Froala Vs. Shorthand – Which WYSIWYG editor has the Best Features and Value
- Posted on
- By Shanika Wickramasinghe
- In Comparisons, Editor

WYSIWYG editors have become a very popular choice for content editing because of the extreme convenience they provide. Because of this, there are currently many WYSIWYG editors on the market. Unfortunately, with so many available choices, choosing the best one can be challenging. It all depends on what you are looking for — Is it simplicity and flexibility, or is it something budget-friendly with advanced features? Whatever your criteria, when you choose the editor best for you, it is essential you understand how they differ from each other in both features and functionality.
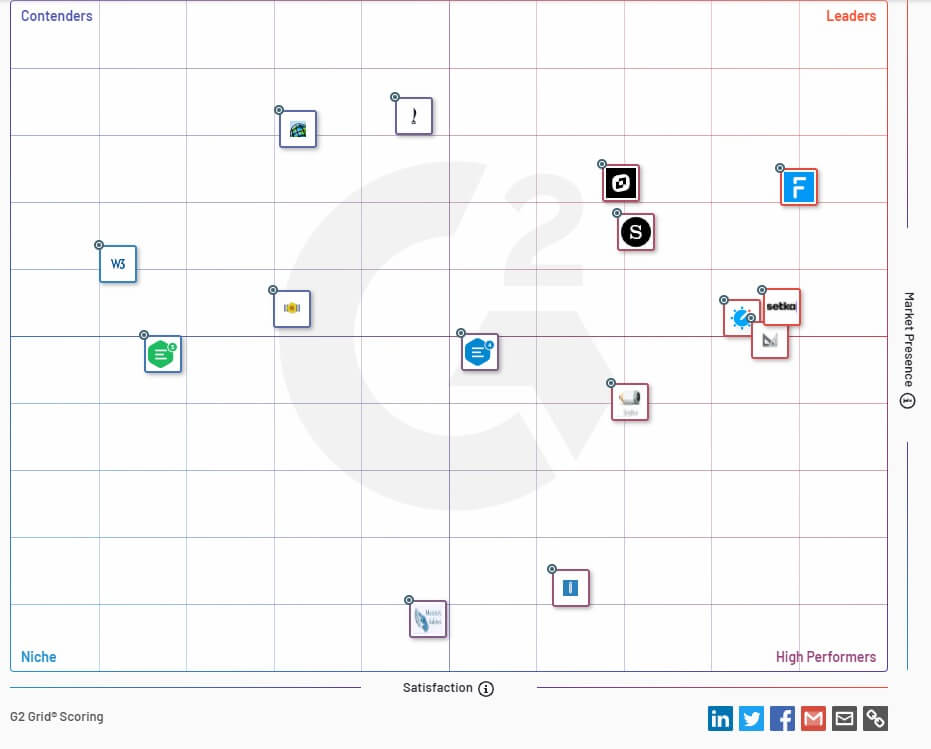
Because of its best features and value, Froala’s Javascript Editor provides its customers with a rich storytelling experience. This article compares two top-performing Javascript WYSIWYG editors – Froala, the leader on the G2 grid for WYSIWYG editors, and Shorthand.
Froala
Froala is a beautiful WYSIWYG web editor with a clean, intuitive design. In addition to this, it is easy for developers to integrate. Because it is written in Javascript, Froala is a lightweight HTML editor that provides a rich text-editing experience for any application or any platform.
Shorthand
Shorthand is a powerful storytelling tool. It lets you create stunning, interactive digital stories for websites without having to rely on web developers or designers.
Features
The following table summarizes the key features of both Froala and Shorthand.
| Feature | Froala | Shorthand |
| APIs | Powerful API with Rich Documentation
Froala WYSIWYG HTML editor comes with a powerful Javascript API that allows you to easily customize and interact with the editor. |
Story API
Shorthand Story API can programmatically access your stories and integrate them with your CMS and custom plugins. |
| Accessibility | Compliant with Section 508, WCAG 2.0, and WAI-ARIA. | Adhering to W3 Web Accessibility Initiative (WAI). You can build accessible stories, including alt-text options and accessible themes. |
| Performance | Ultra-High Performance
|
Faster initialization speed |
| Security | Consists of a robust defense mechanism against XSS attacks. |
|
| Content |
|
|
| Customizations |
|
|
| Support |
|
|
| Track Changes | Track changes against new or deleted text, various styling and formatting changes, images & tables. | No |
| Markdown Support | Version 4.0 lets you format words & phrases using code shortcuts through predefined markdown syntax. | No |
| Collaboration | No | Can collaboratively work with a team |
| Plugins | most popular development frameworks | Plugins for WordPress and Drupal |
Feature Summary
As you can see, Froala has many useful features that give you a rich inline editing experience. In addition, Froala works across all browsers and platforms and automatically cleans up HTML outputs. Therefore, users can paste from word and excel, and the editor also cleans up the unnecessary code.
On the other hand, Shorthand also provides valuable features — mainly for rich visual storytelling.
Froala – Shorthand –
Pricing
Price is one of the most important factors when it comes to choosing the right editor. Let’s take a look at how Froala and Shorthand compare.
Froala
Froala has four pricing plans which you can get as a subscription or a perpetual license. A free trial is also available.
Perpetual Plans
- Basic – $499. Suitable for simple personal applications.
- Pro – $1299. Ideal for SaaS, intranet, or mobile applications
- Enterprise – $2999. Suitable for teams with wide product portfolios.
- Custom -This is perfect for teams with on-premise deployments.
Subscription Plans
- Basic – $199/year.
- Pro – $899/year.
- Enterprise – $1999/year.
Moreover, Froala supports new businesses by providing an ‘Ignition discount,’ a 35% discount for Pro and Enterprise plans.
Shorthand
Unfortunately, Shorthand refrains from providing pricing information for their product. You can only receive a quote by contacting them directly. We did contact them, and Shorthands’ Prime plan starts at £8,000 per year and the Pro plan at £12,000 per year. A free trial is available for you to try out their product.
- Prime – provides only section options and inline media as editing features
- Pro – Gives you section options, inline media and HTML, and dev tools.
- Premium- Apart from all the features of Prime and Pro plans, it provides premium add-ons
They have several discounts for different types of organizations.
- Charities and NGOs – 20% discount
- Academic Institutes – 50% discount
- Journalisms and Comms Classes – 100% discount
Froala – Shorthand –
Documentation
Froala
Froala has rich documentation that consists of Quickstart guides, changelogs, and Migrate from Froala V2 Guides. It has a comprehensive set of example code snippets for different editor features and how to migrate from Froala guides. Not only that, there are FAQs for various technical questions. Moreover, its API comes with complete documentation for developers.
Shorthand
Shorthands’ help center contains a knowledge base for various guiding topics, including how to plan a story, section types, media sizes and formats, developer tools, etc. They provide free video demos for you to watch and learn. In addition to that, Shorthand hosts free webinar sessions, and you can also access past webinar sessions.
Froala – Shorthand –
Ease of Use
Froala
Because of its simple design and rich content, Froala is the most straightforward editor to use. Since there are how-to guides for every feature, it is not difficult to learn and take to its full potential within a short period.
Shorthand
Although Shorthand has a visually appealing editor, mastering it can take some time because of its different sections and image options.
Froala – Shorthand –
Which WYSIWYG editor has the Best Features and Value?
The Shorthand editor lets you create a rich storytelling experience with many images and video customization options. But Shorthand is very costly and lacks some features a rich editor should have. Froala, on the other hand, images is a powerful javascript editor with more than 100 features with affordable pricing plans than Shorthand. Thus, as the leader on the G2, Froala editor stands out from all these areas and is the best editor for all your editing needs.
Ready to get started creating exciting projects with Froala editor? Download now
-
Hide Show







No comment yet, add your voice below!