A Beginner’s Guide to HTML
- Posted on
- By Mehreen Saeed
- In General,
Table of contents
- What is HTML?
- What is an HTML Document?
- What is a WYSIWYG HTML Editor?
- What are HTML Elements?
- What are HTML Tags?
- What are Attributes?
- How Do I Make My First HTML Page?
- What is a Basic HTML5 Document?
- How Can I Add More Text to HTML Document?
- How Do I Add More HTML Elements?
- Can I Learn HTML Using Froala?
- Where Can I Find More Information on Froala?

Are you looking to design your own webpage? You may be full of great ideas for creating a website, but wonder where to start. All the information on the internet can be a bit overwhelming and make it difficult for you to find a starting point. That is why we have put together an easy-to-follow beginner’s guide to HTML. It will help you get started and also inspire you to start using the Froala Editor for your next web project.
Read on to learn what a WYSIWYG HTML Editor is, what it can do when designing a website, and how it can help you get started with your first HTML document.
What is HTML?
HTML stands for HyperText Markup Language. We use markup languages to process additional information and annotations to the text. Each annotation is called a markup. Markups instruct browsers on how to display the text.
HTML describes the structure and organization of an HTML document. Just like with text, markups or tags instruct the browser on how to display entire HTML pages.
What is an HTML Document?
An HTML document is a simple text (.txt) file you can create in any text editor. You can use Notepad on MS Windows, TextEdit on the Mac, Emacs on Linux, or any other text editor to create a file with an .html extension. The file is platform and device-independent so it can be opened in any browser running on any system.
Instead of using a simple text editor, we recommend you use a WYSIWYG HTML editor for typing and editing your HTML documents.
What is a WYSIWYG HTML Editor?
WYSIWYG stands for ‘What You See Is What You Get’. These editors allow you to either type in your HTML or format your code directly in a rich text editor. The editor displays your content exactly as it will appear in a web browser. You can create complex and sophisticated web pages in minutes without any knowledge of HTML.
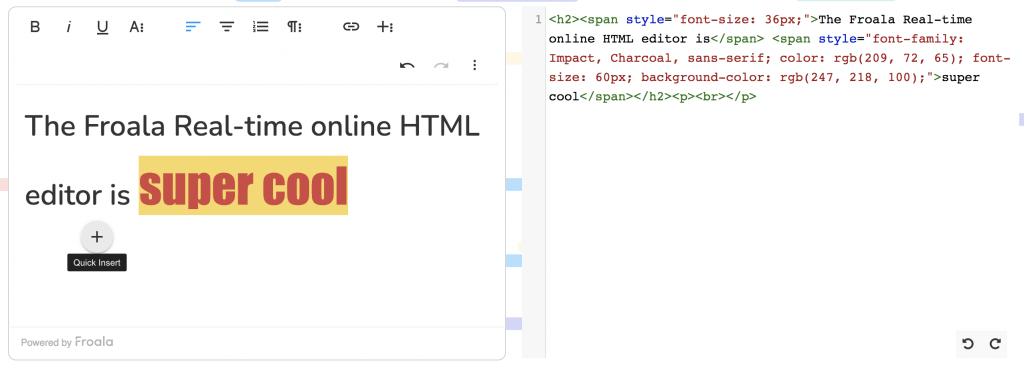
Froala is an awesome WYSIWYG HTML editor. The picture below shows what the Froala online editor’s interface looks like. The window on the left allows you to input text directly and edit it just like you would using word processing software. The window on the right shows the corresponding HTML. You can also input HTML directly in the right window and observe the result on the left.
What are HTML Elements?
An HTML element is a basic unit or constituent of an HTML page. Examples of elements include paragraphs, lines, images, tables, lists, entire sections of text, single words, and more.
What are HTML Tags?
You use HTML tags to mark up various elements in your HTML page. HTML tags are enclosed in angular brackets <>. You usually enclose your text/content is enclosed with both opening and closing tags </>. For example:
<b> This is bold text </b>
The <b> and </b> tags instruct the browser to display the content within the two tags in bold. There are a few other tags that don’t need a closing tag. The <br> tag, for example, tells the browser to start a new line.
It is also possible to nest tags within outer tags. For example, text enclosed within <table></table> define an HTML table. Within the two tags you can include <tr></tr> to start a new row of the table.
What are Attributes?
Sometimes more information is required about marked-up text. You add this information using attributes after the tag name. The type attribute below, for example, specifies the kind of button to display.
<button type=“submit”>My first button </button>
How Do I Make My First HTML Page?
Before HTML5, you needed to enclose all of your content in <html> </html> tags. Each page was divided into two parts: the head and body. The header contained but did not display key information about the document. The body of the HTML page contained all content you wanted to display
Here is an example of a very basic HTML page. You can copy this code in a text editor and save it as myfirstdoc.html. The <h1> </h1> tags specify the first-level heading in the document.
<html> <head> <title>First HTML Page</title> </head> <body> <h1>HTML is awesome</h1> </body> </html>
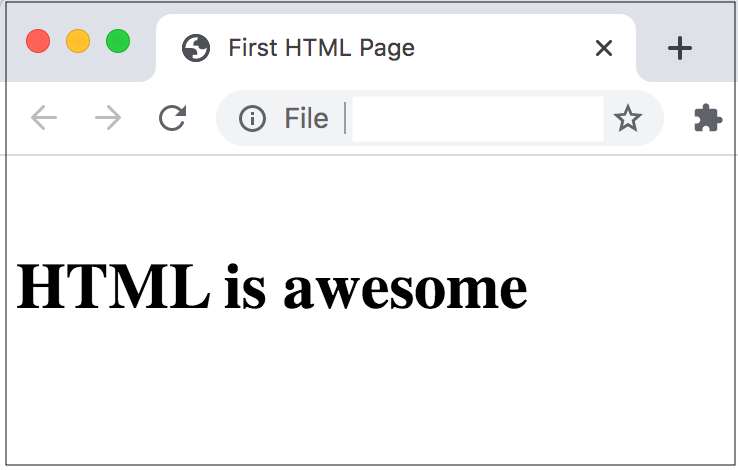
When you open the file in a browser, you see the following page. Note the title of the browser tab is the same as the one we specified with the <title></title> tag.
What is a Basic HTML5 Document?
With the introduction of HTML5, all you need is the doctype tag at the start of your document:
<!DOCTYPE html>
It is also good practice to specify a page title. Here is an example of a simple HTML5 document. Again, you can save the text below as a .html file and open it in a browser that supports HTML5.
<!DOCTYPE html> <title> My first HTML5 page</title> <h1>HTML5 is awesome too</h1>
How Can I Add More Text to HTML Document?
You can continue adding headings or paragraphs to your myfirstdoc.html file. Use h2, h3, up to h6 to add level headings. You can add a paragraph using <p></p>. Here are a few more tags to help you format your text.
| Tag | Purpose |
| <b> </b> | Bold text |
| <i> </i> | Italics text |
| <em> </em> | Emphasize text (normally in italics) |
| <font color=?> </font> | Specify font color |
| <tt> </tt> | Type-writer style text |
| <strong> </strong> | Emphasize a word (typically in bold) |
| <font face=?> </font> | Specify font |
| <font size=?> </font> | Size of font |
How Do I Add More HTML Elements?
You can add lists, images, SVGs, forms and more to an HTML document. We have compiled the ultimate cheat sheet on HTML for your reference. You can use the tags listed there to create your webpages.
Can I Learn HTML Using Froala?
Froala is not just a WYSIWYG editor. It is also a super cool way to learn HTML. Practice all your HTML in the window on the right and check to see its result on the left. If you do not know an HTML tag, you can always format text in the left window and look up the corresponding HTML.
Where Can I Find More Information on Froala?
Froala is a lightweight and blazing fast HTML editor. It has a simple-to-use interface, that lets you create HTML documents quickly and efficiently. In addition to creating documents, Froala’s awesome interface also allows you to learn HTML quickly. Use the free online Froala HTML editor or explore its features and find out more about what is a WYSIWYG HTML editor. You can also sign up for a free Froala trial.
Mehreen Saeed
Mehreen Saeeda former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.
-
Hide Show








No comment yet, add your voice below!