- Back to Docs
- Get Started
- Integrations
- Configuring your Charts
- List of Charts
- Single Series Charts
- Pie
- Doughnut
- Column
- Bar
- Area
- Line
- Stacked Charts
- Stacked Column
- Stacked Bar
- Stacked Area
- Combination Charts
- Combination
- XY Plot Charts
- Scatter
- Bubble
- Gauges
- Angular Gauge
- Other Charts
- Funnel
- Pyramid
- Heatmap
- Sankey
- Chord
- Radar
- Timeseries
- Chart Attributes
- API
- Options & Properties
- Methods
- Events
- Other References
- Concepts
- Browser and Technology Support
- Change Log
- License Activation
Scatter Chart
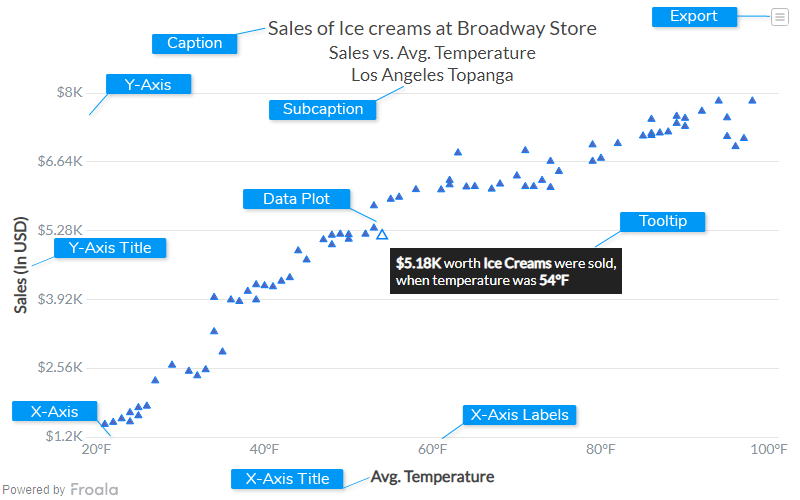
The scatter chart shows the relationship between two variables by plotting them using cartesian coordinates. It displays a variable on each axis, marking the intersection of their values on the chart. When there are two numeric parameters, this chart type is the ideal one to determine how one variable impacts the other. For instance, this chart can be used to plot the relationship between income and expenditure or temperature and sales.

Caption
The caption (also called the chart title) is the heading of your chart. You can add custom text for the caption, as well as configure its font properties and cosmetics. Learn more about it
Subcaption
The sub-caption (also called the chart subtitle) is the sub-heading of your chart. You can add custom text for sub-caption, as well as configure its font properties.
Data Plot
Data plot refers to the pie slices in a pie chart, columns of the column chart, lines in a line chart.
Tooltip
A tooltip is displayed when the mouse cursor hovers over a particular data point. It denotes valuable information about the data plot hovered.
X-Axis
X-Axis refers to a line on a chart that runs horizontally (left-right).
Y-Axis
Y-Axis refers to line or values on a chart that runs vertically (up-down) through zero.
X-Axis Labels
X-Axis labels are the names of the data points that are displayed on the x-axis of a chart.
Y-Axis Title
The title of the y-axis
Export Menu
Export menu that appears on top-right of the chart, it offers different options to export a chart.
You can enable or disable chart export using attributeexportEnabled. Refer to Exporting Charts to learn
more.
Create a Scatter Chart
For a detailed list of attributes, refer to the Scatter Chart attributes page.{
"chart": {
"caption": "Sales of Ice creams at Broadway Store",
"subcaption": "Sales vs. Avg. Temperature\nLos Angeles Topanga",
"xaxisname": "Avg. Temperature",
"yaxisname": "Sales (In USD)",
"xaxisminvalue": "20",
"xaxismaxvalue": "100",
"ynumberprefix": "$",
"yaxisminvalue": "1200",
"xnumbersuffix": "°F",
"theme": "froala",
"showlegend": "0",
"plottooltext": "$yDataValue worth $seriesNames were sold,\nwhen temperature was $xDataValue"
},
"categories": [
{
"verticallinedashed": "1",
"verticallinedashlen": "1",
"verticallinedashgap": "1",
"verticallinethickness": "1",
"verticallinecolor": "#000000",
"category": [
{
"x": "20",
"label": "20°F",
"showverticalline": "0"
},
{
"x": "40",
"label": "40°F"
},
{
"x": "60",
"label": "60°F"
},
{
"x": "80",
"label": "80°F"
},
{
"x": "100",
"label": "100°F"
}
]
}
],
"dataset": [
{
"seriesname": "Ice Cream",
"anchorbgcolor": "5D62B5",
"data": [
{
"x": "21",
"y": "1450"
},
{
"x": "22",
"y": "1490"
},
{
"x": "23",
"y": "1560"
},
{
"x": "24",
"y": "1500"
},
{
"x": "24",
"y": "1680"
},
{
"x": "25",
"y": "1780"
},
{
"x": "25",
"y": "1620"
},
{
"x": "26",
"y": "1810"
},
{
"x": "27",
"y": "2310"
},
{
"x": "29",
"y": "2620"
},
{
"x": "31",
"y": "2500"
},
{
"x": "32",
"y": "2410"
},
{
"x": "33",
"y": "2530"
},
{
"x": "34",
"y": "3280"
},
{
"x": "35",
"y": "2880"
},
{
"x": "36",
"y": "3910"
},
{
"x": "34",
"y": "3960"
},
{
"x": "38",
"y": "4080"
},
{
"x": "37",
"y": "3880"
},
{
"x": "39",
"y": "3910"
},
{
"x": "39",
"y": "4210"
},
{
"x": "40",
"y": "4190"
},
{
"x": "41",
"y": "4170"
},
{
"x": "42",
"y": "4280"
},
{
"x": "43",
"y": "4350"
},
{
"x": "44",
"y": "4880"
},
{
"x": "45",
"y": "4700"
},
{
"x": "47",
"y": "5100"
},
{
"x": "48",
"y": "5190"
},
{
"x": "48",
"y": "5000"
},
{
"x": "49",
"y": "5210"
},
{
"x": "50",
"y": "5110"
},
{
"x": "50",
"y": "5200"
},
{
"x": "52",
"y": "5210"
},
{
"x": "53",
"y": "5330"
},
{
"x": "54",
"y": "5180"
},
{
"x": "53",
"y": "5770"
},
{
"x": "55",
"y": "5900"
},
{
"x": "56",
"y": "5940"
},
{
"x": "58",
"y": "6090"
},
{
"x": "61",
"y": "6086"
},
{
"x": "62",
"y": "6185"
},
{
"x": "63",
"y": "6815"
},
{
"x": "62",
"y": "6273"
},
{
"x": "64",
"y": "6143"
},
{
"x": "65",
"y": "6151"
},
{
"x": "67",
"y": "6100"
},
{
"x": "68",
"y": "6200"
},
{
"x": "70",
"y": "6360"
},
{
"x": "71",
"y": "6860"
},
{
"x": "71",
"y": "6150"
},
{
"x": "72",
"y": "6150"
},
{
"x": "73",
"y": "6273"
},
{
"x": "74",
"y": "6650"
},
{
"x": "74",
"y": "6133"
},
{
"x": "75",
"y": "6450"
},
{
"x": "79",
"y": "6650"
},
{
"x": "80",
"y": "6710"
},
{
"x": "79",
"y": "6975"
},
{
"x": "82",
"y": "7000"
},
{
"x": "85",
"y": "7150"
},
{
"x": "86",
"y": "7160"
},
{
"x": "86",
"y": "7200"
},
{
"x": "88",
"y": "7230"
},
{
"x": "87",
"y": "7210"
},
{
"x": "86",
"y": "7480"
},
{
"x": "89",
"y": "7540"
},
{
"x": "89",
"y": "7400"
},
{
"x": "90",
"y": "7500"
},
{
"x": "92",
"y": "7640"
},
{
"x": "90",
"y": "7340"
},
{
"x": "94",
"y": "7840"
},
{
"x": "95",
"y": "7140"
},
{
"x": "95",
"y": "7510"
},
{
"x": "96",
"y": "6940"
},
{
"x": "97",
"y": "7100"
},
{
"x": "98",
"y": "7840"
}
]
}
]
}<html>
<head>
<title>My first chart using FroalaCharts</title>
<script src=https://unpkg.com/[email protected]/froalacharts.js></script>
<script src="https://unpkg.com/[email protected]/themes/froalacharts.theme.froala.js"></script>
<script type="text/javascript">
var data = {
chart: {
caption: "Sales of Ice creams at Broadway Store",
subcaption: "Sales vs. Avg. Temperature Los Angeles Topanga",
xaxisname: "Avg. Temperature",
yaxisname: "Sales (In USD)",
xaxisminvalue: "20",
xaxismaxvalue: "100",
ynumberprefix: "$",
yaxisminvalue: "1200",
xnumbersuffix: "°F",
theme: "froala",
showlegend: "0",
plottooltext:
"$yDataValue worth $seriesNames were sold, when temperature was $xDataValue"
},
categories: [
{
verticallinedashed: "1",
verticallinedashlen: "1",
verticallinedashgap: "1",
verticallinethickness: "1",
verticallinecolor: "#000000",
category: [
{
x: "20",
label: "20°F",
showverticalline: "0"
},
{
x: "40",
label: "40°F"
},
{
x: "60",
label: "60°F"
},
{
x: "80",
label: "80°F"
},
{
x: "100",
label: "100°F"
}
]
}
],
dataset: [
{
seriesname: "Ice Cream",
anchorbgcolor: "5D62B5",
data: [
{
x: "21",
y: "1450"
},
{
x: "22",
y: "1490"
},
{
x: "23",
y: "1560"
},
{
x: "24",
y: "1500"
},
{
x: "24",
y: "1680"
},
{
x: "25",
y: "1780"
},
{
x: "25",
y: "1620"
},
{
x: "26",
y: "1810"
},
{
x: "27",
y: "2310"
},
{
x: "29",
y: "2620"
},
{
x: "31",
y: "2500"
},
{
x: "32",
y: "2410"
},
{
x: "33",
y: "2530"
},
{
x: "34",
y: "3280"
},
{
x: "35",
y: "2880"
},
{
x: "36",
y: "3910"
},
{
x: "34",
y: "3960"
},
{
x: "38",
y: "4080"
},
{
x: "37",
y: "3880"
},
{
x: "39",
y: "3910"
},
{
x: "39",
y: "4210"
},
{
x: "40",
y: "4190"
},
{
x: "41",
y: "4170"
},
{
x: "42",
y: "4280"
},
{
x: "43",
y: "4350"
},
{
x: "44",
y: "4880"
},
{
x: "45",
y: "4700"
},
{
x: "47",
y: "5100"
},
{
x: "48",
y: "5190"
},
{
x: "48",
y: "5000"
},
{
x: "49",
y: "5210"
},
{
x: "50",
y: "5110"
},
{
x: "50",
y: "5200"
},
{
x: "52",
y: "5210"
},
{
x: "53",
y: "5330"
},
{
x: "54",
y: "5180"
},
{
x: "53",
y: "5770"
},
{
x: "55",
y: "5900"
},
{
x: "56",
y: "5940"
},
{
x: "58",
y: "6090"
},
{
x: "61",
y: "6086"
},
{
x: "62",
y: "6185"
},
{
x: "63",
y: "6815"
},
{
x: "62",
y: "6273"
},
{
x: "64",
y: "6143"
},
{
x: "65",
y: "6151"
},
{
x: "67",
y: "6100"
},
{
x: "68",
y: "6200"
},
{
x: "70",
y: "6360"
},
{
x: "71",
y: "6860"
},
{
x: "71",
y: "6150"
},
{
x: "72",
y: "6150"
},
{
x: "73",
y: "6273"
},
{
x: "74",
y: "6650"
},
{
x: "74",
y: "6133"
},
{
x: "75",
y: "6450"
},
{
x: "79",
y: "6650"
},
{
x: "80",
y: "6710"
},
{
x: "79",
y: "6975"
},
{
x: "82",
y: "7000"
},
{
x: "85",
y: "7150"
},
{
x: "86",
y: "7160"
},
{
x: "86",
y: "7200"
},
{
x: "88",
y: "7230"
},
{
x: "87",
y: "7210"
},
{
x: "86",
y: "7480"
},
{
x: "89",
y: "7540"
},
{
x: "89",
y: "7400"
},
{
x: "90",
y: "7500"
},
{
x: "92",
y: "7640"
},
{
x: "90",
y: "7340"
},
{
x: "94",
y: "7840"
},
{
x: "95",
y: "7140"
},
{
x: "95",
y: "7510"
},
{
x: "96",
y: "6940"
},
{
x: "97",
y: "7100"
},
{
x: "98",
y: "7840"
}
]
}
]
};
FroalaCharts.ready(function () {
froalacharts = new FroalaCharts({
id: "chart_1",
type: 'scatter',
renderAt: 'ft',
width: '800',
height: '500',
dataSource: data
});
froalacharts.render();
});
</script>
</head>
<div id="msg" class="mb-20"> Chart data in the selected format will be displayed here.</div>
<body>
<div id="ft">FroalaCharts will render here</div>
</body>
</html>

