Rapidly Integrate A WYSIWYG HTML Editor In React
- Posted on
- By Jennifer Luchu
- In Editor, General

The Froala Editor may be the world’s most beautiful HTML Editor. Whether this is true or not, it is certainly one of the smartest. This is because Froala’s simple, high-performance design makes our JS text editor easy for developers to use and for users to love. As if that wasn’t enough, pairing the Froala Editor with React brings all of that power to your React application.
Developers created Froala for developers with a powerful API and documentation to get you started in minutes. Why reinvent the wheel when our rich text editor comes with over 30 out-of-the-box plugins to choose from and use in your project? Let’s get started by learning these topics:
- How do you import the Froala, HTML Editor in React JS?
- What can you do with custom events, methods, and tags?
- How do I change the editor content model?
- How do I manually operate the editor?
By learning all of these in this article, you’ll find out how to integrate WYSIWYG HTML Editor into your React applications.
How do you import the Froala HTML Editor in React JS?
Adding the Froala the WYSIWYG Editor’s functionality into the React framework is quick and efficient. The first thing you need is to install the rich text editor. You do this by calling npm install react-froala-wysiwyg, and saving a copy of it in your JS application. Before you do however, check that you have the latest version with npm update froala-editor to see if you have all the latest features and updates.
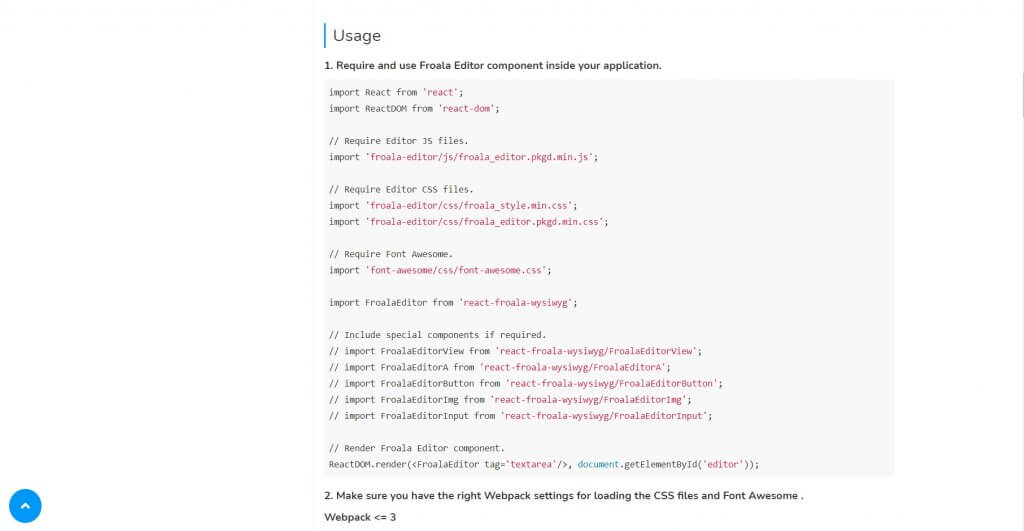
To use the Froala Editor, just drop its component inside your JS file by pasting the code outlined in the Usage section. Be sure to fetch it from react-froala-wysiwyg, which is specifically for React JS. It also assigns font Awesome as the default format.
You also need to import each module storing the compressed stylesheets and minified JS files. This includes the images, buttons, and other elements you need for Froala to display the interface correctly. Next, render the component with ReactDOM.render() by passing in a textarea tag and the editor’s ID.
What can you do with custom events, methods, and tags?
Next, to load the files mentioned earlier, you must configure the Webpack settings. The file path must match the webpack module as well as the test and loader results. Check that the same is true for your Webpack 4 URLs before you move on.
If you plan to run special tags, stick with only the listed FroalaEditor components. Although you have access to a long list of possible config options, you don’t need most of them to complete this tutorial.
Froala also offers advanced features through its event functions. As stated in the events docs, you can call these by setting the name and value to a particular instance. This applies to uploading files, resizing images as well as linking to videos. A separate method docs shows you how to open the editor by passing in your specified arguments.
How do I change the editor content model?
The editor content model is an extension of the React component. To change the content model, you need to construct an object template using a two-way binding to set a state that inherits from the stored data. Within the model’s HTML, you can configure tags for images, buttons, inputs, and links. This only applies to objects containing the special tag attributes under each state of the constructor.
For example, it lets you modify the innerHTML tag with different text for a button element. To display an image, you just have to change the tag to src followed by the URL path as a string. You can even exclude Froala updates for any tag by adding the reactIgnoreAttrs array.
How do I manually operate the editor?
If you want to manually operate the editor functionality, you need to initialize it by executing the handleManualController function. Here you basically create an object instance of the editor component class that is capable of calling methods to either launch or remove the editor in React.
If you need to declare a type definition file, paste in a reference path set equal to index.d.ts the file’s location in this repository. Once you are done working on your content blocks, you can parse the code with the FroalaEditorView component. The end result displays content on your JS application.
For a comprehensive overview of the React JS Editor, you can take a closer look at the documentation tutorial to understand the whole process of running various content modules from Froala.
Download the full source code for the Froala Editor example React app off GitHub.
Jennifer Luchu
Jennifer Luchua former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.
-
Hide Show








No comment yet, add your voice below!