8 New Awesome Froala Editor Features
- Posted on
- By Kirti Joshi
- In Editor,

In September we opened our roadmap and invited you to vote on the features you would love to see implemented. Thanks to everyone who took their time to send us their feedback and suggested new features. That enables us to focus our resources in the right direction and make sure that our product makes a difference in your apps when you use it. If you haven’t yet voted or suggested a feature, make sure you do it, and if it gets to the top of the list we’re going to add it faster!
Thanks to all your feedback, we released last week the version 2.9.0 for the Froala Editor, which pushes the WYSIWYG editing even further. Besides regular enhancements and hotfixes, we added no less than 8 new features: 7 of them were voted by you and one is a bonus from us. 🔥
Font Awesome icons
The Froala Editor already uses Font Awesome for the toolbar icons and we know how much you love it. With the new Font Awesome plugin you can insert icons inside the editable area next to your text. We are sure that together with the Emoji 😊and Special Characters plugin ♥︎, this new one would enhance the results of the editor content.
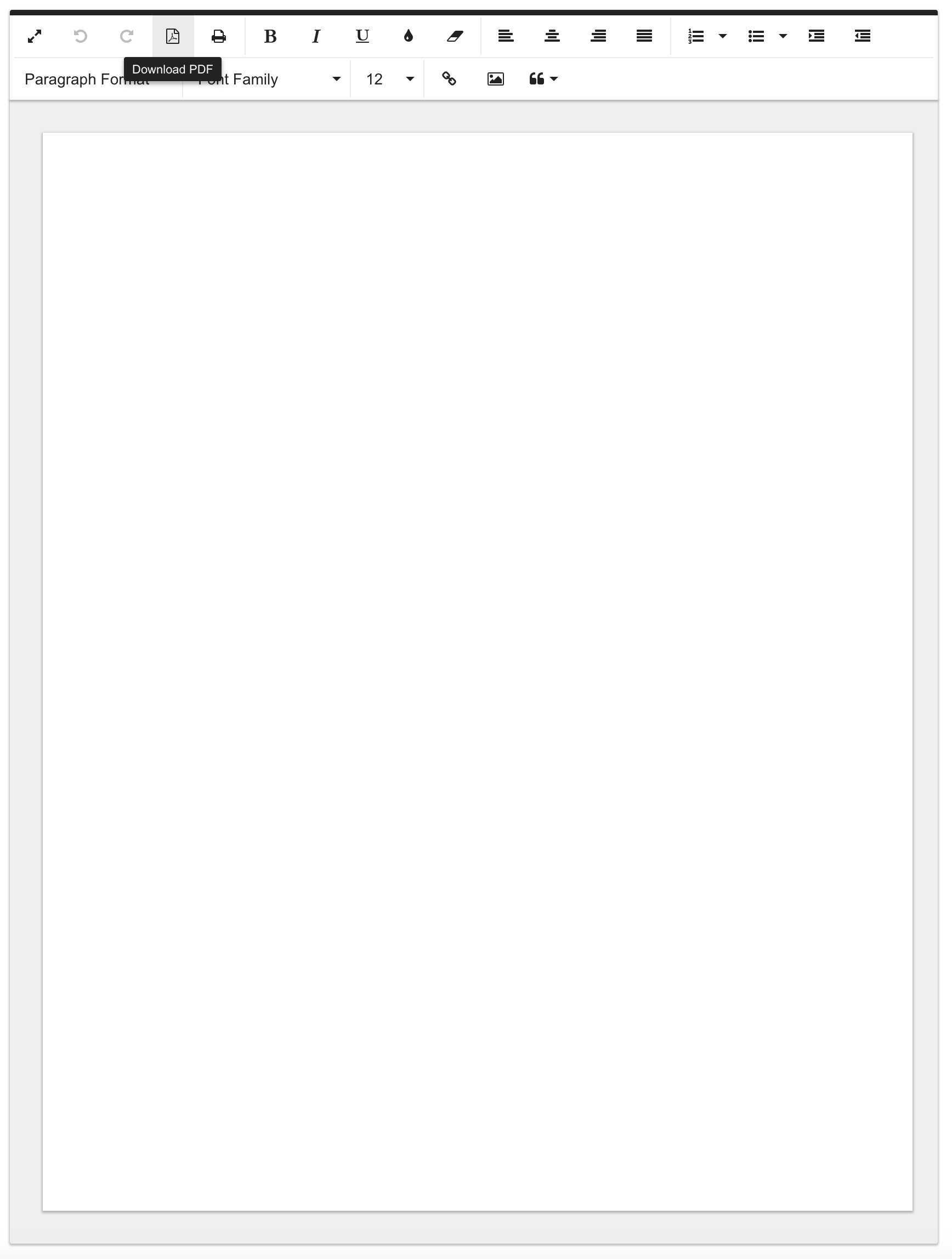
Document mode and PDF export
The second most wanted feature was PDF export. We took your request and added it a twist by introducing a new option which would set the editor in the best setup for writing a document. It is called documentReady and when you turn it on, the entire UI, from toolbar to editor content, adapts for writing documents just as you would do in Microsoft Word or Google Docs. By default it uses a Letter page format and we’re planning on adding advanced features to it and allow you to customize more details such as margins and paper size.
Responsive videos
Next to images, videos are one of the most used features in our Javascript rich text editor. They enable end-users to create rich content and write great articles using the Froala Editor. At this moment, we support 6 different video provides – Youtube, Vimeo, Dailymotion, Yahoo, Rutube and Vidyard – and this release takes video embeds to a new level. By enabling the videoResponsive option, videos would now get to use the entire editor width and they would scale down on smaller devices. This makes videos look great not only on large screens but also on your smartphones and tablets.
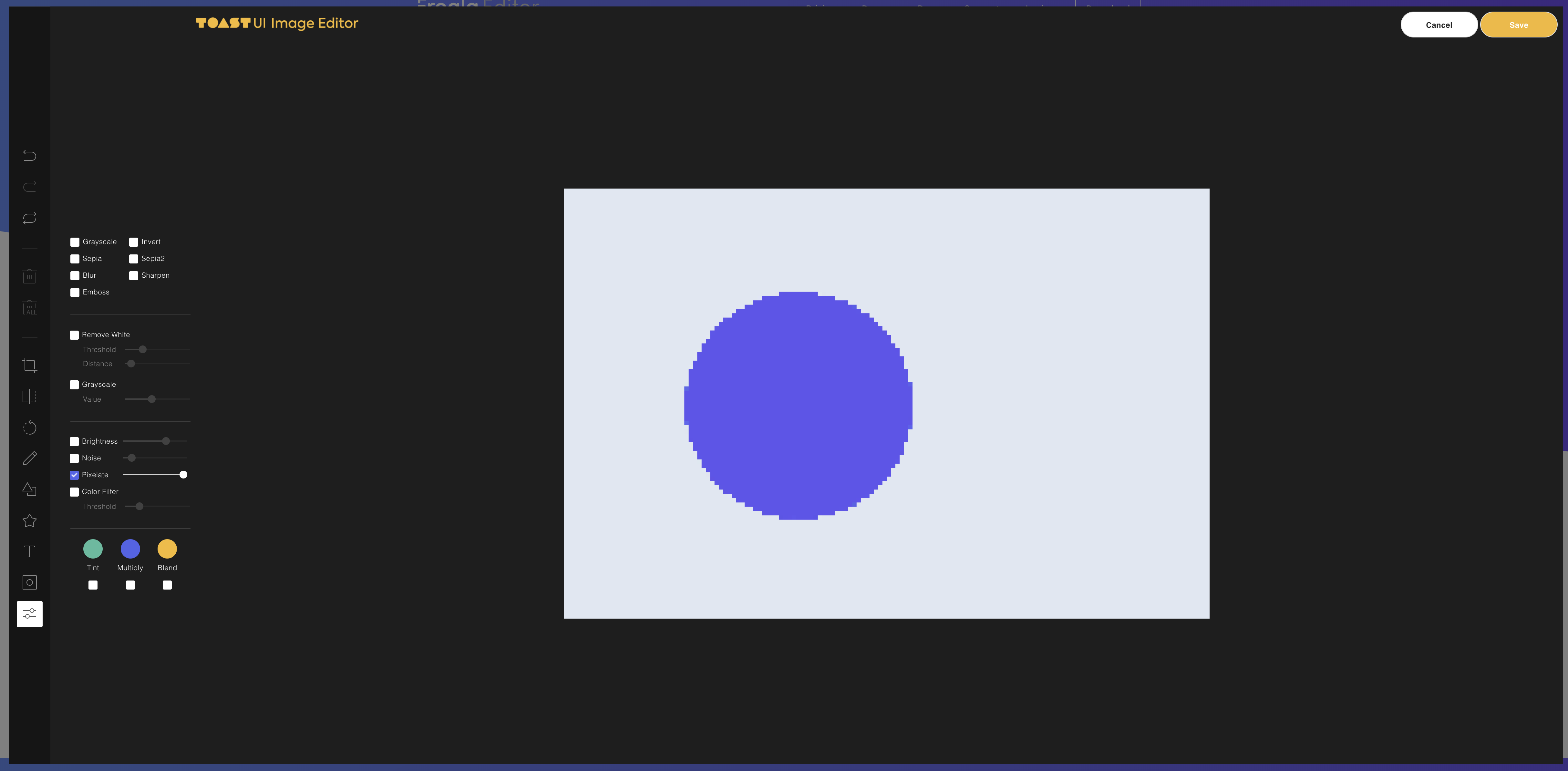
Advanced Image Manger
Last year we introduced Adobe Aviary as a tool for turning plain images into great ones just by a few clicks. Unfortunately, Adobe decided to turn down this service and starting with November 30, 2018, it will no longer be available. It was unexpected and the news raised a lot of concerns in our community. Not only we’ve found a replacement for it, but we think it is better in many ways. The new advanced image editor is called TUI, it’s open source and comes with a lot of options to customize it. You can see it in action in the advanced image editor demo and we encourage you to take it for a spin in your products.
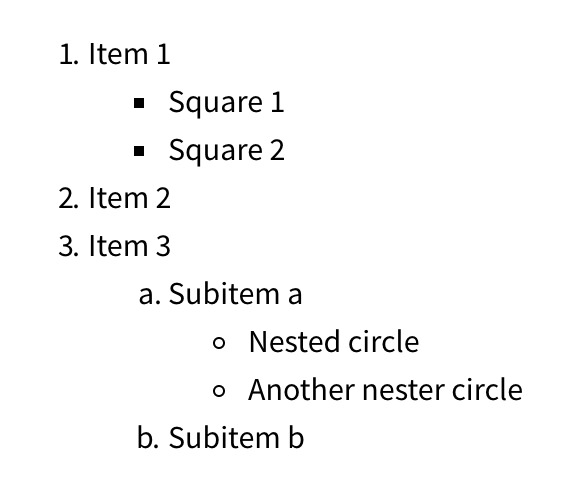
Advanced list item types
Although it has fewer votes on the public list, we understand how important this feature is in your products because we’ve been asked for it regularly in the last period. Just by turning the listAdvancedTypes optionon and list buttons get an additional dropdown where you can select if you want to use greek letters or circles for the lists added in the editor. We believe that this would go perfect with the document mode and would enable you to create better documents.
Inline classes & Line height
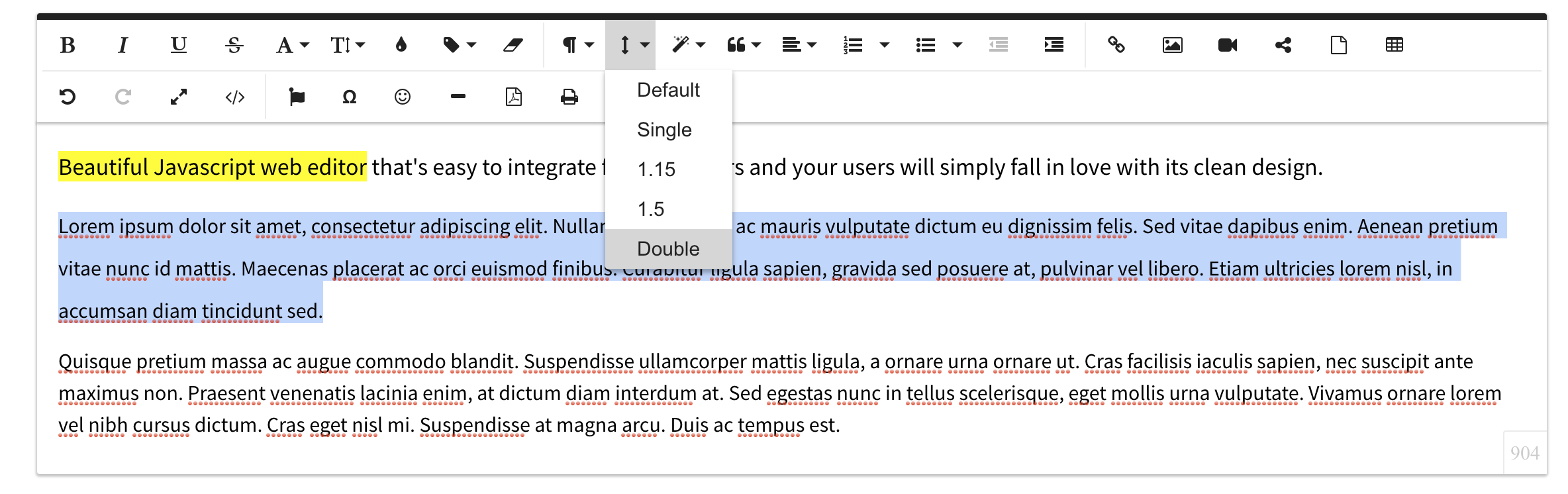
Last but not the least, these 2 new features enhance text formatting inside the Froala rich text editor. With inline classes, you can define custom styles classes in CSS and then use them in the editable area. By default we’re providing 3 classes, but you can easily define new ones just as we describe in the demo from our website. Next to this new button, there is the line height one which enables adjusting the spacing between lines of the current selected paragraph similar to how we do it in any word processor.
We already got tons of feedback on the new release and we appreciate taking your time for it! Your feedback helps us polish features and make them better fit your needs. Make sure you send your feedback on the roadmap and perhaps next release will include your most-wanted feature!
Kirti Joshi
Kirti Joshia former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.











No comment yet, add your voice below!