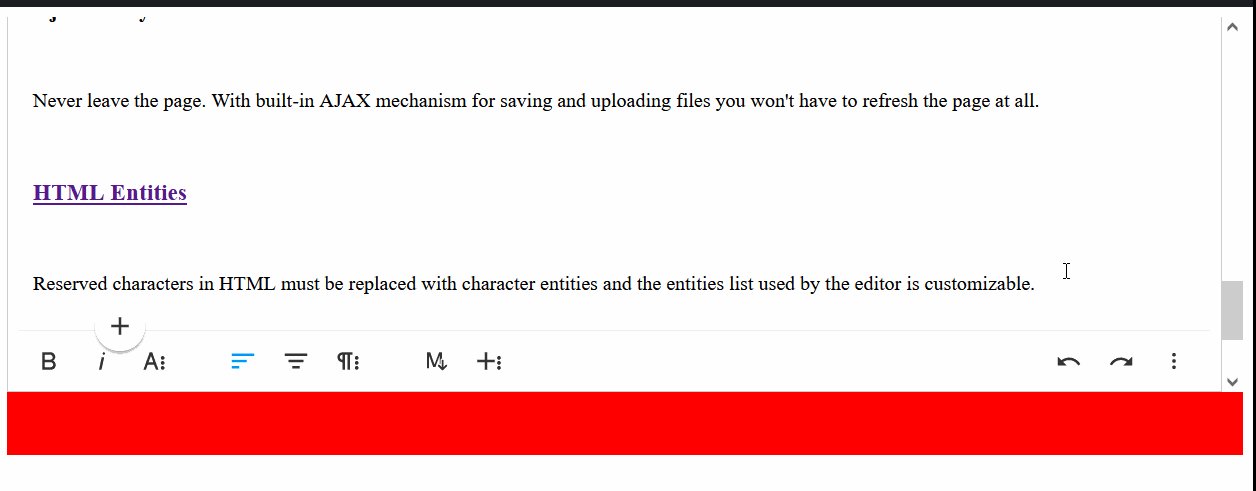
When you set the toolbarBottom API option to true, the editor toolbar is displayed at the bottom of the editor but it becomes hidden when you add a lot of content and scroll to the top. If you set the toolbarSticky API option to true also, in the previous release, the toolbar will remain visible on the bottom instead of becoming hidden while you scroll up through the content. However, any new content you add at the bottom will be hidden behind the toolbar until you scroll down.
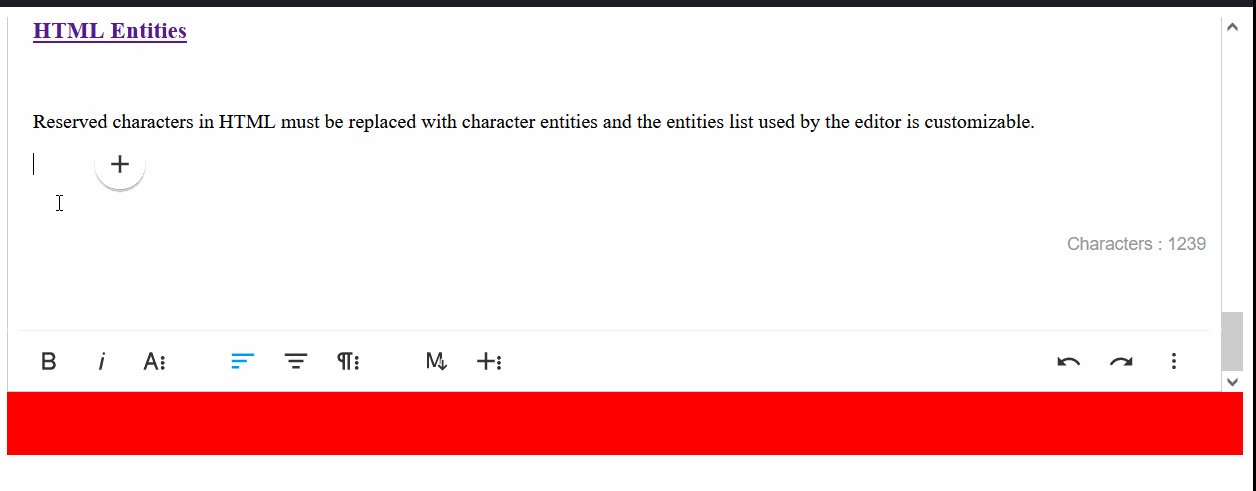
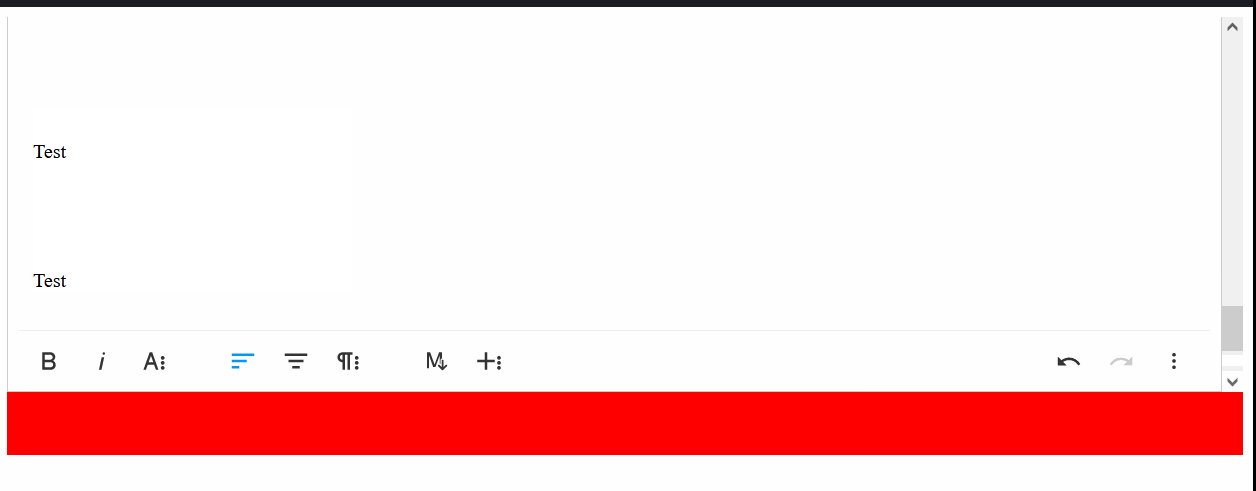
In this release, the toolbar will no longer hide the new content you are adding so that you will always have full visibility within the editor.
 |
| Before |
 |
| Now |
2- Improvements to Image Pop-up Position:
When you click on an image inside the editor a pop-up is displayed to allow you to:
- Replace the image.
- Edit the width and height of the image.
- Edit the image display.
- Edit the image alignment.
- Edit the image ALT attribute (alternative text).
- Add or edit image caption.
- Remove the image.
- Insert or edit image link.
- Add a predefined style to the image.
If you include the TUI Scripts and the TUI Froala Plugin script
<!-- Include Froala TUI plugin JS --> <script src="https://cdn.jsdelivr.net/npm/froala-editor@latest/js/third_party/image_tui.min.js"></script>
The Froala image pop-up will also have a button to open the TUI editor that allows you to do advanced editings like cropping, flipping, rotating images, and much more.
The Froala API allows you to determine which buttons to display on the image pop-up through the imageEditButtons option. The Froala image API is very powerful to the extent that it allows the use of the Froala Editor as a standalone Javascript image uploading library.
All of these powerful features make the Froala image API even more functional, without annoying side effects like image pop-ups at locations far from where the image was originally placed. This side effect was resolved in the latest release of the Froala image API, so make sure to upgrade and enjoy this new perfect image accuracy feature!
3- Improvements to Table-Paragraph Formatting:
You might have previously tried to remove a paragraph before or after a table but it didn’t get removed. Now it will work seamlessly using the delete and backspace buttons.
… and much more!
- Improvements to multiple videos uploading
- Improvements to Firefox support.
- Plus seven more tweaks and fixes!
Little things can make a big difference — even seemingly small changes can save your whole team some precious time. In this blog post, we highlighted the latest Froala WYSIWYG HTML Editor improvements and updates that make our own customers joyful.
Get Froala V4.0.10
We highly recommend updating your Froala Editor to the latest version as soon as possible. That way you can take advantage of all the new improvements and fixes.
How Do I Upgrade to V4.0.10?
It’s super easy and requires only two steps or less:
For Froala Editor Version 3 and Version 4 Users
- If you‘re hosting Froala files locally:
- Download the new files
There are many ways to download the new files, the easiest way is the NPM. simply copy/paste the below command into your terminal
npm install froala-editor
For other download options, go to our get started page and select your preferred download method from the step one dropdown menu.
- Replace the old files:
If you have downloaded the files in an external location, copy and paste them into your project files.
You don’t have to do anything if you’re using the CDN link that contains @latest because you are already using the latest version.
<link href="https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js"></script>
If you are using the CDN links that contain the Froala version number, edit it to be 4.0.10 as follows
<link href="https://cdn.jsdelivr.net/npm/[email protected]/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/js/froala_editor.pkgd.min.js"></script>
For Froala Editor Version 2 Users:
Follow this migration guide to get step-by-step upgrade instructions.
Love the new features of Froala WYSIWYG HTML Editor V4? Upgrade now!
- Upgrading Froala is simple and takes fewer than five minutes.
- Upgrading Froala will not break your products. The Editor’s functionality is extensively tested.
- If you are on an active perpetual plan, once it ends you can use the last version of Froala that you upgraded to for a lifetime. That is why it is better to always update to the latest version.
- Benefit from the Track Changes and Markdown features, two of the most popular additions to Froala Editor that were highly requested by our users.
- Get the latest Editor fixes and improvements.
Read this blog post for more details about why you should upgrade to V4.
Try The Latest Froala Editor
Explore a variety of examples that show you the functionality in Froala HTML Editor.
You can also try to edit this blog post online using Froala Editor by clicking on your preferred editing mode below and start editing the post content.
If you like to see the HTML output while trying Froala, use Froala Online HTML Editor.
Are you ready to use Froala in production?
Level up your rich text editing capabilities today with the plan that best suits your needs.
Useful Links:
Change Log
- Please visit the release notes for a complete list of changes.
Get Started
- You can download and start using Froala in less than five minutes following our get started guide.
Support and Feedback
- We’d love to hear what you think of the latest release! Join us on GitHub Community to chat with product managers, developers, and other members of the Froala team.
Technical Questions
- If you have a technical question, you can check to see if we already answered it in our help center. If not, contact our Support team.
What’s More Interesting?
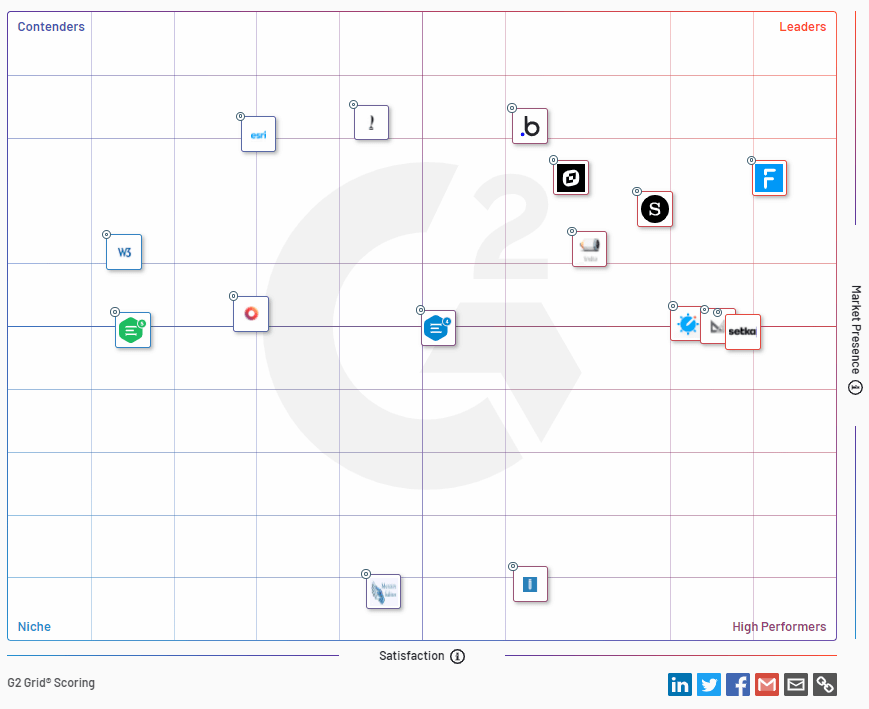
According to G2, Froala is a leading WYSIWYG editor!
G2 Grid for WYSIWYG editors recognizes Froala as one of the top-performing leaders. It also holds a strong position among the contenders in terms of market presence and customer satisfaction.
Stay tuned for the latest news and updates.







No comment yet, add your voice below!