Introducing Froala v4.0 —The Next Generation of WYSIWYG Editing
- Posted on
- By David Greene
- In Editor, General

The latest and greatest milestone update for Our Best Wysiwyg HTML Editor, Froala Editor v4.0, was released today. The HTML Editor has undergone numerous changes and improvements, which you will learn about as you read this post.
What’s new in Version 4.0—Empowering Users
The feedback loop that you maintain with our team allows us to turn around quality releases with an emphasis on your needs. To that end, we’ve been laser-focused on making the top-requested features of our users a reality.
With Track Changes, Markdown Support, and many other enhancements added to our Editor, there’s a lot to unpack with this release—read on to see the amazing things you can do with Froala Editor 4.0!
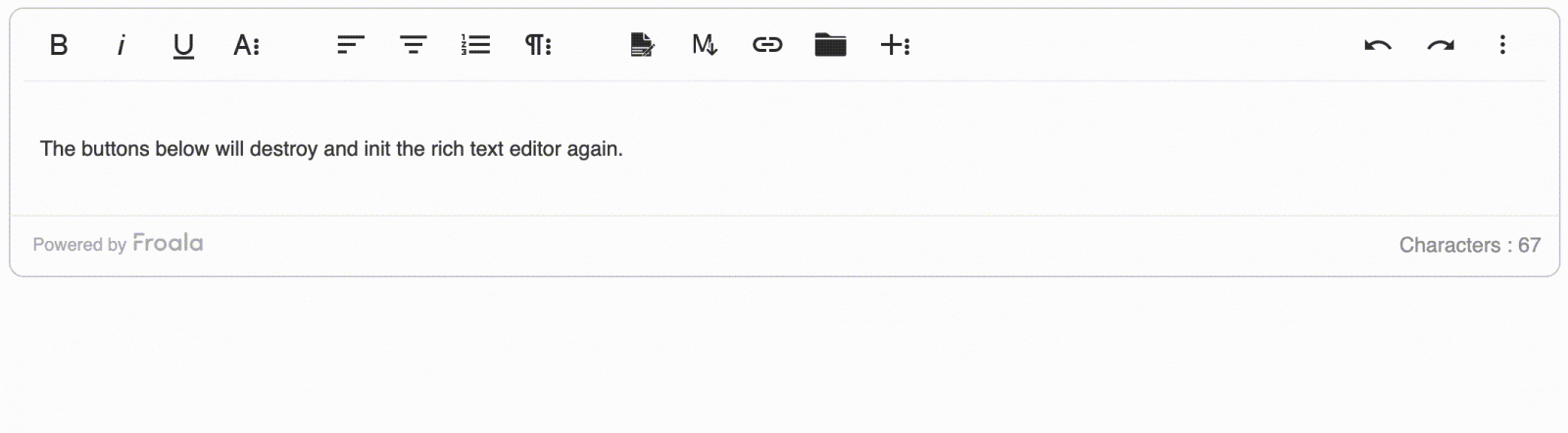
Track Changes
This feature enables Froala Editor to keep track of all the changes users make to their text, images, tables, styles, formatting, and more, followed by accepting and rejecting the changes accordingly through easy access to ‘Accept or Reject’ a ‘Single or All’ changes via accessible buttons in the toolbar. Additionally track addition and deletion of text, images, tables. Additionally, styling and formatting changes to text, images, tables.
Track Changes feature includes the following functionalities:
- Enable / Disable track changes – Users can enable and disable the track changes feature on Froala editor.
- Show / Hide tracked changes – Users can show or hide the changes made on the Froala editor.
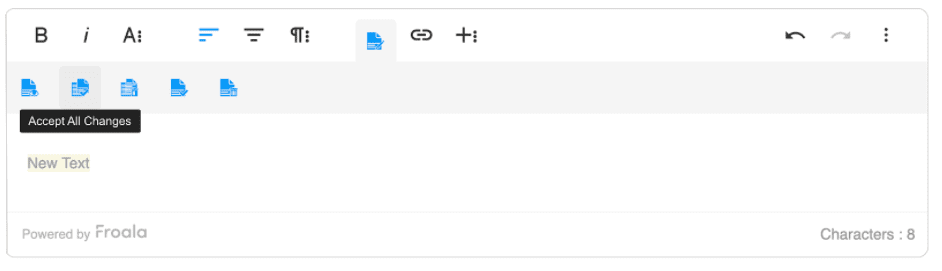
- Accept / Reject Single change – Users can track and ACCEPT or REJECT the single / last change that is made on the editor.
- Accept / Reject ALL changes – Users can track and ACCEPT or REJECT ALL changes that are made on the editor.
Try it yourself:
Track Changes makes WYSIWYG HTML editing awesome.
Track changes is a Froala Editor Plugin where we can track the new text, deleted text as well as various styling and format changes.
HTML
<div id="froala-editor"> <h3>Track Changes makes WYSIWYG HTML editing awesome.</h3> <p>Track changes is a Froala Editor Plugin where we can track the new text, deleted text as well as various styling and format changes.</p> </div>
JAVASCRIPT
<script> new FroalaEditor('div#froala-editor', { toolbarButtons: ['bold', 'italic', 'underline', 'fontFamily', 'color', 'paragraphStyle', 'trackChanges'] }) </script>
Intuitive UI for Change Tracking: As with all our features, the UI for tracking changes will be simple and intuitive — aligned with the text editing usage everyone is most familiar with. With Track Changes enabled, any text or image additions are shown with a yellow highlight, and changes that are intended to be deleted are highlighted in red with a strikethrough.
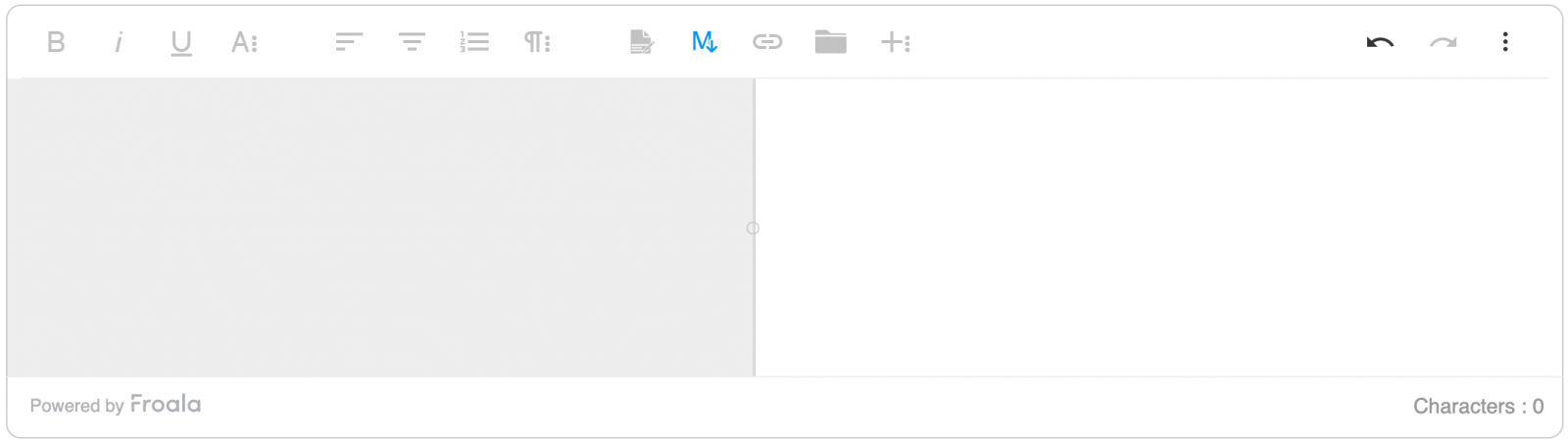
Markdown Support :
Markdown support provides the required formatting of words & phrases within the editor through code shortcuts.
With this new feature Froala Editor users can easily add Markdown syntax to their text to indicate which words and phrases need to be formatted. The words and phrases can be formatted through code shortcuts through easy-to-use Markdown syntax.
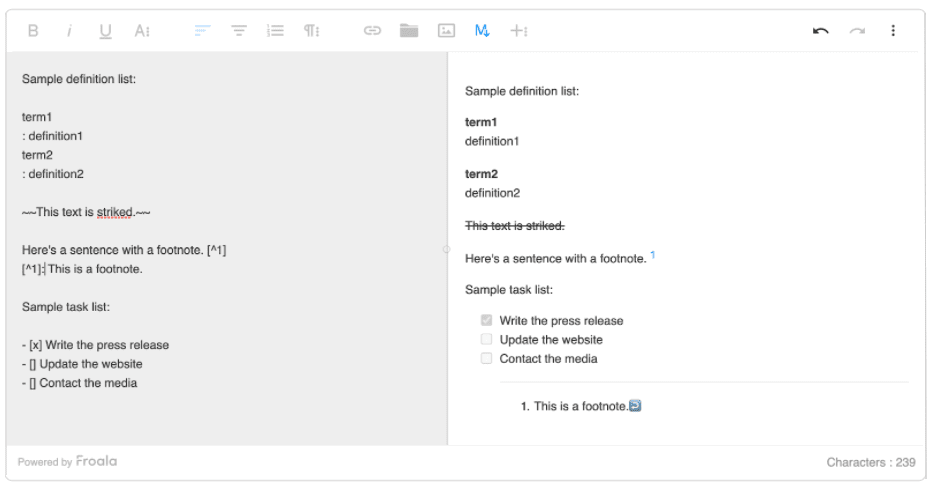
When in markdown mode, the Froala Editor provides an easy split-screen view so users can see the changes in real-time.
Users can markdown Heading, Bold Text ,Italic, Blockquote, Ordered list , Unordered list, Code, Fenced code block, Horizontal rule, Link , Image, Table, Footnote , Strikethrough and Task list. Please find the list of Markdown Syntax provided by Froala under 4.0 release.
| Element | Markdown Syntax (Code) |
| Heading | # H1
## H2 ### H3 |
| Bold | **bold text** |
| Italic | *italicized text* |
| Blockquote | > blockquote |
| Ordered List | 1. First item
2. Second item 3. Third item |
| Unordered List | – First item
– Second item – Third item |
| Code | `code` |
| Horizontal Rule | — |
| Link | [title](https://www.example.com) |
| Image |  |
| Table | | Syntax | Description |
| ———– | ———– | | Header | Title | | Paragraph | Text | |
| Fenced Code Block | “`
{ “firstName”: “John”, “lastName”: “Smith”, “age”: 25 } “` |
| Footnote | Here’s a sentence with a footnote. [^1]
[^1]: This is the footnote. |
| Heading ID | ### My Great Heading {#custom-id} |
| Definition List | term
: definition |
| Strikethrough | ~~The world is flat.~~ |
| Task List | – [x] Write the press release
– [ ] Update the website – [ ] Contact the media |
For example, to denote a heading, users can add a hashtag before the word (e.g. #Heading1, #Heading2). Or to italicize text, *italic text*. Users can also mark down Bold Text, Blockquotes, Ordered or Unordered lists, Code blocks, Images, Task lists, and many more!
Try it yourself:
Markdown support makes WYSIWYG HTML editing awesome.
Markdown plugin in Froala editor provides flexible rich text and markdown content creation options for authors, and also provides robust, reliable markdown output for developer projects.
HTML
<div id="froala-editor"> <h3>Markdown support makes WYSIWYG HTML editing awesome.</h3> <p>Markdown plugin in Froala editor provides flexible rich text and markdown content creation options for authors, and also provides robust, reliable markdown output for developer projects.</p> </div>
JAVASCRIPT
<script> new FroalaEditor('div#froala-editor', { toolbarButtons: ['bold', 'italic', 'underline', 'fontFamily', 'color', 'paragraphStyle', 'markdown'] }) </script>
David Greene
David Greenea former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.
-
Hide Show










2 Comments
Markdown support is nice for all the geeks out there that like this feature, but ask yourself, how many are out there? I am very commercial and blunt. And I think this feature is not really a hot item. The tracking is cute as long as it can be take out and does not add a lot of overhead. Otherwise….?
I love your editor, do not get me wrong, I bought it because I think it deserves a spot in my app.
Markdown not a hot item? It’s 2021, the times where style & layout were embedded inside of the text have mostly faded away. Markdown is a no-brainer for anything that needs a separation between layout & content, which these days is pretty much every website. Not to mention advanced markup capabilities like code syntax, formulas etc, which granted, is slightly more niche (but more prevalent than you’d think).