7 Easy Steps in Choosing the Most Powerful HTML Editor
Table of contents
- 1. Which HTML Editor is the Leader on G2?
- 2. Which Features Do Powerful HTML Editors Offer?
- 3. Should a Powerful Editor Support Image And Video Resizing?
- 4. What Customization Features Should You Look for?
- 5. Can the Functionality of an HTML Editor Be Extended?
- 6. Which Editor Can You Easily Integrate into Your Apps?
- 7. What about Affordability?
- FAQs about finding a powerful HTML editor
- How do I choose a WYSIWYG HTML editor?
- 1. Revisit your software requirements specification
- 2. Begin your research
- 3. Narrow down your picks
- 4. Try your top choices' free trial
- 5. Commit to your chosen editor
- What is a WYSIWYG HTML editor?

Do you want to build properly formatted and functional websites effortlessly? Do you want an affordable solution for creating beautiful websites with images, videos, and tables without writing code? Are you looking for a tool that offers impressive rich text editing capabilities? If you answered yes to these questions, you need a powerful HTML online editor.
Since there are many HTML editors available in the market, it can be a bit confusing to decide which one is the right tool for your needs. That’s why we have created this guide to help you choose the most powerful HTML editor that offers all the features you need for your next project.
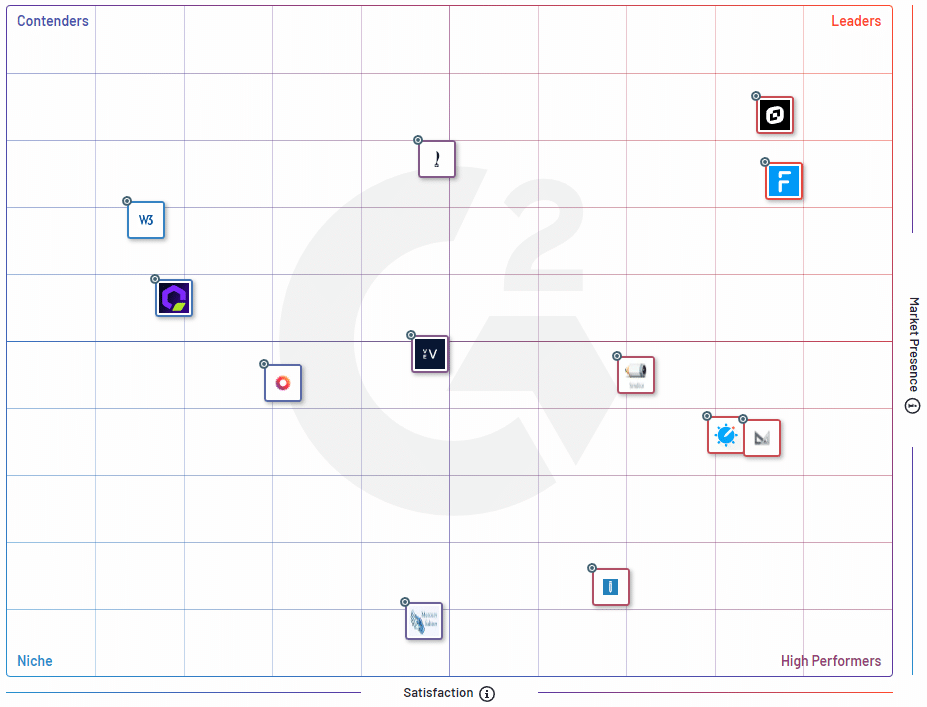
1. Which HTML Editor is the Leader on G2?
Froala is the leading WYSIWYG HTML editor online on G2 with 157 reviews and a star rating of 4.5 (as of writing this blog.) G2 is a trusted and reliable website for finding the right software tool based on real users’ reviews. G2 ranks products/software based on their market presence, unbiased user reviews, and customer satisfaction. The best thing about the website, which makes it reliable, is that it doesn’t allow any paid placements.
Froala’s top stop on G2 shows it’s the most powerful HTML editor that has all the features users need for creating beautiful websites quickly and easily. Users’ feedback also shows that the most liked features of Froala are its customizability, ease of use, and clean interface. From IBM and Intel to eBay and Samsung, many tech giants use Froala HTML editor.
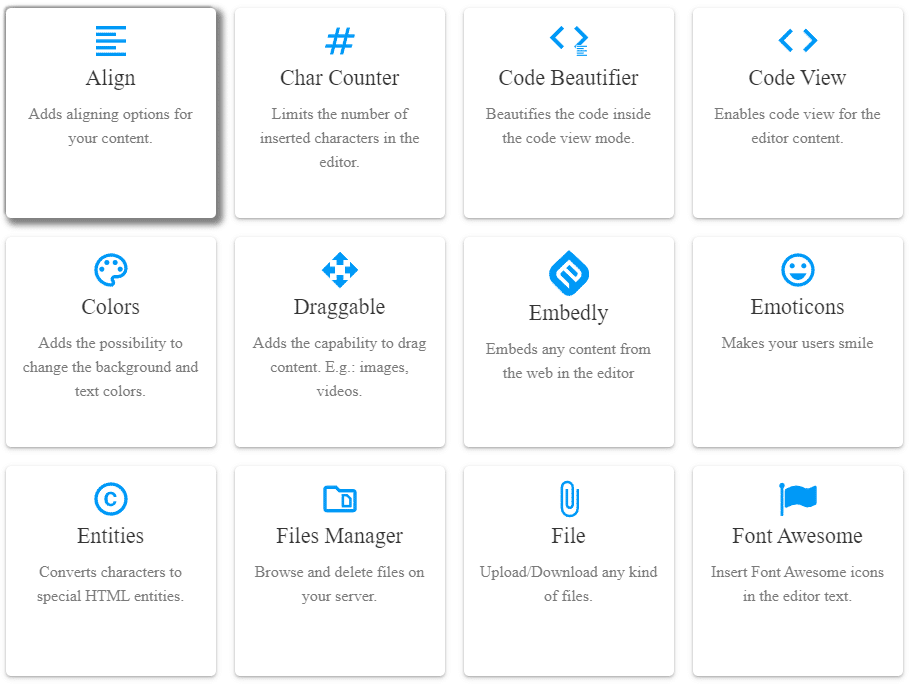
2. Which Features Do Powerful HTML Editors Offer?
One of the key factors to consider while choosing an HTML editor is to see if it offers all the features you need to create and design properly formatted content. Froala, the most powerful HTML editor, offers more the 100 features that take your rich text editing experience to a whole new level.
Some of the key features of Froala include:
- Tons of basic and advanced styling options, such as bold, italic, fonts, font size, text and background colors, and many more
- Table editing – you can easily create tables and perform different basic and advanced operations on cells, rows, and columns or edit and resize the entire table
- Full-screen option
- Undo and redo options
- Stylish themes
- Document ready
- Clean HTML
3. Should a Powerful Editor Support Image And Video Resizing?
Media like images and videos are key elements of a website or web page, and they should be displayed properly on all devices. That’s why it’s important to choose an HTML editor that lets you insert and resize images and videos. However, many HTML editors don’t offer the resize option. Froala HTML editor, on the other hand, lets you insert images and videos from YouTube or Vimeo and offers image and video resize features as well. It also lets you resize videos while they are playing. The powerful HTML editor is optimized for mobile devices as well, so it displays images and videos properly on these devices.
4. What Customization Features Should You Look for?
Customization is another essential feature you should look for in the best online HTML editor. That’s because it makes working with the editor even quicker and easier. Froala offers several customization options:
- Toolbar – Add and delete tools from the toolbar, change the order of the tools, etc.
- Buttons – Make your own buttons with their own corresponding features.
- Dropdown – Customize the toolbar by adding your own dropdown menu with its set of buttons.
- Icons – Override the default icons by adding your own easily using some icon templates.
- Themes – Set an editor theme that fits the appearance of your application.
- Quick Insert Button – Make the Quick Insert functionality easier for your users by customizing it.
- Plugins – Add your own Froala plugin to accommodate some situational features.
- Shortcut – Froala lets you customize its keyboard shortcuts.
- Fonts and more – If your users need different fonts for editing, you can customize the editor’s fonts.
To make editing even easier, the toolbar of Froala HTML is fixed at the top, so it doesn’t move as you scroll down. However, Froala also gives the option to fix the toolbar at the bottom. You can also set an offset so that the toolbar doesn’t overlap with the header of your web page.
5. Can the Functionality of an HTML Editor Be Extended?
Sometimes you need additional features to create awesome websites. That’s why you should look for an HTML whose functionality can be extended. Froala is one such powerful HTML editor that comes with over 30 advanced plugins that you can you to extend the basic functionality of the editor. You can also create your own custom plugins.
Some of the most popular plugins include:
- Emoticons
- File manager
- Paragraph Format
- Font Size
- Code Beautifier
- Code View
- Markdown support
- Image manager
6. Which Editor Can You Easily Integrate into Your Apps?
When you need to integrate rich text editing capabilities into your apps, Froala is the best option. Froala HTML editor offers powerful APIs for developers to make integration with apps quick and easy. You can integrate the APIs with any app built with any of the popular frameworks, such as React JS, Angular, Django, Javascript, and more.
Froala’s APIs are easy to use and come with extensive documentation with tons of examples for API events, methods, and options to make the integration process even easier. Froala also allows you to try API functionality like Live Code Preview, Live Content Preview, and more.
7. What about Affordability?
An HTML editor should offer all the basic and advanced rich text editing capabilities at a reasonable price. Froala HTML editor offers three different affordable pricing plans that you can choose from according to your budget and requirements. Froala’s first-level plan/basic plan only costs $199 per year, which is around $17 per month. Froala also offers affordable perpetual licenses options. With the perpetual license, you get lifetime access to the last editor version that was available for you in your projects.
FAQs about finding a powerful HTML editor
How do I choose a WYSIWYG HTML editor?
So, now you’ve read the article and seen the factors that you should consider when finding a powerful HTML editor. But how do you apply this knowledge efficiently? Here are some additional steps you can take to find the right (and powerful) HTML editor for you.
1. Revisit your software requirements specification
he first step you should take is to check out your requirements again. This will help you prioritize the features that you need from an editor. This will also help you prepare when it comes to integrating the editor you want. Usually, though, premium editors like Froala makes integration doable in a matter of seconds or a few minutes.
2. Begin your research
Once you have an idea of your desired features, your budget, and your deadlines, it’s time to start your research. You can check G2, tech blog posts, customer reviews, YouTube channels, the editors’ respective websites, and more. This step will assist you in checking which editor has which features, or which editor is the most affordable. Furthermore, this step will help you choose editors based on their look and feel (user experience and interface). You should also check their demo or examples pages. Doing so will give you an idea on how easy or difficult it is to use the editors in different scenarios. Afterwards, you’ll be better equipped in choosing the best WYSIWYG HTML editor for you.
3. Narrow down your picks
When you reach this point, you should have an idea about which editors you like the most on your list. Thus, you can narrow down your list to one to three editors. You can add more, but that will surely take more time.
4. Try your top choices’ free trial
After deciding on your top choices (or top choice), you should see if they offer a trial of some sort. These trials let you experience the products firsthand. If you have multiple top choices, this is where you’ll see the best one for you. Factors like affordability, extensibility, and scalability will also play a large part of your choice. Be wary that open-source editors (or free plans) might not cut it unless you need only the basic functionality.
5. Commit to your chosen editor
Once you have decided on one editor, it’s time to keep it (if free) or purchase a more suitable plan. And there you have it. Your own powerful HTML editor.
What is a WYSIWYG HTML editor?
A WYSIWYG HTML editor is an editor that lets users interact with a graphical user interface to create web content. This is contrast with text HTML editors like Notepad++ or Visual Studio Code. Using a WYSIWYG editor, users can see any changes immediately as they work. That’s why these editors are called WYSIWYG (what you see is what you get).
Sidra
Sidraa former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.








No comment yet, add your voice below!