10 Bootstrap Design Blocks To Turbocharge Any Site
Table of contents
- How can I build a call-to-action page with Bootstrap?
- How can I build a Contacts page with Bootstrap?
- How can I build a Contents page with Bootstrap?
- How can I build a Features page with Bootstrap?
- How can I build a Bootstrap page footer?
- How can I build a Bootstrap subscribe page?
- How can I build a Bootstrap page header?
- How can I build a pricings page with Bootstrap?
- How can I build a team page with Bootstrap?
- How can I build a testimonials page with Bootstrap?
- How can I integrate an HTML editor into my Javascript input fields?

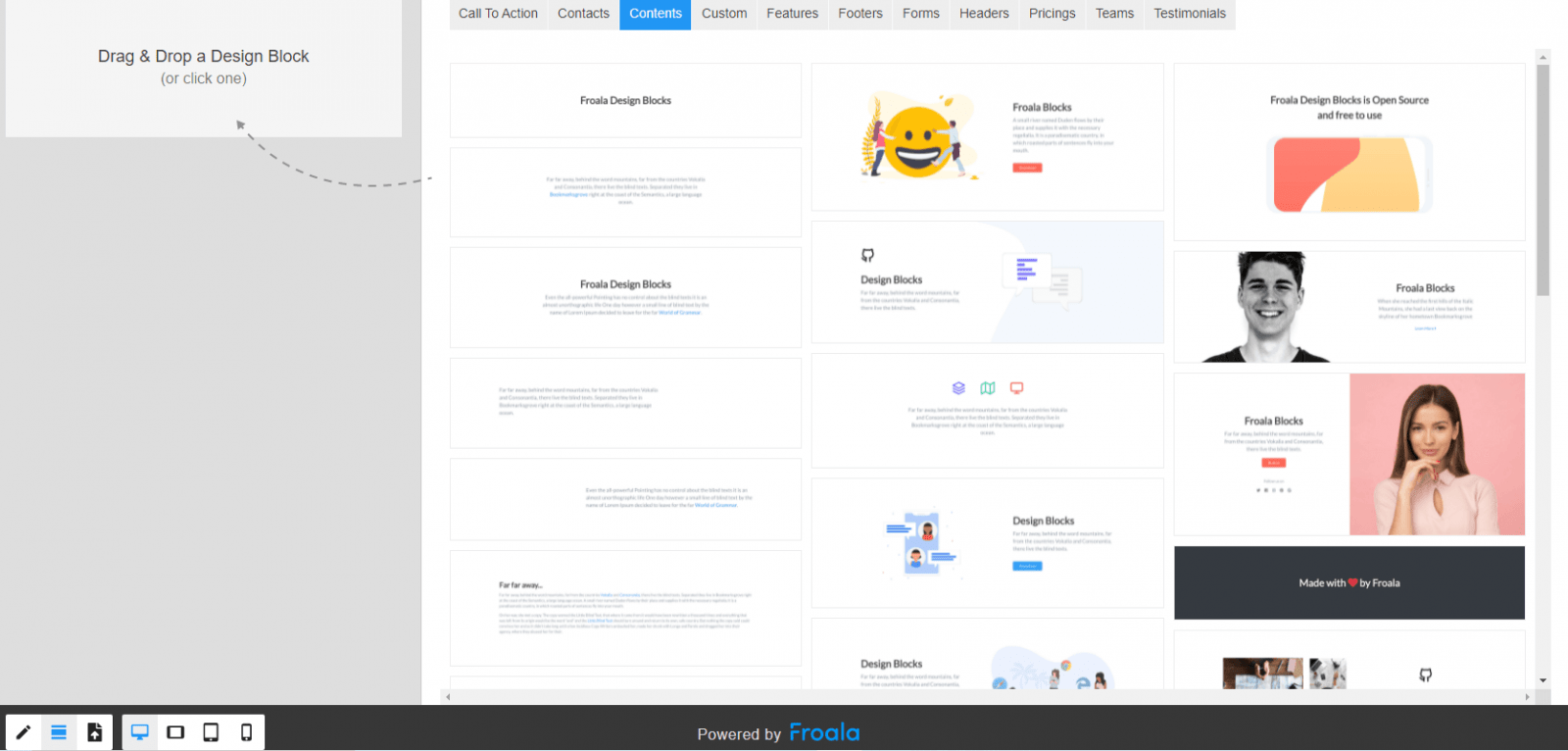
Froala Design Blocks is a set of 170 different pre-built Bootstrap design blocks that you can drop onto any website to freshen up its look. The design blocks use the Bootstrap library for styling. They are also responsive and ready to use. The Design Blocks GitHub project has over 13,300 stars and over 1,200 forks! We organize the blocks into 10 different categories for many different types of uses. These include Calls to action, Contacts, Contents, Features, Footers, Forms, Headers, Pricings, Teams, and Testimonials. In addition to stand-alone use, you can mix and match the blocks on a page with the Pages builder. This way you can easily create a static HTML page and integrate it into your existing frontend or backend website.
In this article, we are going to feature one design block from each category and show you the source code for the block so you can get started right away. If you want to dig deeper into the design blocks and the images used in the layouts head over to the GitHub project.
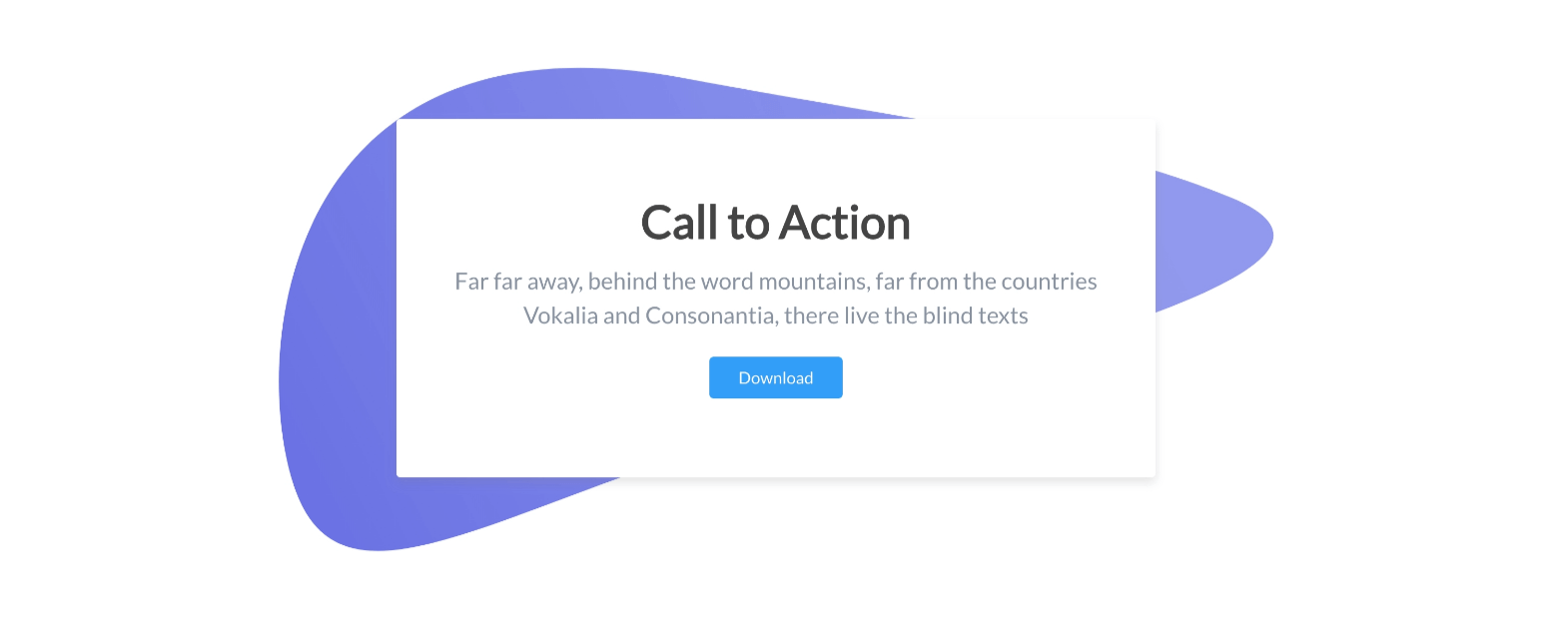
How can I build a call-to-action page with Bootstrap?
Here is one sample call to action block from the Design Blocks library. You can use it in Bootstrap or you can use the page builder to build a page around it. You can also select quite a few other call-to-action design blocks in the Pages builder or the Design Blocks library.
<section class="fdb-block py-0">
<div class="container py-5 my-5" style="background-image: url(imgs/shapes/2.svg);">
<div class="row justify-content-center py-5">
<div class="col-12 col-md-10 col-lg-8 text-center">
<div class="fdb-box">
<h1>Call to Action</h1>
<p class="lead">
Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts
</p>
<p class="mt-4">
<a class="btn btn-primary" href="https://www.froala.com">Download</a>
</p>
</div>
</div>
</div>
</div>
</section>
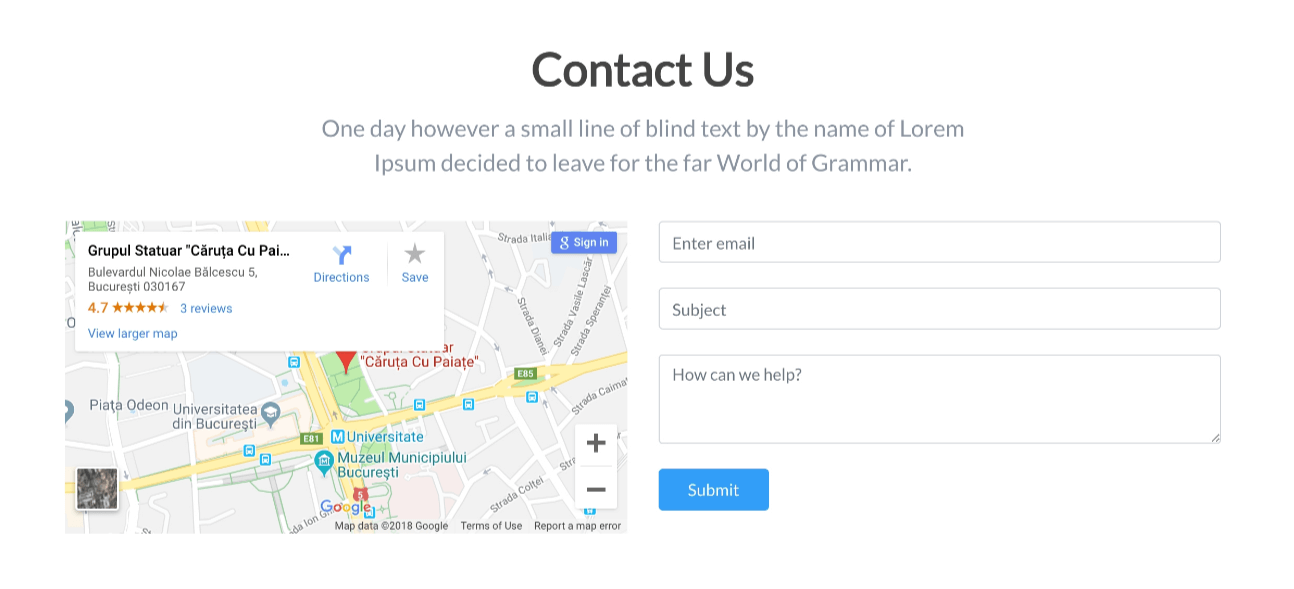
How can I build a Contacts page with Bootstrap?
Here is a sample contact block from the Design Blocks library. Like every other design block, you can use it in Bootstrap or you can use the pages builder to build a page around it. You can also select quite a few other Contact design blocks in the Pages builder or the Design Blocks library.
<section class="fdb-block">
<div class="container">
<div class="row text-center justify-content-center">
<div class="col-12 col-md-8 col-lg-7">
<h1>Contact Us</h1>
<p class="lead">One day however a small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar.</p>
</div>
</div>
<div class="row pt-4">
<div class="col-12 col-md-6">
<iframe class="map" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2848.8444388087937!2d26.101253041406952!3d44.43635311654287!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x40b1ff4770adb5b7%3A0x58147f39579fe6fa!2zR3J1cHVsIFN0YXR1YXIgIkPEg3J1yJthIEN1IFBhaWHIm2Ui!5e0!3m2!1sen!2sro!4v1507381157656"
width="100%" height="300" frameborder="0" style="border:0" allowfullscreen=""></iframe>
</div>
<div class="col-12 col-md-6 pt-5 pt-md-0">
<form>
<div class="row">
<div class="col">
<input type="email" class="form-control" placeholder="Enter email">
</div>
</div>
<div class="row mt-4">
<div class="col">
<input type="email" class="form-control" placeholder="Subject">
</div>
</div>
<div class="row mt-4">
<div class="col">
<textarea class="form-control" name="message" rows="3" placeholder="How can we help?"></textarea>
</div>
</div>
<div class="row mt-4">
<div class="col">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</section>
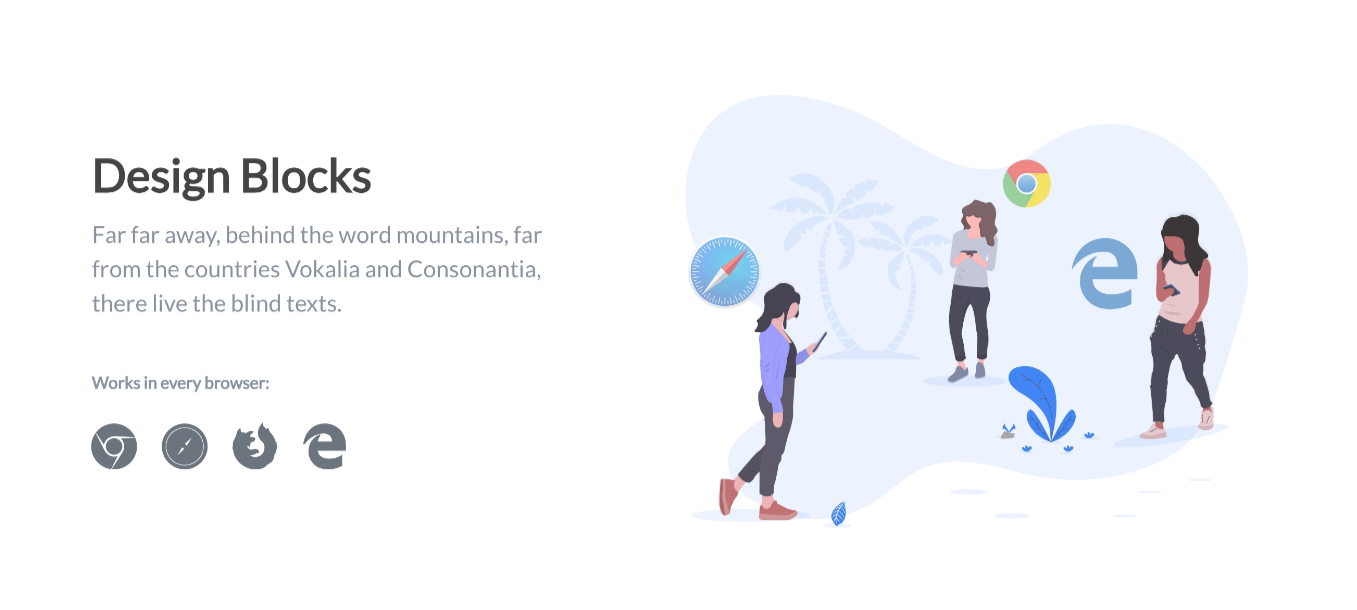
How can I build a Contents page with Bootstrap?
Next, we have a sample content block from the Design Blocks library. You can use it in Bootstrap or you can use the pages builder to build a page around it. You can also select quite a few other contents design blocks in the Pages builder or the Design Blocks library.
<section class="fdb-block">
<div class="container">
<div class="row align-items-center">
<div class="col-12 col-md-12 col-lg-6 col-xl-5">
<h1>Design Blocks</h1>
<p class="lead mb-5">Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts.</p>
<p><strong>Works in every browser:</strong></p>
<p class="h1 text-muted">
<i class="fab fa-chrome mr-3"></i>
<i class="fab fa-safari mr-3"></i>
<i class="fab fa-firefox mr-3"></i>
<i class="fab fa-edge"></i>
</p>
</div>
<div class="col-12 col-md-8 m-auto ml-lg-auto mr-lg-0 col-lg-6 pt-5 pt-lg-0">
<img alt="image" class="img-fluid" src="./imgs/draws/browsers.svg">
</div>
</div>
</div>
</section>
How can I build a Features page with Bootstrap?
Take a look at this sample features block from the Design Blocks library. You can use it in Bootstrap or you can use the pages builder to build a page around it. You can also select quite a few other features design blocks in the Pages builder or the Design Blocks library.
<section class="fdb-block">
<div class="container">
<div class="row text-lg-right align-items-center">
<div class="col-12 col-sm-6 col-lg-3">
<img alt="image" class="fdb-icon" src="./imgs/icons/gift.svg">
<h4><strong>Feature One</strong></h4>
<p>Far far away, behind the word mountains is hope.</p>
<img alt="image" class="fdb-icon mt-3 mt-xl-5" src="./imgs/icons/layers.svg">
<h4><strong>Feature Two</strong></h4>
<p>On her way she met a copy of the Little Blind Text.</p>
<img alt="image" class="fdb-icon mt-3 mt-xl-5" src="./imgs/icons/map.svg">
<h4><strong>Feature Three</strong></h4>
<p>Even the all-powerful has no control about the blind texts</p>
</div>
<div class="col-12 col-sm-6 col-lg-3 text-left pt-3 pt-sm-0 order-lg-12">
<img alt="image" class="fdb-icon" src="./imgs/icons/map-pin.svg">
<h4><strong>Feature Four</strong></h4>
<p>Duden flows by their place, behind the word mountains.</p>
<img alt="image" class="fdb-icon mt-3 mt-xl-5" src="./imgs/icons/package.svg">
<h4><strong>Feature Five</strong></h4>
<p>Separated they live in Bookmark right at the coast</p>
<img alt="image" class="fdb-icon mt-3 mt-xl-5" src="./imgs/icons/monitor.svg">
<h4><strong>Feature Six</strong></h4>
<p>A small river named Duden flows by their place and supplies it</p>
</div>
<div class="col-7 col-sm-4 col-lg-4 m-auto pt-5 pt-lg-0 order-lg-1">
<img alt="image" class="img-fluid" src="./imgs/draws/simple-iphone.svg">
</div>
</div>
</div>
</section>
How can I build a Bootstrap page footer?
You can use this sample footer block from the Design Blocks library in Bootstrap or you can use the pages builder to build a page around it. You can also select quite a few other footer design blocks in the Pages builder or the Design Blocks library.
<footer class="fdb-block footer-large">
<div class="container">
<div class="row align-items-top text-center">
<div class="col-12 col-sm-6 col-md-4 col-lg-3 text-sm-left">
<h3><strong>Group 1</strong></h3>
<nav class="nav flex-column">
<a class="nav-link active" href="https://www.froala.com">Home</a>
<a class="nav-link" href="https://www.froala.com">Features</a>
<a class="nav-link" href="https://www.froala.com">Pricing</a>
<a class="nav-link" href="https://www.froala.com">Team</a>
<a class="nav-link" href="https://www.froala.com">Contact Us</a>
</nav>
</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 mt-5 mt-sm-0 text-sm-left">
<h3><strong>Group 2</strong></h3>
<nav class="nav flex-column">
<a class="nav-link active" href="https://www.froala.com">Privacy Policy</a>
<a class="nav-link" href="https://www.froala.com">Terms</a>
<a class="nav-link" href="https://www.froala.com">FAQ</a>
<a class="nav-link" href="https://www.froala.com">Support</a>
</nav>
</div>
<div class="col-12 col-md-4 col-lg-3 text-md-left mt-5 mt-md-0">
<h3><strong>About Us</strong></h3>
<p>Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts.</p>
</div>
<div class="col-12 col-lg-2 ml-auto text-lg-left mt-4 mt-lg-0">
<h3><strong>Follow Us</strong></h3>
<p class="lead">
<a href="https://www.froala.com" class="mx-2"><i class="fab fa-twitter" aria-hidden="true"></i></a>
<a href="https://www.froala.com" class="mx-2"><i class="fab fa-facebook" aria-hidden="true"></i></a>
<a href="https://www.froala.com" class="mx-2"><i class="fab fa-instagram" aria-hidden="true"></i></a>
<a href="https://www.froala.com" class="mx-2"><i class="fab fa-pinterest" aria-hidden="true"></i></a>
<a href="https://www.froala.com" class="mx-2"><i class="fab fa-google" aria-hidden="true"></i></a>
</p>
</div>
</div>
<div class="row mt-3">
<div class="col text-center">
© 2021 Froala. All Rights Reserved
</div>
</div>
</div>
</footer>
How can I build a Bootstrap subscribe page?
Looking for a subscribe block? Check out this sample subscribe block from the Design Blocks library. You can use it in Bootstrap or you can use the pages builder to build a page around it. You can also select other subscribe and register design blocks in the Pages builder or Design Blocks library.
<section class="fdb-block">
<div class="container">
<div class="row">
<div class="col-12 col-md-6 m-md-auto ml-lg-0 col-lg-5">
<img alt="image" class="img-fluid" src="./imgs/draws/group-chat.svg">
</div>
<div class="col-12 col-md-10 col-lg-6 mt-4 mt-lg-0 ml-auto mr-auto ml-lg-auto text-left">
<div class="row">
<div class="col">
<h1>Subscribe</h1>
<p class="lead">Far far away, behind the word mountains, far from the countries Vokalia and Consonantia. </p>
</div>
</div>
<div class="row mt-4">
<div class="col">
<div class="input-group">
<input type="text" class="form-control" placeholder="Enter your email address">
<div class="input-group-append">
<button class="btn btn-primary" type="button">Submit</button>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col">
<p class="h4">* Leave your email address to be notified first.</p>
</div>
</div>
</div>
</div>
</div>
</section>
How can I build a Bootstrap page header?
Every web page needs a header block. Here is a sample header block from the Design Blocks library. You can use it Bootstrap or you can use the pages builder to build a page around it. You can also select other footer design blocks in the Pages builder or from the Design Blocks library.
<header>
<div class="container">
<nav class="navbar navbar-expand-lg">
<a class="navbar-brand" href="https://www.froala.com">
<img src="./imgs/logo.png" height="30" alt="image">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav5" aria-controls="navbarNav5" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav5">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="https://www.froala.com">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://www.froala.com">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://www.froala.com">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://www.froala.com">Team</a>
</li>
</ul>
<ul class="navbar-nav justify-content-end ml-auto">
<li class="nav-item">
<a class="nav-link" href="https://www.froala.com">Docs</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://www.froala.com">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://www.froala.com">Log In</a>
</li>
</ul>
<a class="btn btn-primary ml-md-3" href="https://www.froala.com">Button</a>
</div>
</nav>
</div>
</header>
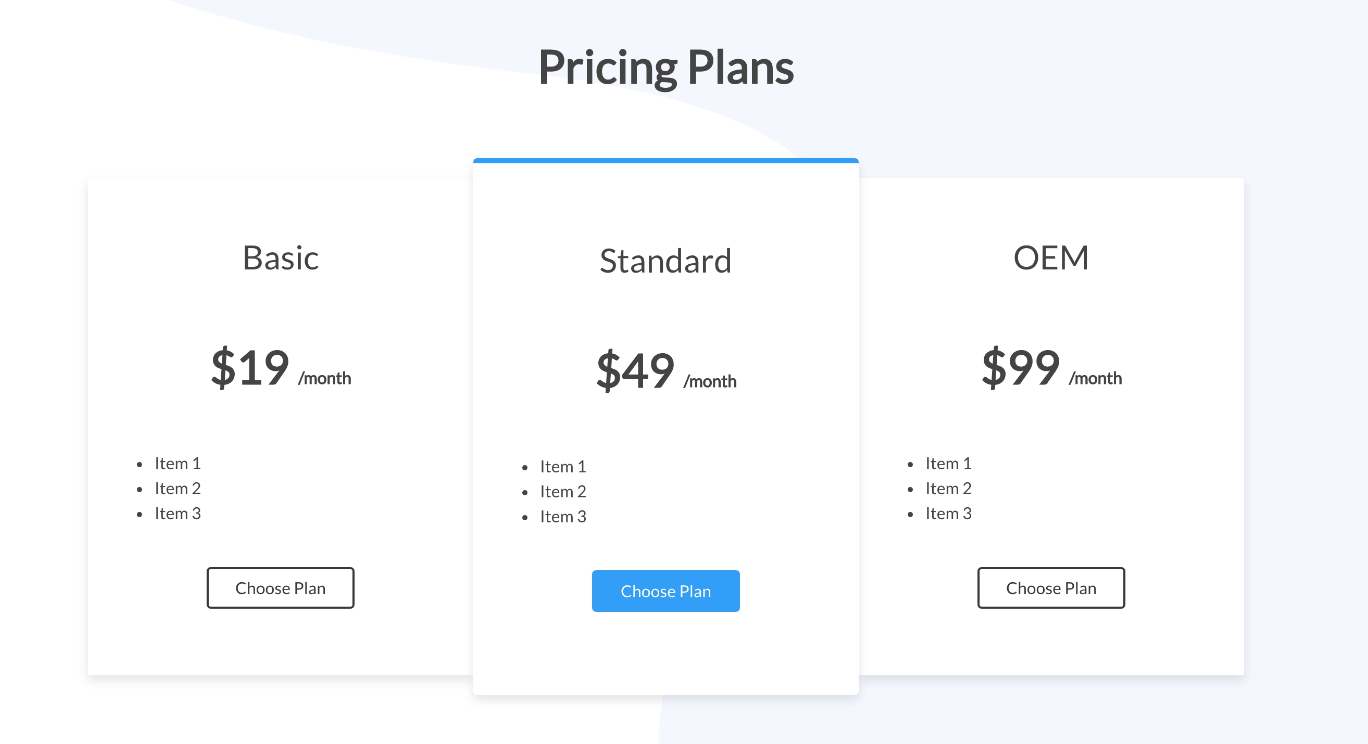
How can I build a pricings page with Bootstrap?
Creating a pricing page? Here is a sample pricing block from the Design Blocks library. You can use it in Bootstrap projects or you can use the pages builder to build a page around it. You can also select other pricing design blocks in the Pages builder or the Design Blocks library.
<section class="fdb-block" style="background-image: url(imgs/shapes/8.svg);">
<div class="container">
<div class="row text-center">
<div class="col">
<h1>Pricing Plans</h1>
</div>
</div>
<div class="row mt-5 align-items-center no-gutters">
<div class="col-12 col-sm-10 col-md-8 m-auto col-lg-4 text-center shadow">
<div class="bg-white pb-5 pt-5 pl-4 pr-4 rounded-left">
<h2 class="font-weight-light">Basic</h2>
<p class="h1 mt-5 mb-5"><strong>$19</strong> <span class="h4">/month</span></p>
<ul class="text-left">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<p class="text-center pt-4"><a href="https://www.froala.com" class="btn btn-outline-dark">Choose Plan</a></p>
</div>
</div>
<div class="col-12 col-sm-10 col-md-8 ml-auto mr-auto col-lg-4 text-center mt-4 mt-lg-0 sl-1 pt-0 pt-lg-3 pb-0 pb-lg-3 bg-white fdb-touch rounded shadow">
<div class="pb-5 pt-5 pl-4 pr-4">
<h2 class="font-weight-light">Standard</h2>
<p class="h1 mt-5 mb-5"><strong>$49</strong> <span class="h4">/month</span></p>
<ul class="text-left">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<p class="text-center pt-4"><a href="https://www.froala.com" class="btn btn-primary btn-shadow">Choose Plan</a></p>
</div>
</div>
<div class="col-12 col-sm-10 col-md-8 ml-auto mr-auto col-lg-4 text-center mt-4 mt-lg-0 shadow">
<div class="bg-white pb-5 pt-5 pl-4 pr-4 rounded-right">
<h2 class="font-weight-light">OEM</h2>
<p class="h1 mt-5 mb-5"><strong>$99</strong> <span class="h4">/month</span></p>
<ul class="text-left">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<p class="text-center pt-4"><a href="https://www.froala.com" class="btn btn-outline-dark">Choose Plan</a></p>
</div>
</div>
</div>
</div>
</section>
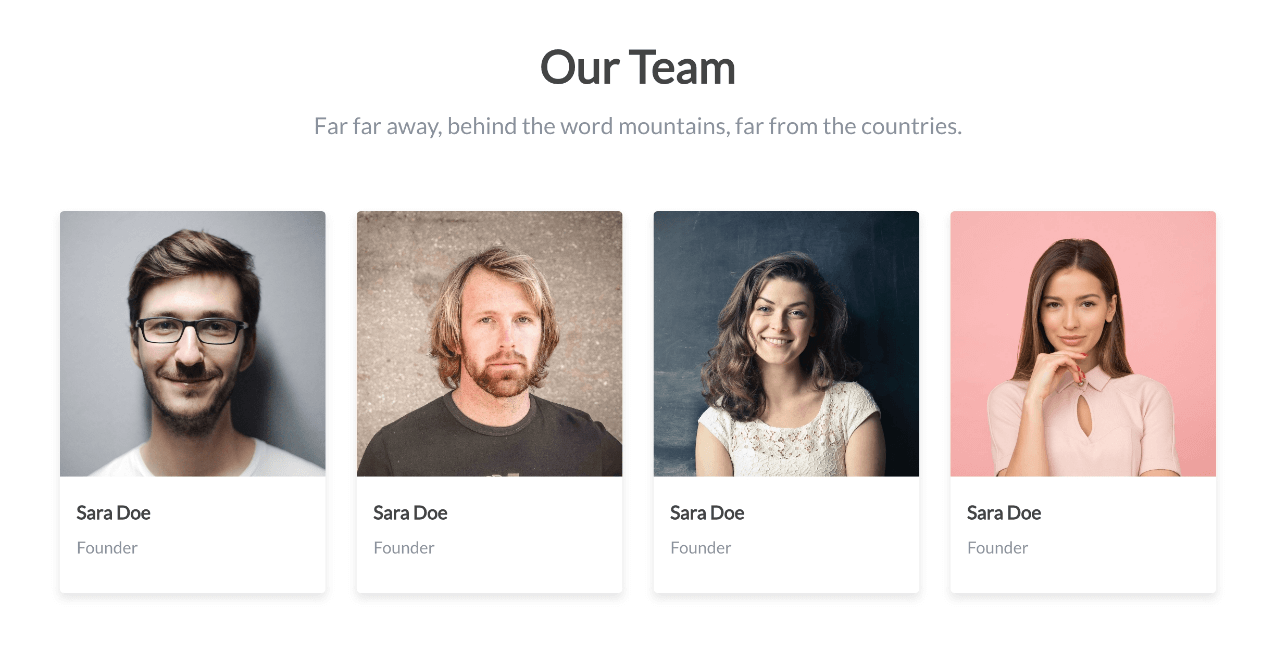
How can I build a team page with Bootstrap?
Let people know who you are. Here is a sample team block from the Design Blocks library. You can use it in Bootstrap or you can use the pages builder to build a page around it. You can also select from quite a few other team design blocks in the Pages builder or from the Design Blocks library.
<section class="fdb-block team-1">
<div class="container">
<div class="row text-center justify-content-center">
<div class="col-8">
<h1>Our Team</h1>
<p class="lead">Far far away, behind the word mountains, far from the countries.</p>
</div>
</div>
<div class="row-50"></div>
<div class="row">
<div class="col-sm-3 text-left">
<div class="fdb-box p-0">
<img alt="image" class="img-fluid rounded-0" src="./imgs/people/1.jpg">
<div class="content p-3">
<h3><strong>Sara Doe</strong></h3>
<p>Founder</p>
</div>
</div>
</div>
<div class="col-sm-3 text-left">
<div class="fdb-box p-0">
<img alt="image" class="img-fluid rounded-0" src="./imgs/people/2.jpg">
<div class="content p-3">
<h3><strong>Sara Doe</strong></h3>
<p>Founder</p>
</div>
</div>
</div>
<div class="col-sm-3 text-left">
<div class="fdb-box p-0">
<img alt="image" class="img-fluid rounded-0" src="./imgs/people/3.jpg">
<div class="content p-3">
<h3><strong>Sara Doe</strong></h3>
<p>Founder</p>
</div>
</div>
</div>
<div class="col-sm-3 text-left">
<div class="fdb-box p-0">
<img alt="image" class="img-fluid rounded-0" src="./imgs/people/6.jpg">
<div class="content p-3">
<h3><strong>Sara Doe</strong></h3>
<p>Founder</p>
</div>
</div>
</div>
</div>
</div>
</section>
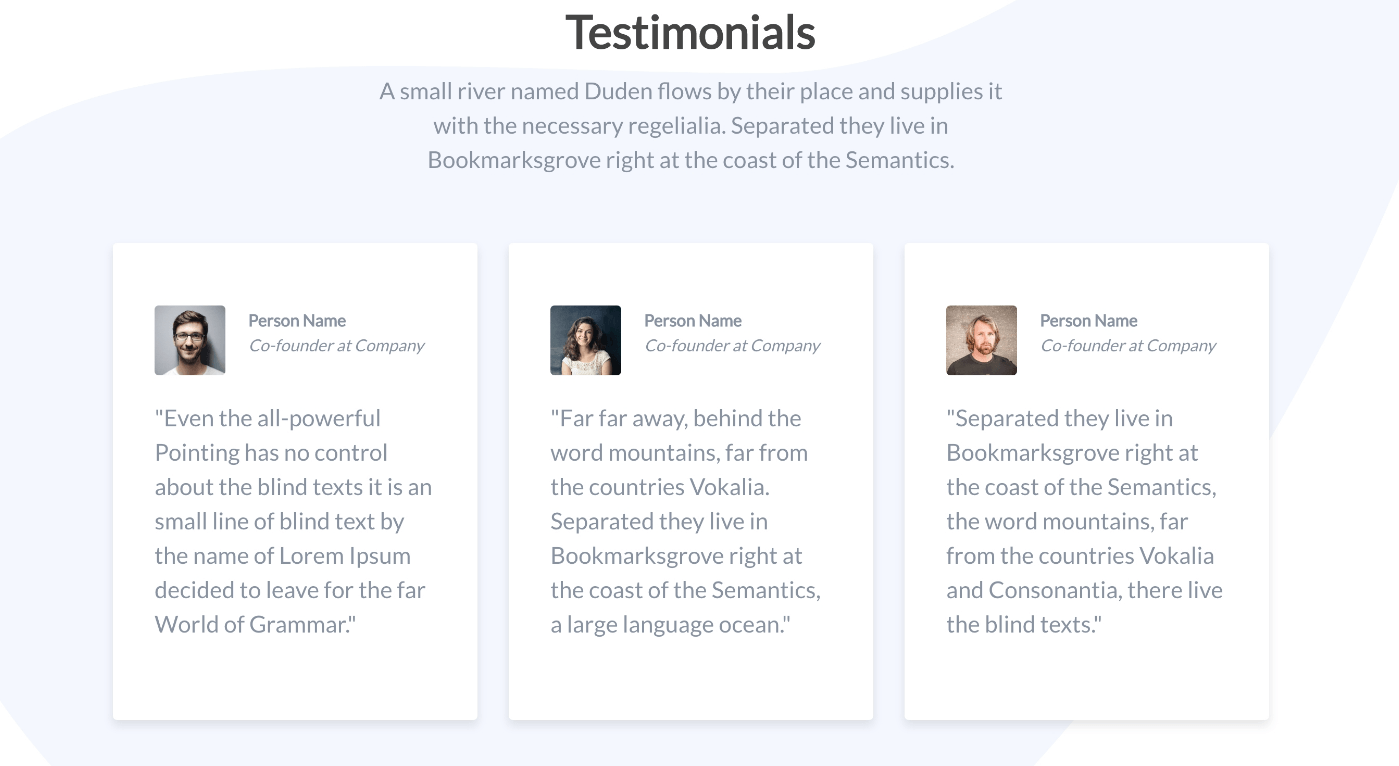
How can I build a testimonials page with Bootstrap?
Have some happy customers you want to showcase? Then here is a sample testimonial block from the Design Blocks library. You can use it in Bootstrap or you can use the pages builder to build a page around it. You can also select from quite a few other testimonial design blocks in the Pages builder or from the Design Blocks library.
<section class="fdb-block" style="background-image: url(imgs/shapes/9.svg);">
<div class="container">
<div class="row text-center justify-content-center">
<div class="col-md-10 col-lg-8 col-xl-7">
<h1>Testimonials</h1>
<p class="lead">A small river named Duden flows by their place and supplies it with the necessary regelialia. Separated they live in Bookmarksgrove right at the coast of the Semantics.</p>
</div>
</div>
<div class="row mt-5 align-items-center justify-content-center">
<div class="col-md-8 col-lg-4">
<div class="fdb-box">
<div class="row no-gutters align-items-center">
<div class="col-3">
<img alt="image" class="img-fluid rounded" src="./imgs/people/1.jpg">
</div>
<div class="col-8 ml-auto">
<p>
<strong>Person Name</strong><br>
<em>Co-founder at Company</em>
</p>
</div>
</div>
<div class="row mt-4">
<div class="col-12">
<p class="lead">
"Even the all-powerful Pointing has no control about the blind texts it is an small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar."
</p>
</div>
</div>
</div>
</div>
<div class="col-md-8 col-lg-4 mt-4 mt-lg-0">
<div class="fdb-box">
<div class="row no-gutters align-items-center">
<div class="col-3">
<img alt="image" class="img-fluid rounded" src="./imgs/people/3.jpg">
</div>
<div class="col-8 ml-auto">
<p>
<strong>Person Name</strong><br>
<em>Co-founder at Company</em>
</p>
</div>
</div>
<div class="row mt-4">
<div class="col-12">
<p class="lead">
"Far far away, behind the word mountains, far from the countries Vokalia. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean."
</p>
</div>
</div>
</div>
</div>
<div class="col-md-8 col-lg-4 mt-4 mt-lg-0">
<div class="fdb-box">
<div class="row no-gutters align-items-center">
<div class="col-3">
<img alt="image" class="img-fluid rounded" src="./imgs/people/2.jpg">
</div>
<div class="col-8 ml-auto">
<p>
<strong>Person Name</strong><br>
<em>Co-founder at Company</em>
</p>
</div>
</div>
<div class="row mt-4">
<div class="col-12">
<p class="lead">
"Separated they live in Bookmarksgrove right at the coast of the Semantics, the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts."
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
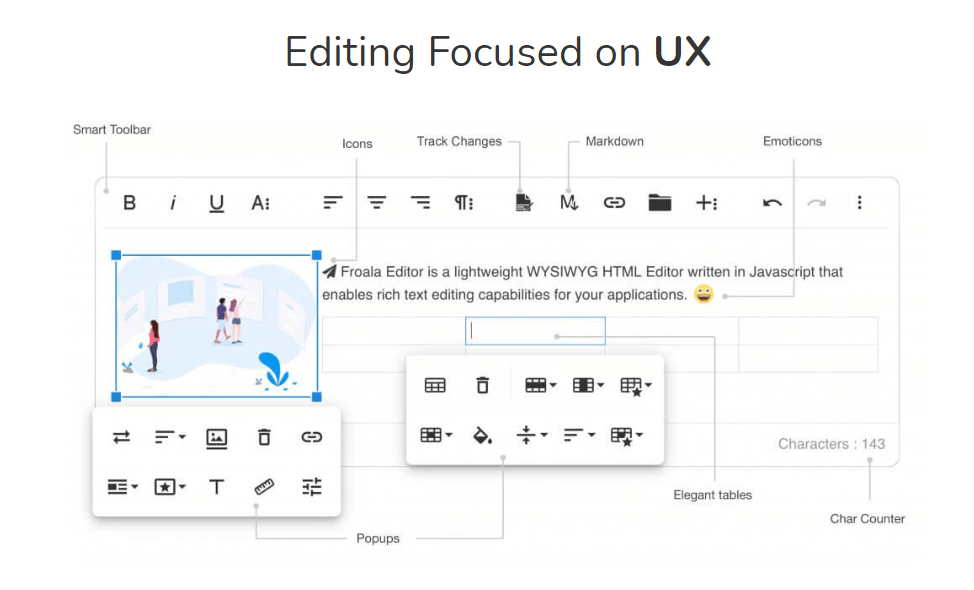
How can I integrate an HTML editor into my Javascript input fields?
In addition to Froala Design Blocks, we also offer the Froala Editor. The Froala Editor is an in-browser WYSIWYG HTML editor where your users can create HTML-rich content for submission via a standard HTML input field. It has all kinds of features and integrations like an Image Manager and a powerful API so you can customize it as you see fit.
Eli M
Eli Ma former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.
-
Hide Show


















No comment yet, add your voice below!