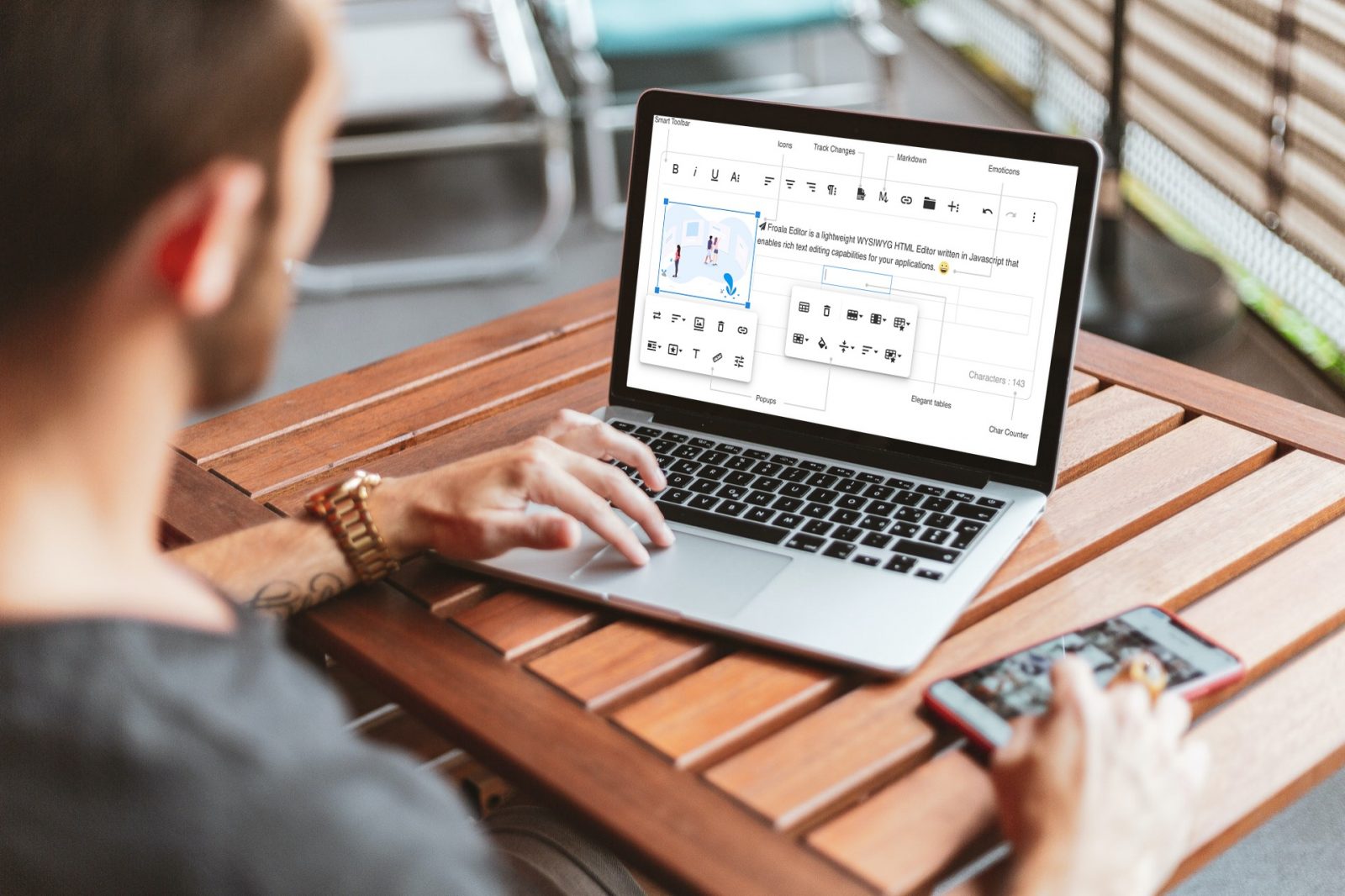
Easily Integrate the Powerful WYSIWYG Froala HTML Editor Into WordPress
Everybody loves to use What-You-See-Is-What-You-Get (WYSIWYG) editors, both for their convenience and ease of use. They make it possible for non-coders to create rich content within minutes. Unfortunately, not all