A Beginner’s Guide To Rich Text Editors
Table of contents
- What is A Rich Text Editor?
- How Does A Rich Text Editor Work?
- What Features Does a Rich Text Editor Offer?
- What are several styling options?
- Does it have a Custom Toolbar?
- Does it support Image, video, and table editing?
- Are there custom Themes?
- Does it offer easy Integration?
- Which is The Best Rich Text Editor?
- How Can I Start Using Froala Rich Text Editor?

Are you designing your first web page but don’t know where to start? Do you want to conveniently create functional and well-structured websites? Do you want to build long, complex web pages effortlessly? If you answered yes to these questions, you definitely need a rich text editor.
Because the internet is full of information about creating and designing your own web pages, it can be a bit overwhelming. That’s why we have created this easy-to-understand beginner’s guide to rich text editors. This guide will help you understand why you need a great rich text editor like the Froala rich text editor and how you can use it for your next project.
So, let’s get started.
What is A Rich Text Editor?
A rich text editor, also called a WYSIWYG HTML editor, shows how your web page will appear in a web browser. With a rich text editor, you can edit or add content, tables, links, images, and other web components on a webpage without writing a single line of code. But, that doesn’t mean users who know coding can’t use it– a rich text editor also allows you to write and edit HTML. This makes it a handy tool for beginners who don’t know much about coding, as well as for expert web developers with advanced knowledge of HTML.
Simply put, rich text editors neatly put all your web page components together and make website content creation quick and simple.
You’ll find a number of rich text editors on the market. The Froala rich text editor, however, leads the pack with its powerful rich text editing capabilities, tons of advanced yet easy-to-use features, blazing fast speed, beautiful design, and intuitive interface.
How Does A Rich Text Editor Work?
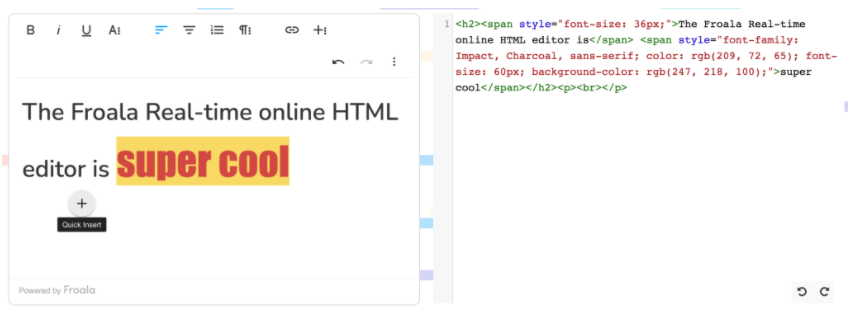
A rich text editor usually has two windows side by side. One window consists of the rendered content, and the other has the corresponding HTML text. Beginners can use the WYSIWYG mode to write and edit rich text documents, and it will display the content exactly as it will appear in a web browser. When you enter text, the corresponding HTML code updates automatically.
Users with advanced knowledge of HTML can also directly write and edit HTML in the second window. This will automatically update the text and styles in the first window.
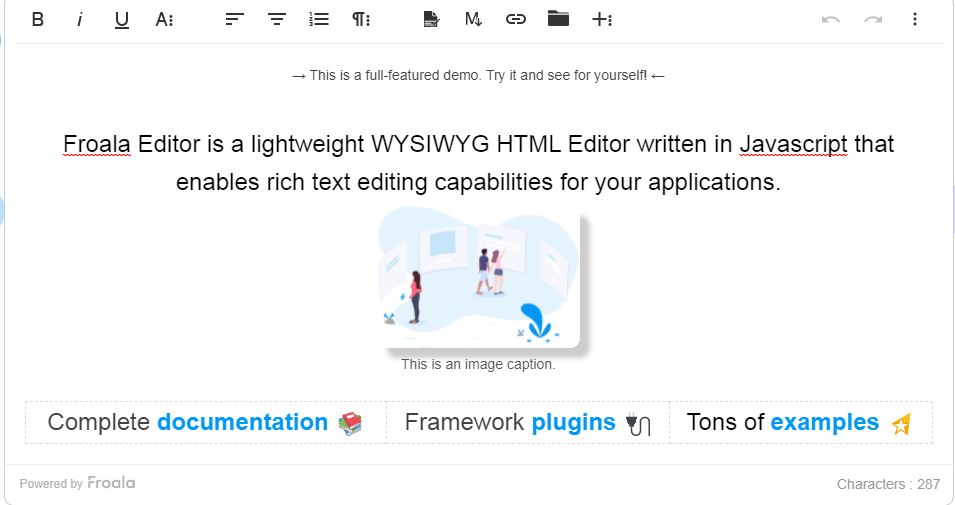
Take a look at the Froala online HTML editor below:
What Features Does a Rich Text Editor Offer?
There are tons of rich text editors available on the market. However, not all rich text editors are the same – different rich text editors offer different features. That is why it’s important to choose a good rich text editor like Froala that has all the features you need.
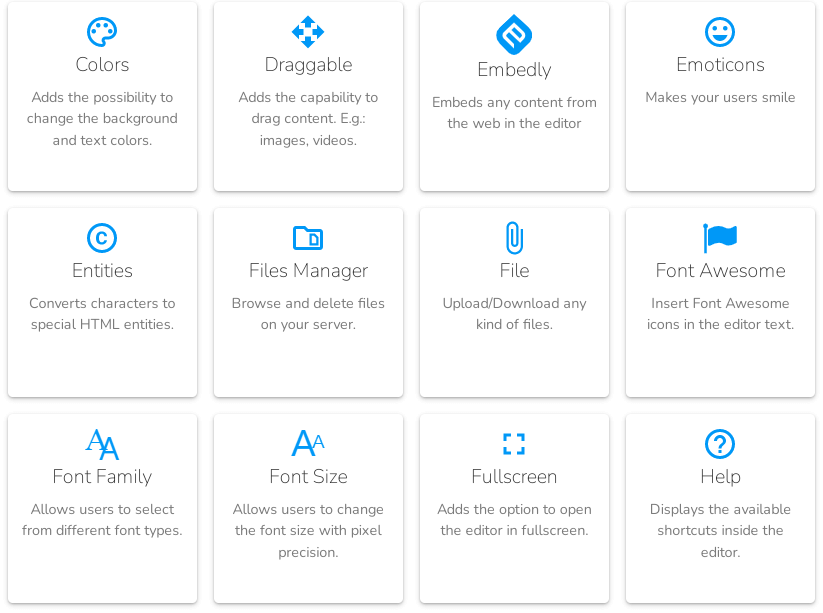
Below are some of the main features you should look for in a rich text editor:
What are several styling options?
The Froala rich text editor comes with all the basic text styling features like italic, bold, changing text or background colors, and more. You can also add advanced styling options, such as font size and font family, through plugins.
Froala has over 30 advanced plugins that allow you to extend the functionality of the rich text editor. These include emoticons, special characters, spell check, track changes, and a lot more.
Does it have a Custom Toolbar?
Different developers use different tools to develop and design web pages. This is why it’s essential to have the option to customize your rich text editor’s toolbar with the tools you use frequently. The Froala rich text editor lets you do exactly that – you can add and remove your toolbar tools anytime you want. You can also change the tool order to suit your workflow.
The Froala rich text editor toolbar is also fixed at the top to make things even easier for you. But, you can also choose to fix the toolbar at the bottom or set an offset to prevent the toolbar from overlapping the header of your web page.
Does it support Image, video, and table editing?
Images, videos, and tables are important components of a web page, so it’s essential to choose a text editor that allows you to easily insert these components into your HTML document. With the Froala rich text editor, you can not only insert images, videos, or other media files, you can also resize them. Froala also offers several other styling options for images and videos, such as changing the alignment of images or videos, repositioning images, etc.
With Froala, you can also quickly add tables and perform different basic and advanced operations on rows, columns, and cells.
Are there custom Themes?
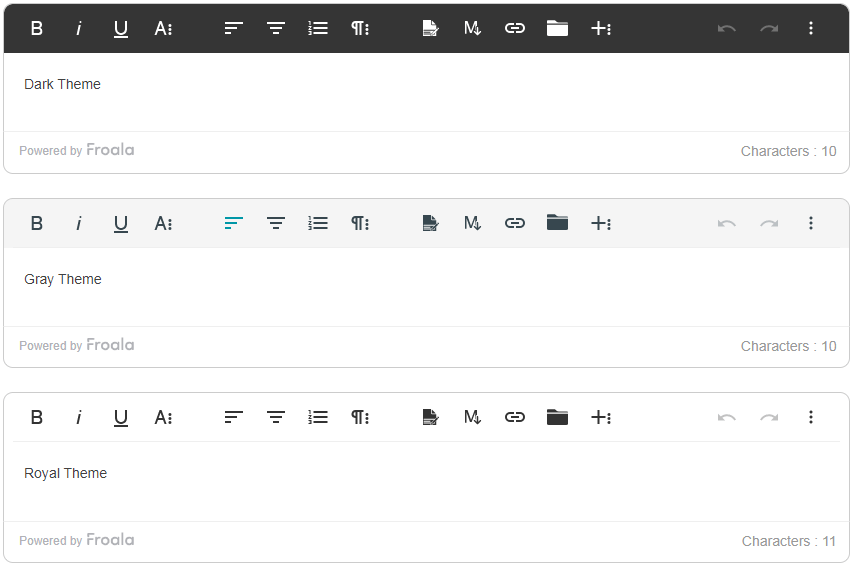
The best rich text editor is the one that fits on any website. That is the Froala rich text editor. Froala comes with two themes – default and dark theme. You can also create a custom theme to match your website.
Does it offer easy Integration?
Rich text editors should be easy to integrate with any app. The Froala rich text editor offers powerful APIs for developers that come with extensive documentation and tons of examples for easy integration. These APIs are super easy to integrate with any of your apps built on popular frameworks like Angular, React JS, Javascript, Django, and more.
Which is The Best Rich Text Editor?
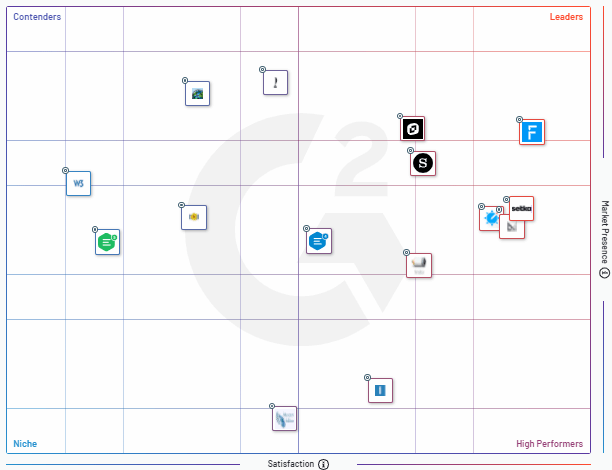
Froala is the leading text editor. It is used by many businesses around the world, including big names like Adobe, Toyota, Panasonic, Intel, and a lot more. Froala is even the top WYSIWYG rich text editor on G2. G2 is a trusted website where you can find unbiased reviews for different tools and software posted by real users. G2 is a reliable website for picking the right software for your needs as there are no paid placements – it ranks the tools based on unbiased reviews by users, customer satisfaction, and market presence.
How Can I Start Using Froala Rich Text Editor?
1. You first need to download the Froala rich text editor and then install it using NPM:
2. Once the installation process is completed, you need to embed the code below into your HTML file:
Or you can also use CDN:
<link href="https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js"></script>
3. Next, you need to create an empty DIV element: <div id=”example”></div>. This element will convert into the rich text editor.
4. Now, you have to initialize the Froala rich text editor in the empty element you created:
5. Make sure to include the CSS files below in order to keep the appearance of the edited HTML the same even outside the rich text editor:
Also, remember to put your edited content inside an element that has the class fr-view
Sidra
Sidraa former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.














No comment yet, add your voice below!