Introducing Froala Editor v4.1: The Long-Awaited Update Packed with Modern Framework Compatibility!
- Posted on
- By Mostafa Yousef
- In Editor, New Releases
Table of contents
- Embracing Modern Frameworks: Angular, React, and Vue Compatibility!
- React Support
- Angular Support
- Vue Support
- How Supporting Modern Frameworks Gives Developers a Better User Experience
- Typescript Definition Support
- Display The Editor Toolbar At The Bottom On Mobile Devices
- Improved Accessibility
- Enhanced Pasting of content from 3rd party tools
- Change Default Settings for Images Inside Iframe
- Consistent API for image, video, and file uploading
- Improved adding table rows functionality
- Many bug fixes
- Core Editor Improvements
- How this release benefits key Enterprise account customers
- In Conclusion: Embrace the Future with Froala Editor
- Why Froala?
- How Can I Update?
- For Froala Editor Version 2 Users:
- Try The Latest Froala Editor
- Change Log
- Get Started
- Support and Feedback
- Technical Questions

We are thrilled to announce the latest release of Froala, the WYSIWYG rich text editor, that everyone eagerly awaits. This new release comes with game-changing features that enhance compatibility with modern frameworks, making integration an absolute breeze. In this blog post, we’ll dig into the newly added Froala’s powerful feature set that makes content creation a pleasure rather than a chore.
Embracing Modern Frameworks: Angular, React, and Vue Compatibility!
One of the major reasons to get excited about this release is that Froala now supports the latest Angular, React, and Vue frameworks. This means you can enjoy Froala’s advanced feature set while quickly integrating and using the editor in a wide range of projects. Say goodbye to compatibility headaches and hello to smooth project workflows!
Customers will benefit from the support of these popular JavaScript frameworks, reducing development time and improving user experience. This release ensures that the editor performs efficiently when working with these modern frameworks, minimizing the chances of performance bottlenecks or slowdowns. It was designed to work harmoniously with your chosen framework for a smoother user experience.
React Support
The editor now supports React V18. Providing support for the latest React version helps React developers reduce their development time and avoid errors. React is a popular framework with 17M+ NPM weekly downloads. This upgrade demonstrates our commitment to keep pace with technological innovation and modern design trends. It presents our users with a more sophisticated cutting-edge tool to maximize their productivity.
We have updated the React SDK documentation to show you how to use it with Class or Functional components. Additionally, it provides an example of how to create a custom button. This is one of the most valuable things you can do if you want to learn how to customize the Froala editor for enhanced functionality.
Angular Support

The editor now provides two Angular SDKs:
- The new SDK angular-froala-wyswiyg (froala:RC-v4.1 sdk) supports Angular 15+ with Ivy Engine (Angular’s next-generation compilation and rendering pipeline) enabled.
While using this SDK, you should set theenableIvyoption totrueinside theangularCompilerOptions - The older SDK angular-froala-wyswiyg (froala:RC-v4.0 sdk) supports Angular versions (9) to (15), except for those using the Ivy engine.
The updated Angular SDK documentation is more organized than ever before. It is now easier to explore different integration guides. It explains how to use the editor API and its options, events, and methods more clearly. Moreover, you will find an explanation of how to extend the editor’s functionality and more.
Vue Support
The Vue.js community can also breathe a sigh of relief! Froala embraces Vue.js 3, a progressive JavaScript framework. This makes it easier than ever to benefit from the rich text editor’s advanced features while simplifying the integration processes.
The editor now provides two Vue SDKs:
- The new SDK vue-froala-wysiwyg (froala:RC-v4.1 sdk) supports Vue.js 3.
- The older SDK vue-froala-wysiwyg (froala:RC-v4.0 sdk) supports Vue.js 1 & 2.
The Vue SDK documentation includes instructions on how to integrate the SDK, how to use the editor API, how to add a custom button, how to display the editor, and more.
How Supporting Modern Frameworks Gives Developers a Better User Experience
As part of Froala now supports the React, Angular, and Vue frameworks, the editor now provides
- Typescript definition support
- Display the Froala editor’s toolbar at the bottom on mobile devices
- Improved accessibility
- Enhanced pasting of content from 3rd party tools
- Change default settings for Images Inside Iframe
- Consistent API for image, video, and file uploading
- Improved adding table rows functionality
- And much more!
Typescript Definition Support
In addition to its compatibility with key JavaScript frameworks, Froala 4.1 takes a forward-looking leap in the right direction by incorporating support for Typescript definitions. This inclusion enhances certainty and reduces the possibility of errors during code compilation. Why does this matter? Typescript, a statically-typed superset of JavaScript, essentially aids developers in writing error-free code, verifying it at the development stage rather than during execution.
By integrating Typescript definitions, users can now benefit from auto suggestions offered by the software while coding. Auto suggestions prompt users in real-time with suitable code autocompletion as they type, creating a more seamless and agile development process. This great feature added to Froala 4.1 reduces Typescript integration complexity. By making sense of user needs, targeted coding becomes a smoother, more focused process, thereby minimizing the scope of errors.
For example, the API iframe option is defined as “Boolean” in Typescript definitions. If a developer, by mistake, configures it this way:
Iframe: "True"
This will highlight an error because “True” (inside double quotes) becomes a string, not a boolean. This will help users integrate the Froala editor using Typescript easily and avoid errors.
Display The Editor Toolbar At The Bottom On Mobile Devices
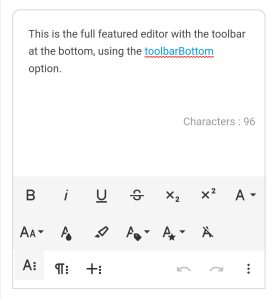
Forala lets you customize how the editor toolbar looks and where it is displayed. By default, the Froala Toolbar appears at the top. This can be changed and the toolbar displayed at the bottom by setting the toolbarBottom API option to true. This is suitable for chatting and messaging applications. This was only occurring on large screens.
new FroalaEditor('.selector', {
toolbarBottom: true
});
Starting with version 4.1, Froala also displays a toolbar at the bottom of mobile and small screens when this option is enabled. Open the Toolbar Bottom example on your mobile to play with it.
Improved Accessibility
In the context of HTML content, accessibility refers to the design and creation of web content that is easily understandable and usable by disabled people. This ensures that everyone, including individuals with disabilities, can interact with the web content effectively.
The Froala WYSIWYG Editor is compliant with ARIA (Accessible Rich Internet Applications). The ARIA markup adds specific attributes to HTML elements, making them more accessible.
It’s important to make emoticons and special characters accessible by providing a description text in addition to their visual representation for screen readers.
To add ARIA markup for emoticons or special characters, use the aria-label attribute along with the role attribute (with a value “img”). The aria-label should contain a description of the emoticon or special character. Here is an example:
<span role="img" aria-label="Smiling face emoji">😀</span>
Screen readers will read the “aria-label” value, “Smiling face emoji”, making it accessible to users who rely on assistive technologies.
Inserting emoticons or special characters using Froala automatically adds an ARIA markup.
Froala is also Web Content Accessibility Guidelines (WCAG)-compliant, which includes implementing keyboard navigation to enable users with mobility impairments to interact with the website. By upgrading to Froala 4.1, you can navigate inside the emoticons and special characters popups using the arrow keys, the Tab and Enter keyboards.
Using the Froala editor, HTML content will be accessible to a broader range of users, promoting inclusivity.
It’s even possible to customize the emoticons you want to display to your users with Froala. Check the below example.
Enhanced Pasting of content from 3rd party tools
Froala is known for its ability to paste content from 3rd party tools without losing the pasted format. Compared to other WYSIWYG html editors, Froala was superior. Due to the complex operations, Froala performed on the content through the pasting process, it hung if the content was extremely large. Froala 4.1 can process and load large pasted content without crashing or freezing.
Change Default Settings for Images Inside Iframe
In the Froala editor’s normal mode, the editor content can be affected by the CSS code of the pages where the editor is loaded. In certain cases, this could apply unwanted styles to the editor’s content. For example,
If you have the following CSS code on your page
h1{
color: red;
}
Then, after you add H1 heading inside your editor, it will be red. To avoid this, load the editor inside Iframe. In this case, the editor will not be affected by page style.
To enable Iframe mode, easily set the Iframe API option to true.
new FroalaEditor('div#froala-editor', {
iframe: true
});
When Iframe mode was enabled, the uploaded images were
- Aligned to left
- Inserted at the top of the content
- The user cannot use the Align button
Once you update your editor to version 4.1, the uploaded images inside the iframe mode will behave as in the normal mode and be
- Center aligned
- Inserted at the cursor position
- The user will be able to change the image alignment using the Align button.
You are still able to change the default alignment by setting the imageDefaultAlign API option to ‘left’ or ‘right‘ as you like.
new FroalaEditor('.selector', {
imageDefaultAlign: 'left'
});
In the below example, the Froala editor is loaded inside iframe
Consistent API for image, video, and file uploading
We believe that maintaining consistent coding functions is crucial for several reasons.
- Readability: When a code has a consistent style, it becomes easier for you and others to read and understand. Consistency enables developers to focus on the logic of the code rather than spending time discerning arbitrary differences in style or formatting.
- Maintainability: A consistent code allows developers to predictably make changes and updates, reducing the chance of introducing errors or creating conflicts with other parts of the code base. This predictability makes it easier for team members to navigate and work in different sections of the code.
- Collaboration: Consistency helps improve collaboration between developers. By following shared coding standards and conventions, developers can quickly understand each other’s work and reduce the risk of miscommunication or confusion when working on the same project.
- Onboarding: In large development teams or when onboarding new team members, a consistent coding style allows newcomers to understand the code, its structure, and patterns more quickly. This aids in increasing productivity and contributes to a smoother transition for new developers in the team.
- Quality: When a code is consistently written and organized, it explains the logical flow and simplifies the debugging and error identification. With a consistent style, finding potential flaws and issues becomes more efficient, helping to maintain the overall software quality.
Therefore, we rewrote the Video, File, and File Manager plugins API to flow with the image plugins API.
Improved adding table rows functionality
Froala makes the insertion and editing of tables easy. The edit table toolbar provides all the necessary functions. With a single click, you can add a table header or footer. You can also:
- Add/remove a row
- Add/remove a column
- Remove table
- Style table
- Style table cell.
- Merge cells vertically or horizontally
- Split cells vertically or horizontally
- Align cell content horizontally
- Align cell content vertically
In the previous releases, when an additional table row is added, it creates a normal table row <td> regardless of the cell or row type, that is, header or normal.
Starting from the Froala 4.1 release, when you are on a table header cell <th> and insert an additional row or column, it will add another header row or column. Otherwise, a normal row or column is added.
As a side note, you can customize the editing table popup using the tableEditButtons API option.
new FroalaEditor('.selector', {
tableEditButtons: ['tableRows', 'tableColumns', 'tableCells', 'tableCellVerticalAlign', 'tableRemove']
});
Many bug fixes
Issues like:
- Markdown UI breaks when enabling the iframe option
- Hovering over the toolbar buttons generates a lot of errors in the console
are no longer happening
Core Editor Improvements
As a company that innovates web editing, we are constantly improving our core editor’s functionality. As part of this release, many improvements were made to the core editor. Check the changelog for the complete list of improvements and fixes.
How this release benefits key Enterprise account customers
While Froala is a powerful tool for all customers, it’s our Enterprise customers who get to enjoy the exclusive benefit of incorporating the editor within their SaaS offerings.
The beauty of the Froala editor lies not just in its core capabilities, but in its robust compatibility with leading-edge modern frameworks like React, Angular, and Vue. This means you can rebuild your apps with these frameworks, confident that you won’t face a barrage of integration errors.
Consider the impact this seamless user experience could have. By integrating the editor, you’re offering an upgraded interface to your customers, one that could broaden your customer base and escalate your sales.
So, why not let the enhanced functionality of Froala’s editor play a pivotal role in your success story? Boost your SaaS product, improve your profits, and let the journey of your customer be as smooth and appealing as it can possibly be!
In Conclusion: Embrace the Future with Froala Editor
Froala’s latest release enables a seamless editing experience with the latest React, Angular, and Vue frameworks. It delivers an unmatched content creation experience, backed by an impressive feature list and powerful compatibility with modern frameworks, such as React, Angular, and Vue. With effortless integration and customization capabilities, Froala Editor is quickly becoming the go-to choice for developers and content creators alike. Give it a try today and elevate your projects to new heights!
Why Froala?
Froala Editor v4.1 is a WYSIWYG-rich text editor compatible with modern frameworks and provides a powerful feature set, powerful API, detailed documentation, easy customization, and easy theming. Froala Editor features include Font Awesome icon support, document mode and PDF export, responsive videos, advanced Image Manager, advanced list item types, and enhanced text formatting with inline classes & line height
Froala is rated as one of the top WYSIWYG text editors on the market. This is due to its ease of use, setup, and clean design.
How Can I Update?
Downloading and updating the Froala Editor is extremely straightforward. We have a dedicated page for each Framework SDK that explains in detail how to install or update your SDK to the latest version. Follow the links below to get started.
- React SDK
- To install run
npm install react-froala-wysiwyg - To update run
npm update froala-editor - React SDK Documentation
- To install run
- Angular SDK
- To install run
npm install angular-froala-wysiwyg - To update run
npm update froala-editor --save - Angular SDK Documentation
- To install run
- Vue.js SDK
- To install run
npm install vue-froala-wysiwyg --save - To update run
npm update froala-editor --save - Vue.j SDK Documentation
- To install run
If you are using a plain JavaScript library or other framework, check the get started page to know the proper way of downloading the latest Froala Editor release and how to include it in your project based on your preferred method.
If you are using a plain JavaScript library or other framework, follow the table below to know the proper way of downloading the latest Froala Editor release and how to include it in your project based on your preferred method.
| Method | How to download | Include in your project | |
| CDN | – |
<!-- Include Editor stylesheet--> <link href="https://cdn.jsdelivr.net/npm/[email protected]/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" /> <!-- Include Editor JavaScript file--> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/js/froala_editor.pkgd.min.js"></script> |
|
| CDN (Always the latest version) | – |
<!-- Include Editor stylesheet--> <link href="https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" /> <!-- Include Editor JavaScript file--> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js"></script> |
|
| NPM |
npm install froala-editor |
<!--
Replace the {download-folder-path} in the following example with the path to the folder containing the stylesheet file e.g.
../css/froala_editor.pkgd.min.js
-->
<link href="{download-folder-path}/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<!--
Replace the {download-folder-path} with the path to the folder containing the JS file e.g.
../js/froala_editor.pkgd.min.js
-->
<script type="text/javascript" src="{download-folder-path}/froala_editor.pkgd.min.js"></script>
|
|
| bower |
bower install froala-wysiwyg-editor |
||
| NO Package Manager | Download Froala WYSIWYG Editor files using the download form here. | ||
| Integrated with a Framework | Select your preferred framework from 17 different popular frameworks. | ||
| Other options | Check here for other options to use Froala WYSIWYG Editor in your project. | ||
For Froala Editor Version 2 Users:
Follow this migration guide to get step-by-step instructions on how to upgrade from version 2.
Try The Latest Froala Editor
Explore a variety of examples that demonstrate the functionality of the Froala HTML Editor.
Change Log
- Please visit the release notes for a complete list of changes.
Get Started
- You can download and start using Froala in less than five minutes following our get started guide.
Support and Feedback
- We would like to hear what you think of the latest release! Join us on our GitHub Community to chat with our product manager, developers, and other members of the Froala team.
Technical Questions
- If you have a technical question, you can check whether we have already answered it in our help center. If not, contact our Support team.










No comment yet, add your voice below!