Using Multiple Froala Editors On a Single Webpage
- Posted on
- By Kirti Joshi
- In Editor,

Froala Editor is a lightweight WYSIWYG HTML Editor written in Javascript that enables rich text editing capabilities for your applications and provides users with customizable features and parameters that can be tweaked to suit their specific needs. For example, buttons, dropdowns, pop-ups, icon shortcuts, and other features can be quickly customized based on your preferences. Or how about creating multiple Froala editors on one webpage, each with their own unique features and without affecting the editing experience? Sounds interesting?
In this article, we’ll look at how to do this in a few easy steps. With multiple Froala editors on a single webpage, you can even drag and drop images from one editor to another!
Step 1:
Include Froala Editor CSS and JS File under the Resources section:
https://editor-latest.s3.amazonaws.com/v3/css/froala_editor.pkgd.min.css
https://editor-latest.s3.amazonaws.com/v3/js/froala_editor.pkgd.min.js
Step 2:
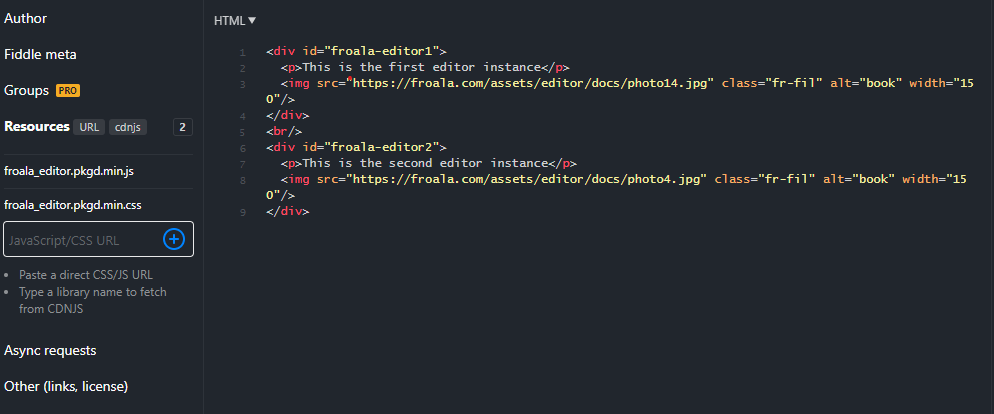
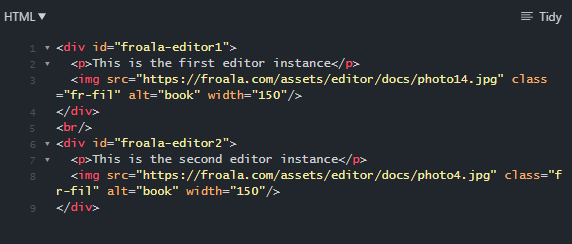
Add the HTML code of the editor multiple times at your desired places on the page.
The HTML code of multiple editors should be a unique ID. Here we have:
<div id=”froala-editor1”> and <div id=”froala-editor2”>
Step 3:
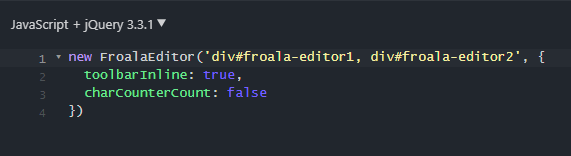
Add the Javascript code of the editor including editor1 and editor2.
Step 4:
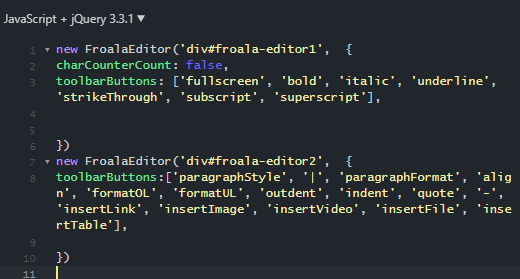
Customize the editors with different toolbars by including toolbarButtons option.
Try it out in JSFiddle
https://jsfiddle.net/t7bw4j20/1/
See it in Action
Try Froala Editor
Unlock the rich editing capabilities of the modern WYSIWYG Editor
- Download the free trial
- Take a tour of the features
Kirti Joshi
Kirti Joshia former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.










No comment yet, add your voice below!