5 Easy Image Integrations With A WYSIWYG HTML Editor
- Posted on
- By Emad Bin Abid
- In Editor, General

In this article, we’ll look at how we can easily do image integrations with a Froala WYSIWYG HTML Editor, which can help developers to integrate applications using the lightweight next-generation editor that is developed in Javascript and it enables rich text editing experiences in your applications. Successful companies like Samsung, Apple, IBM, Intel, and Salesforce are changing the world, and they use Froala.
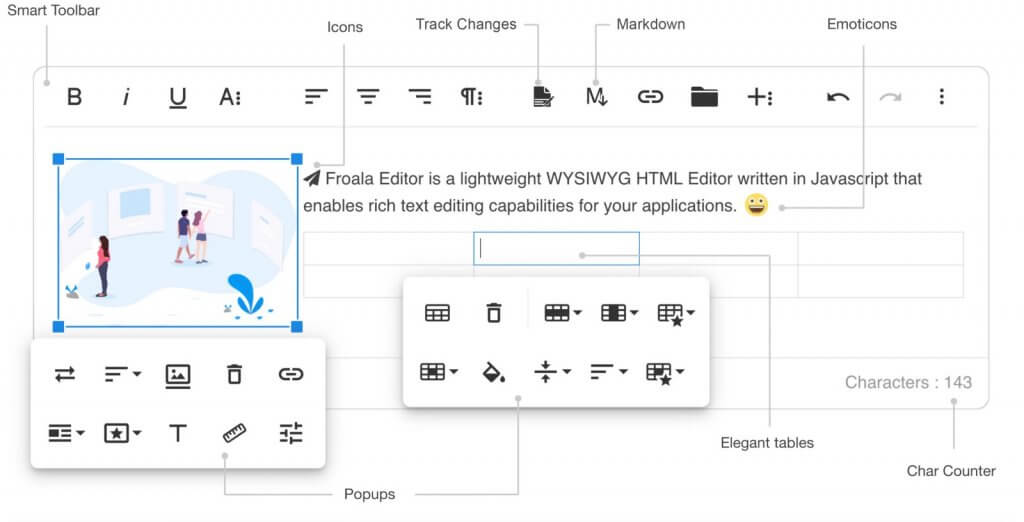
It also has a simple, smart, and intuitive interface that accommodates 100+ features without overwhelming users with a complex and complicated GUI. The Froala Smart Toolbar groups all the actions by scope into four categories. This makes it intuitive and allows users to find the features they need quickly and easily.
Due to its ultra-high performance, well-structured and secure interface, and powerful API and server integrations, Froala is the choice for many businesses flourishing in the market.

How can I add a custom image button in the Froala HTML editor?
The Froala editor allows you to add images as buttons and make them interactive and responsive. This kind of custom image button integration can be used in a variety of ways in your application including hyperlinking and in-app transitions.
You need to define the custom image button in JavaScript using the RegisterCommand method of FroalaEditor. After that, you need to also add them to the image popup buttons list, using the imageEditButtons option.
<script>
FroalaEditor.DefineIcon('imageInfo', {NAME: 'info', SVG_KEY: 'help'});
FroalaEditor.RegisterCommand('imageInfo', {
title: 'Info',
focus: false,
undo: false,
refreshAfterCallback: false,
callback: function () {
var $img = this.image.get();
alert($img.attr('src'));
}
});
new FroalaEditor('div#froala-editor', {
// Set image buttons, including the name
// of the buttons defined in customImageButtons.
imageEditButtons: ['imageDisplay', 'imageAlign', 'imageInfo', 'imageRemove']
})
</script>
See more about Custom Image Buttons here
How can I define my own image styles?
By using the image.min.js plugin, you can easily add custom styles to images inside the WYSIWYG Froala HTML editor. You need to define your own image styles using the imageStyles option. By default, you can add multiple image styles at a time. If you wish to change this behavior and allow one style at a time, you can easily do that with the imageMultipleStyles option.
To enable customized image styling, define and provide your CSS classes to the imageStyles or imageMultipleStyles options.
<script>
new FroalaEditor('div#froala-editor', {
// Define new image styles.
imageStyles: {
class1: 'Class 1',
class2: 'Class 2'
},
imageEditButtons: ['imageReplace', 'imageAlign', 'imageRemove', '|', 'imageLink', 'linkOpen', 'linkEdit', 'linkRemove', '-', 'imageDisplay', 'imageStyle', 'imageAlt', 'imageSize']
})
</script>
See more about Image Styles here
How can I integrate an init on the image with Froala HTML editor?
Developers commonly use “On-Page Init” images while designing websites. Using Froala WYSIWYG HTML editor, you can easily achieve this with a few lines of JavaScript code that just initiates the FroalaEditor with the image of your choice. Take a look!
<script>
new FroalaEditor('img#edit');
</script>
See more about Init On Image here
How can I add images using the file manager?
With the amazing file manager interface in the filesManager.min.js plugin, you can add multiple kinds of files including all image file formats. You simply need to enable the file management option by adding the insertFiles parameter to the toolbarButtons option of FroalaEditor.
<script>
new FroalaEditor('div#froala-editor', {
// Define new image styles.
toolbarButtons: ['insertFiles']
})
</script>
See more about File Manager here
How can I use advanced image options using TUI advanced image editor?
Froala also supports third-party image advanced image options. Using the TUI Image Editor, you can access advanced image editing options that can boost the design and appearance of your website for its users. Include the TUI JavaScript files and get started with advanced image editing.
<!-- Include TUI JS. -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/1.6.7/fabric.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/tui-code-snippet.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/tui-image-editor.min.js"></script>
<!-- Include TUI plugin. -->
<script type="text/javascript" src="../js/third_party/image_tui.min.js"></script>
<script>
new FroalaEditor('div#froala-editor');
</script>
See more about TUI Advanced Image Editor here
As you can see, image integrations with Froala editor are so simple and easy. Froala is a beautiful JavaScript web editor that is easy to integrate for developers, and users will simply fall in love with its clean design.
Ready to do image integrations with a WYSIWYG HTML editor? Get started now!
-
Hide Show






No comment yet, add your voice below!