Froala Whiteboard – Multiple Editor Instances on a Single Page
- Posted on
- By David Greene
- In Editor, General

We have a number of free tools designed to give developers and non-developers alike the demos that they need to be successful in WYSIWYG editing. One of the most common questions, and use cases, is how to implement multiple editor instances within a single page or app.
Today, we’re pleased to bring you Froala Whiteboard—another powerful addition to our expanding arsenal of free tools.

Initially envisioned as a blank canvas for developers or artists to slap anything they want on a webpage, our intern, Boyan Levchev, expanded the idea into a collaborative tool for sharing ideas and taking notes as a team—a whiteboard for brainstorming.
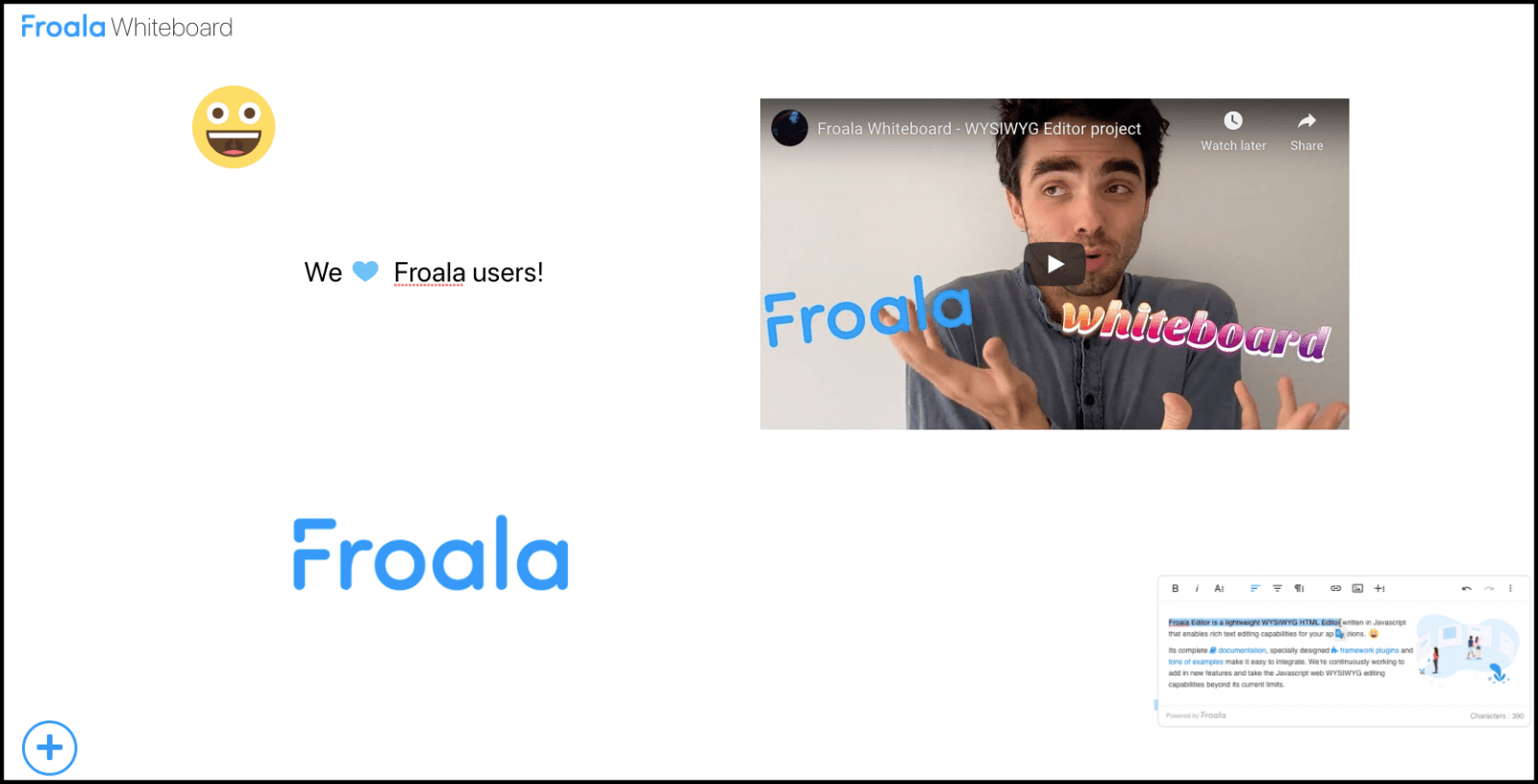
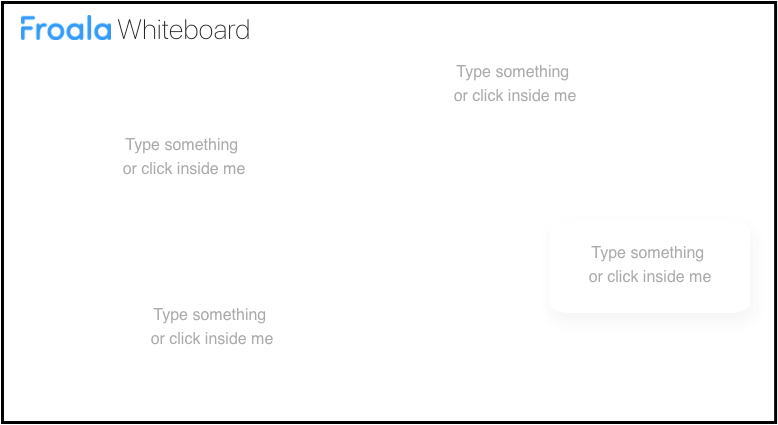
The whiteboard works by inserting a separate instance of the Froala editor for every content box you want to add to your whiteboard – and then inside you can add you text, images and videos. Because the editor is so lightweight, it ends up being quite robust in having many instances on one page.
You can then freely drag your content boxes around, resize the images and videos, and format the text, and even make quick hand sketches to draw out the flow of your ideas! Each member of your team can work with their own editor in a single workspace, providing your team with the versatility to edit together in new ways not possible before Froala Whiteboard.
Boyan published an article on medium and a video on his YouTube channel describing how his passion project developed into the Froala Whiteboard, and how you can create your very own whiteboard web app.
Read Part Two on Medium.com ✌️
You can dive right into the Froala Whiteboard here—we can’t wait to hear what you think!
Froala Whiteboard 👉
If you love the tool, be sure to share your demo by using the full domain string which is unique to each new whiteboard session. Tag @froala on Facebook or Twitter with #FroalaWhiteboard and show off your creations!
David Greene
David Greenea former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.
-
Hide Show







5 Comments
How do you connect editor instances with a line? i.e. one box to another, like a flowchart?
Hi Amit,
In order to draw, all you have to do is click the draw button (pencil icon) and hold down the alt key on your keyboard. This will enable you to free draw on the whiteboard. For more information on how we built this demo, please see https://medium.com/@boyanlevchev/b5bc34033b66.
cool.
Is the project available for downlaod ?
Giannis
Yes! Here is the GH repo: https://github.com/boyanlevchev/froala-whiteboard. Enjoy!
I use froala in a multi-user SaaS firefighting app as part of rich text editing.
When there is a fire, I wonder if the whiteboard could be used to sketch out an attack plan and where equipment could be staged. Roughly, of course.
Would there be a way to allow new users logging in to then see the whiteboard being currently used?
Is it at all permanent? I can save the whiteboard and return to it tomorrow? I believe the answer is “yes.”