
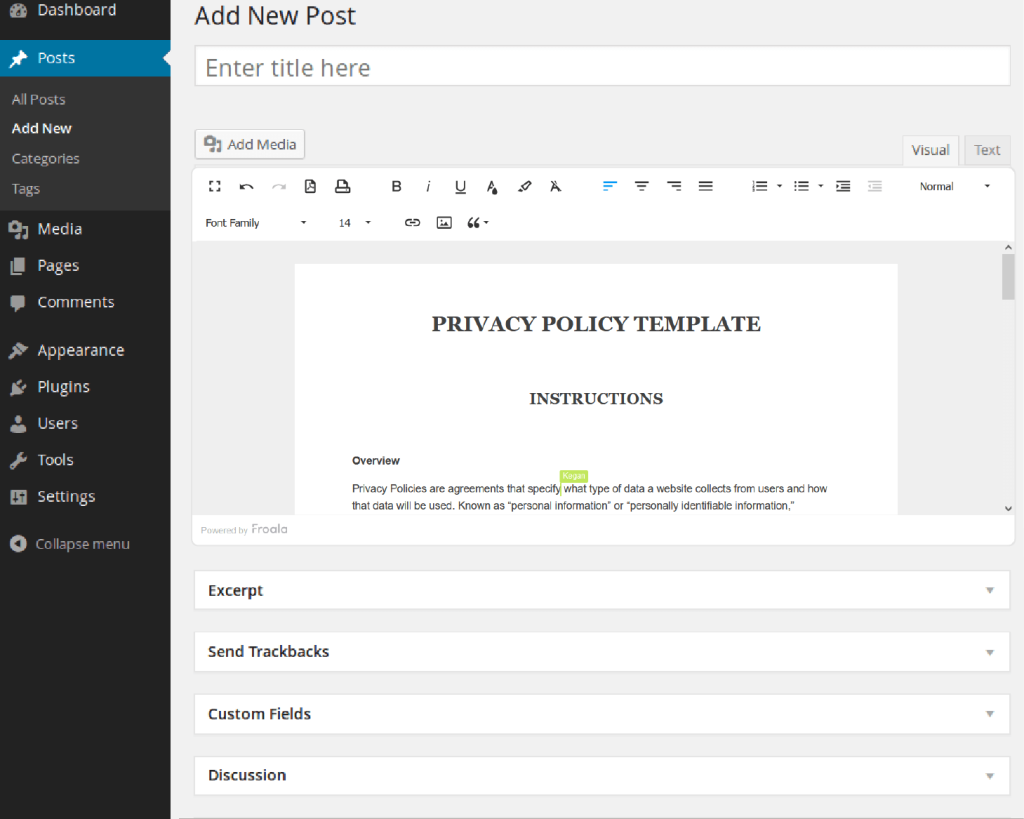
Publishing and Document Management system
Publishing and Document Management system

The easiest way to create, edit, save, and collaborate online. Empower your platform with a collaborative, rich WYSIWYG HTML editor for a more efficient workflow for your documents and publishing. Optimized for the web, mobile, and desktop applications.
Empower your team. Transform your business.
A customizable WYSIWYG editor for your web-based software is an imperative component of document management systems (DMS), helping to revolutionize the creation process while increasing the productivity of your team. Froala comes with tons of features to make your contributors more productive.

Top features that will excite your users
WYSIWYG HTML editor that can be used on any document management system and publishing system. Designed with mobile in mind, you can create easy mobile-friendly forms or mobile app interfaces effortlessly.
- Document Ready: The best options for creating online documents.
- Export as PDF: With a single click, convert your content to a portable file format.
- Formatting Content (much more than just basic formatting options): Basic Styling, Advanced Styling, Class Styling, Font, Font Size, Font family, Paragraph Format, Colorful, Undo & Redo, Selection Details, Line Breaker, Subscript & Superscript, and Markdown Support.
- Tables: Organize your data with tables, which provide both basic and sophisticated operations on cells, rows, and columns, as well as advanced features like Table Cell Selection, Table Resize, and Table Editing. Tab key in table.
- Autosave: Don't worry about data loss. Our rich-text editor automatically makes a save request to your server as you type.
- Paste from Microsoft Office: Users copy and paste a lot of information from Word and Excel. The Froala WYSIWYG HTML editor removes any superfluous code and simply makes the HTML look nice.
- Different Modes: -Get the perfect edited look in your applications without having to code. Simply select one of the following modes: Full Page, Document Ready, Full-Featured, Iframe, Inline, or Edit in Popup.
- Spelling and Grammar Checker: WProofreader allows the user to see and correct typos and grammar problems while typing or in a separate dialogue mode.
Top Benefits
Focus on your content, not on coding: We want everyone to enjoy creating the most beautiful websites with a drag-and-drop interface.
Save time, increase your productivity, and improve your user experience.
Save time, improve the consistency of your brand, and reallocate resources to more meaningful activities.
The rich and responsive editor, with inline editing and the ability to share and modify content in real time, increases productivity and collaboration.
Save up to 10X compared to other image editors.
Write once, publish everywhere, save time, and avoid errors.
Updates are free for up to a year, with fixed annual pricing.
Froala helps power of works of fortune 500 companies in various industries including finance, retail, hospitality, not-for-profit, and education. We touch lives in all corners of the world by providing high-quality editor tools to create beautiful content.

Community and Documentation
Tap into the largest Froala developer community
Transform your business with Froala WYSIWYG HTML Editor
G2 consistently rates us the top web page editor
We work with over 1,000 companies in more then 100 countries
34 languages are supported currently.