From Excel to Web: Froala’s WYSIWYG Data Integration
- Posted on
- By Jennifer Luchu
- In Editor, General

The Froala-rich text editor puts User Interface and User-Experience at the forefront of code editing. It has over 100 features to run your high-performance applications effectively on any JS framework. It supports a wide range of client plugins including WordPress and Django to ensure your app is completely integrated with our huge selection of API tools.
The Froala is available in multiple languages and also gives developers powerful tools to create and edit their documents. In addition, Froala is the ideal environment for previewing charts and tables by directly pasting them into your field.
Froala’s WYSIWYG Editor is popular among users and developers alike; it also includes a powerful API and extensive documentation, making it simple to integrate, customize, and extend.
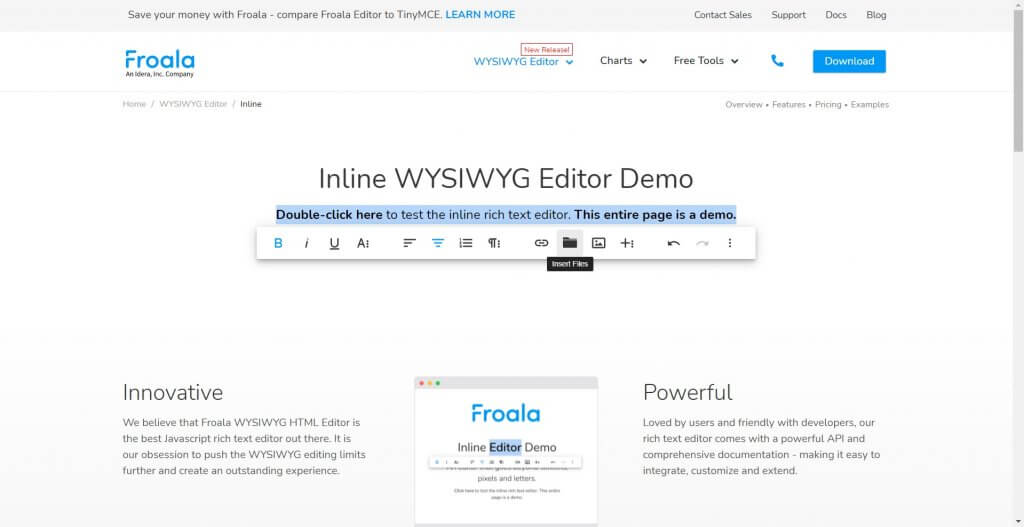
You can try out the demo by double-clicking the page to see it in action and customize the Rich Text Editor to your liking.
Can you import sample data from an offline source?
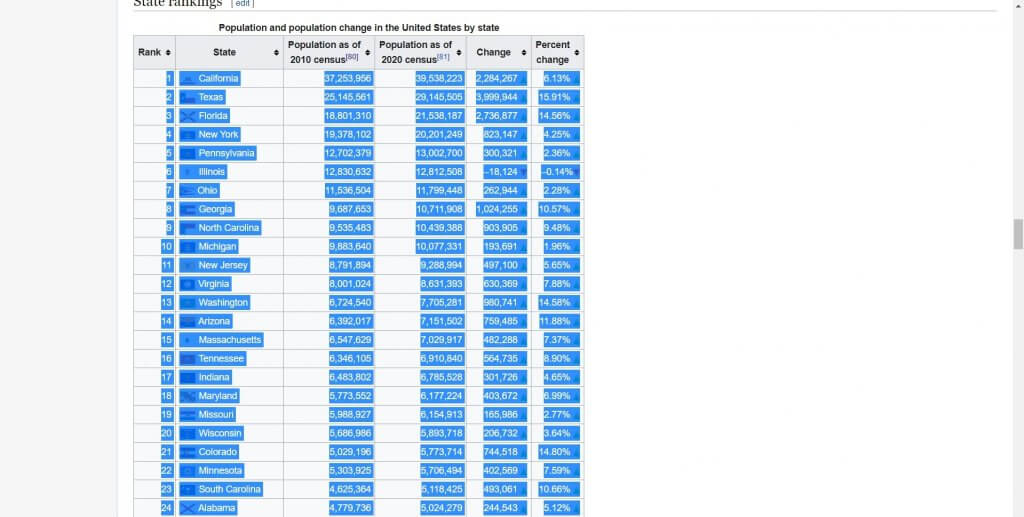
In this tutorial, we will be using the Inline WYSIWYG demo editor to insert a table of data as clean text. You can collect data from anywhere online or import it through a Word/Excel file. To show how it works, let’s begin by taking statistical data from Wikipedia’s 2020 US Population Census. This table measures the change in population over the past decade for all 50 states.
The neat thing about this editor is that it can accept any number of values and lets the user decide whether to clean up their data or keep the original format. By extension, you won’t have to make your own grid or scale it to the appropriate size, given that the Froala toolbar has you covered with options for adding/splitting cells, aligning text, and more.
Copying a table to Excel
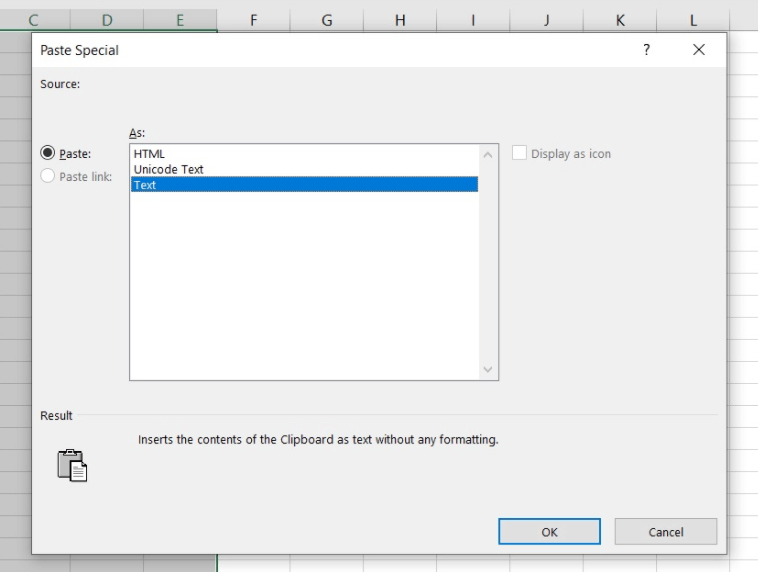
Go ahead and copy the data by highlighting every row and column containing the values. Next, open up a new Word document or an Excel spreadsheet. When pasting the content, select Paste Special–>Text to remove the icons, leaving it in a pure text format. Then again, you could always fix the styling in the editor after it’s been imported.
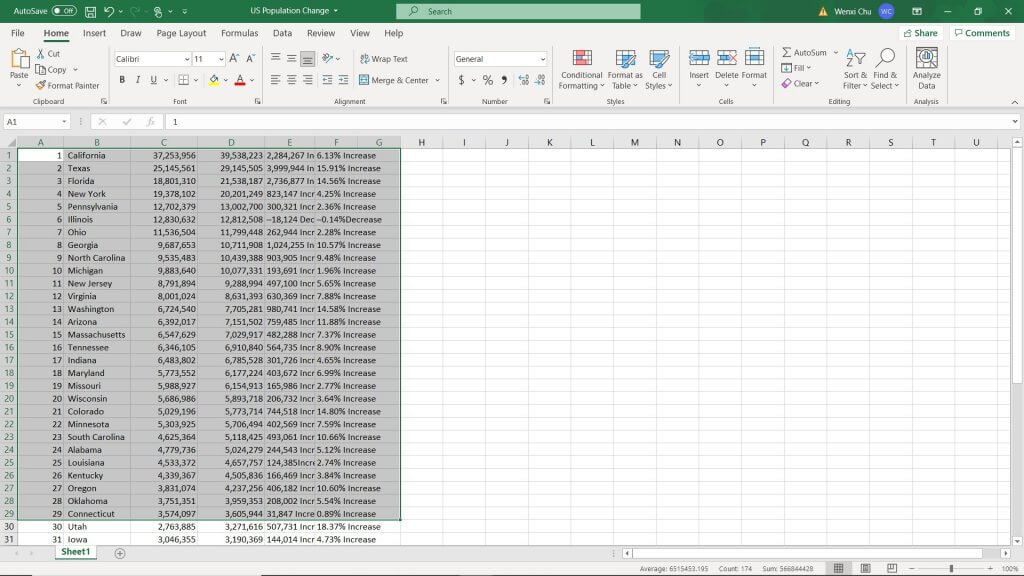
You could also pre-populate the labels yourself rather than trying to fit them into the cells. After adding the US population data into Excel, it removed the flag symbols and resized the cells resized to reveal all their values. Don’t forget to save a copy of the document to avoid losing it.
Now you should be able to upload the raw data into the rich text editor.
Pasting it to Froala
In this step, we’re going to import the US Population Census into the HTML editor itself. To open the inline editor, click the See Demo button on this page to test it for yourself. If you don’t have enough space, you can clear the text or delete other elements by clicking the trashcan icon.
Next, remove the “double-click” text to make room for your new table. Then, return to your Excel file and select every cell. Copy it and right-click to paste inside the empty field. Finally, click on Keep to retain the current format or Clean to get rid of it.
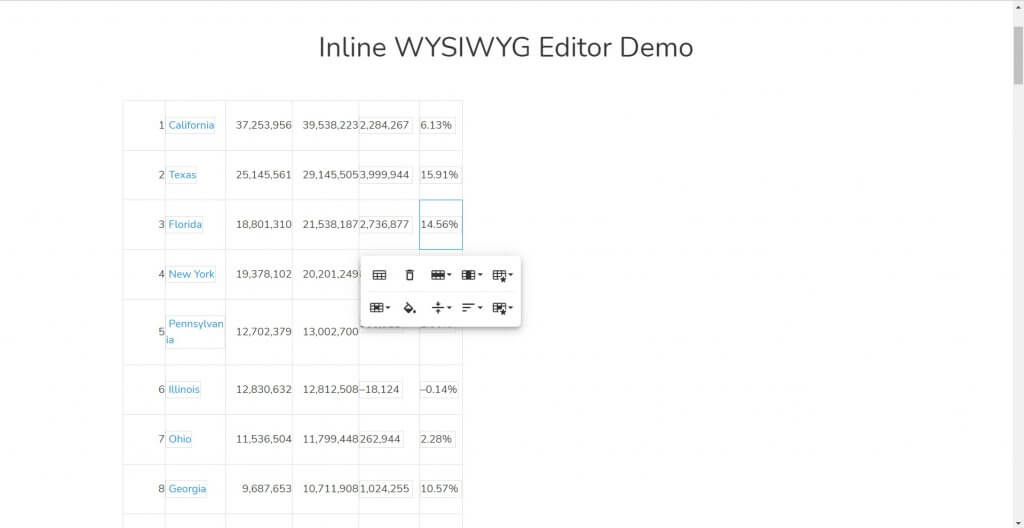
The editor should list all 50 states along with their population differences in the adjacent rows as exact numbers and percentages. If you want to change the styling, use the toolbar to create a header or add another row/column to the table. Try aligning the values or painting the cells a different color to make them look cleaner.
And there you have it, a collection of statistics pasted into the online editor from a Word or Excel document. Now, if you want to save your custom datasheet, you need to convert it to a PDF file. To do that, you must have the print plugin enabled on the WYSIWYG editor. Let’s find out how.
How do you export content as a PDF file from the inline editor?
Don’t let your hard work go to waste. Download a PDF copy of your Froala datasheet and store it on the cloud for maximum security. You do this by double-clicking the inline editor to fetch the toolbar under the More Misc tab. Click Download PDF next to the print icon to complete this task.
With that in mind, you can always import the getPDF button into your own JS field to make use of its functionality. To browse the getPDF method, refer to the Miscellaneous category of the demo. There you will see the HTML snippet coupled with its toolbar script. Copy and paste both of these into your framework and it should become visible in the console.
When creating a new Froala Editor environment, be sure to include the URL after the link attribute. In this case, toolbarButtons will have [‘getPDF’] as its parameter.
Ready to get started?
If you’re interested in working with our WYSIWYG Editor, then check out the inline demo to transfer your documents online.
Jennifer Luchu
Jennifer Luchua former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.
-
Hide Show












No comment yet, add your voice below!