- Back to Docs
- Get Started
- Integrations
- Configuring your Charts
- List of Charts
- Single Series Charts
- Pie
- Doughnut
- Column
- Bar
- Area
- Line
- Stacked Charts
- Stacked Column
- Stacked Bar
- Stacked Area
- Combination Charts
- Combination
- XY Plot Charts
- Scatter
- Bubble
- Gauges
- Angular Gauge
- Other Charts
- Funnel
- Pyramid
- Heatmap
- Sankey
- Chord
- Radar
- Timeseries
- Chart Attributes
- API
- Options & Properties
- Methods
- Events
- Other References
- Concepts
- Browser and Technology Support
- Change Log
- License Activation
Doughnut Chart
A doughnut chart is a circular chart divided into sectors where the arc length of each sector,
its central angle, and its area is proportional to the quantity it represents.
You can learn more

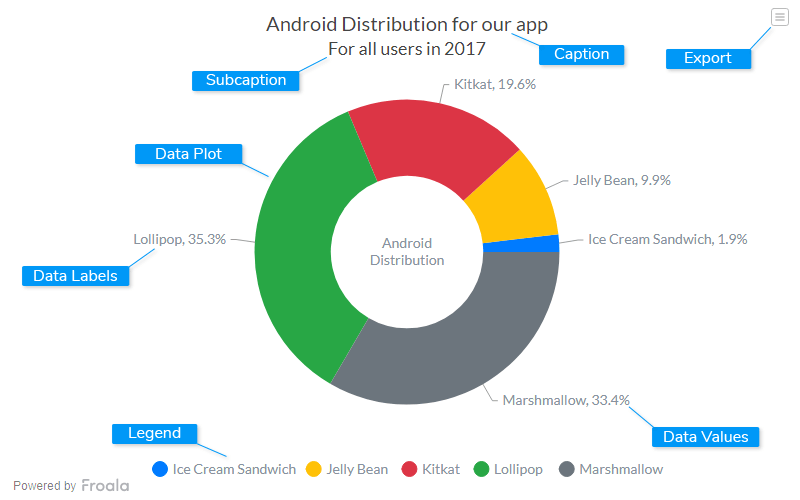
Caption
The caption (also called the chart title) is the heading of your chart. You can add custom text for the caption, as well as configure its font properties and cosmetics. Learn more about it
Subcaption
The sub-caption (also called the chart subtitle) is the sub-heading of your chart. You can add custom text for sub-caption, as well as configure its font properties.
Data Plot
Data plot refers to the doughnut slices in a doughnut chart, columns of the column chart, lines in a line chart.
Data Labels
Data labels refers to the labels associated with each doughnut slice
Data Values
Data values refers to values associated with each doughnut slice.
Legend
A legend is a chart element used to display the series name for each dataset, in case of multi-series or combination charts. Legends are used to correlate a data plot to its series name using its color.
Export Menu
Export menu is hamburger menu that appears on top-right of the chart, it offers different options to export a chart.
You can enable or disable chart export using attributeexportEnabled. Refer to Exporting Charts to learn
more.
Create a doughnut Chart
Let's create our first doughnut chart which will showcase the split of visitors for one year.
To create a doughnut chart follow the steps given below:- In the JSON data, set the attributes and their corresponding values in
"<attributeName>": "<value> "format. - Specify the chart type using the
typeattribute. To render a doughnut chart, setdoughnut. - Set the container object using
renderAtattribute. - Specify the dimension of the chart using
widthandheightattributes. - Set the type of data (JSON/XML) you want to pass to the chart object using
dataFormatattribute.
For a detailed list of attributes, refer to the doughnut charts attribute page.
The doughnut chart for the above code looks like:
{
"chart": {
"caption": "Android Distribution for our app",
"exportEnabled": "1",
"subcaption": "For all users in 2017",
"showpercentvalues": "1",
"defaultcenterlabel": "Android Distribution",
"aligncaptionwithcanvas": "0",
"captionpadding": "0",
"decimals": "1",
"plottooltext": "$percentValue of our Android users are on $label",
"centerlabel": "# Users: $value",
"theme": "froala"
},
"data": [
{
"label": "Ice Cream Sandwich",
"value": "1000"
},
{
"label": "Jelly Bean",
"value": "5300"
},
{
"label": "Kitkat",
"value": "10500"
},
{
"label": "Lollipop",
"value": "18900"
},
{
"label": "Marshmallow",
"value": "17904"
}
]
}<html>
<head>
<title>My first chart using FroalaCharts</title>
<script src="https://unpkg.com/[email protected]/froalacharts.js"></script>
<script src="https://unpkg.com/[email protected]/themes/froalacharts.theme.froala.js"></script>
<script type="text/javascript">
var data = {
chart: {
caption: "Android Distribution for our app",
exportEnabled:"1",
subcaption: "For all users in 2017",
showpercentvalues: "1",
defaultcenterlabel: "Android Distribution",
aligncaptionwithcanvas: "0",
captionpadding: "0",
decimals: "1",
plottooltext:
"<b>$percentValue</b> of our Android users are on <b>$label</b>",
centerlabel: "# Users: $value",
theme: "froala"
},
data: [
{
label: "Ice Cream Sandwich",
value: "1000"
},
{
label: "Jelly Bean",
value: "5300"
},
{
label: "Kitkat",
value: "10500"
},
{
label: "Lollipop",
value: "18900"
},
{
label: "Marshmallow",
value: "17904"
}
]
};
FroalaCharts.ready(function () {
froalacharts = new FroalaCharts({
id: "chart_1",
type: 'doughnut',
renderAt: 'ft',
width: '800',
height: '500',
dataSource: data
});
froalacharts.render();
});
</script>
</head>
<div id="msg" class="mb-20"> Chart data in the selected format will be displayed here.</div>
<body>
<div id="ft">FroalaCharts will render here</div>
</body>
</html>

