- Getting Started
- Browser Support
- Languages Support
- Shortcuts
- Activation
- Examples
- Customize the Editor
- Use-cases
- Plugins
- APIs
- Development Frameworks
- Server Integrations
- Server SDKs
- Migration Guides
- Changelog
Migrate from Content Tools
Feature Matching
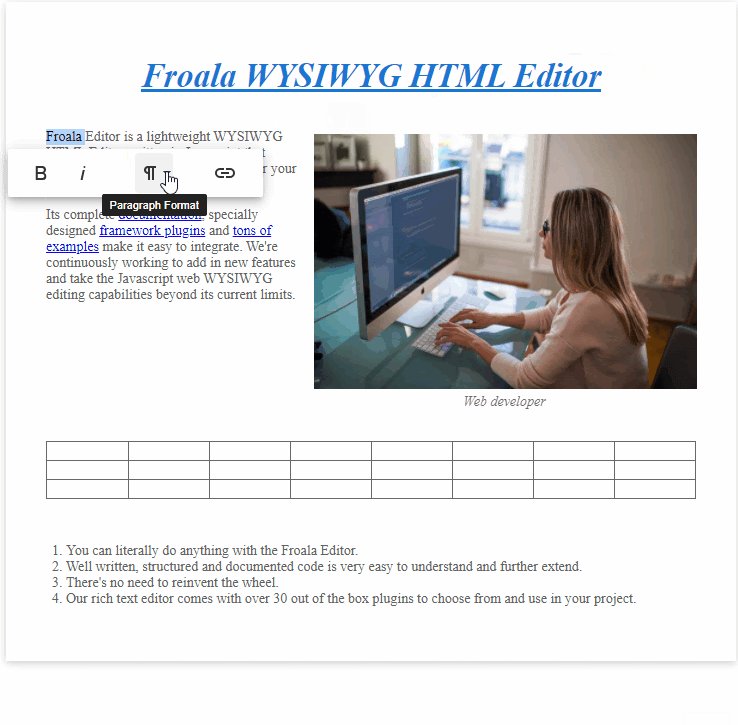
Distraction-free Editor
Froala editor also has an inline toolbar that enables convenient inline editing without any distractions.
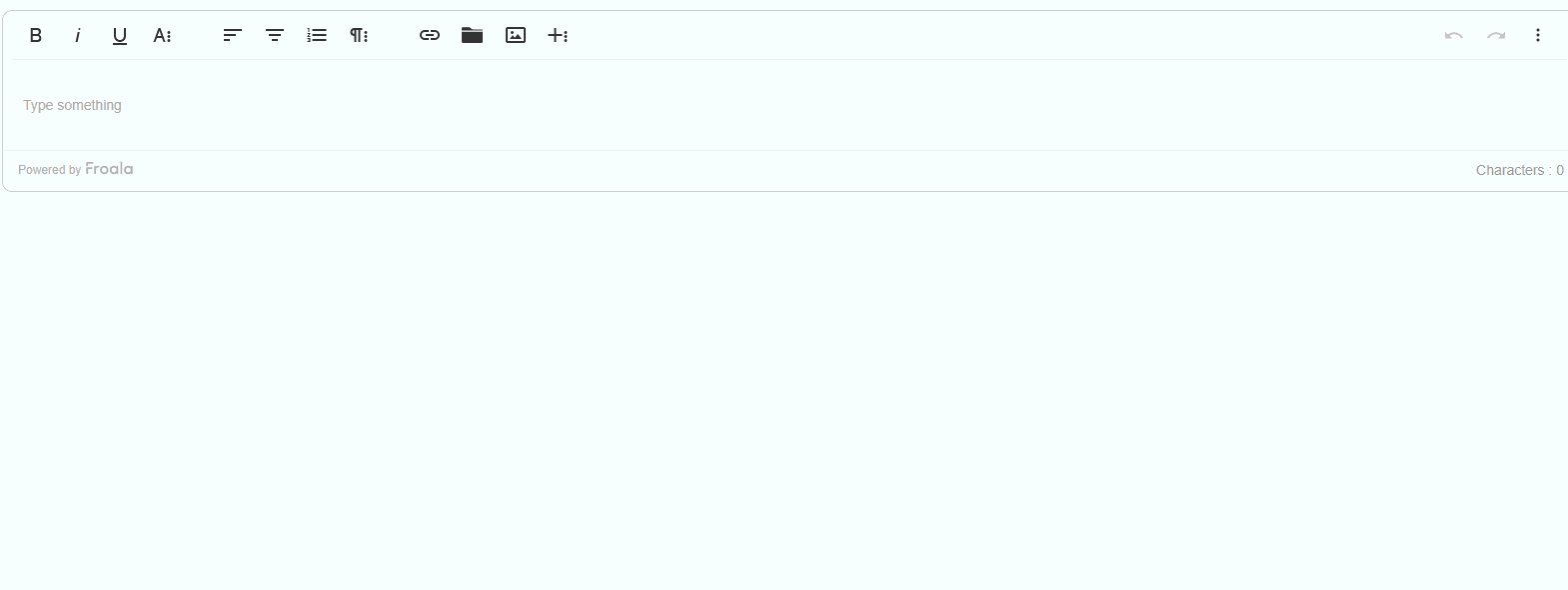
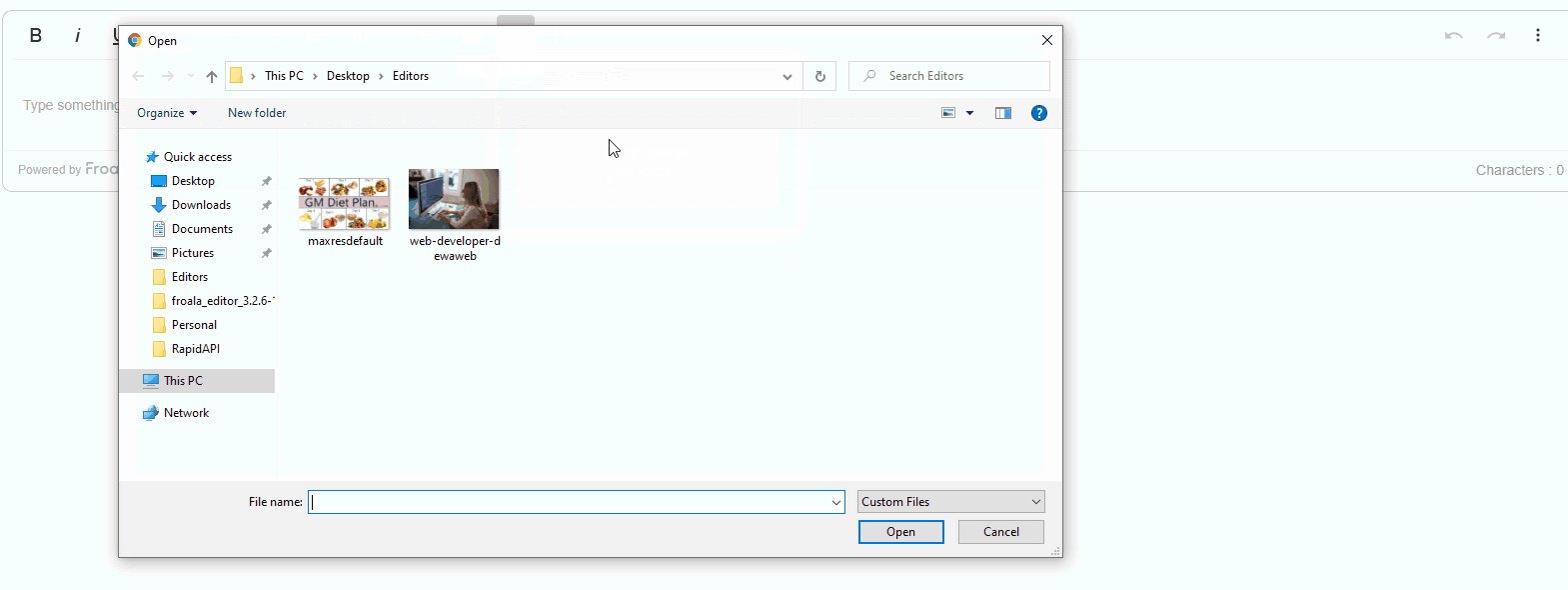
Image Upload
ContentTools provides a tool for uploading, rotating, and cropping images out of the box. Froala Editor allows uploading images from your device, dragging and dropping images, and allows uploading images through pasted URLs, You can also resize the image, set a predefined style, add image caption or edit it through an advanced image editor.
Image upload from your device
Drag and Drop Imager
Upload Image From Pasted URL
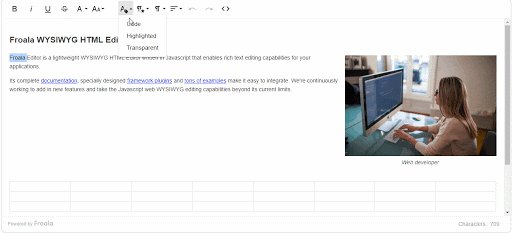
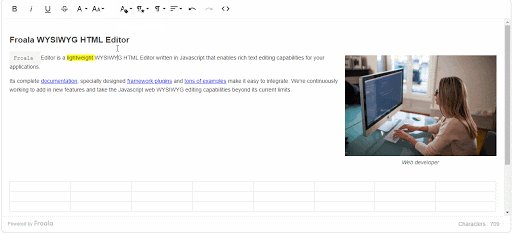
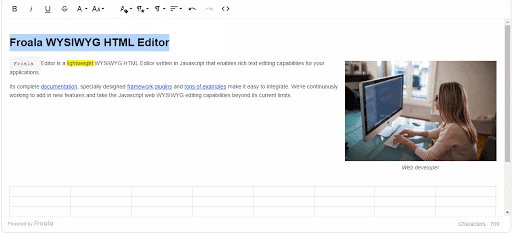
Custom Formats
As in ContentTools, Froala allows you to define custom formats and then apply them with a click of a button, such as 'Highlight' and 'Code' with Inline Classes and paragraph formatting with Paragraph Styles.
Do you think we can improve this article? Let us know.