Froala, Inc
- Getting Started
- Browser Support
- Languages Support
- Shortcuts
- Activation
- Examples
- Customize the Editor
- Use-cases
- Plugins
- APIs
- Development Frameworks
- Server Integrations
- Server SDKs
- Migration Guides
- Changelog
Migrate from Summernote to Froala
Feature Matching
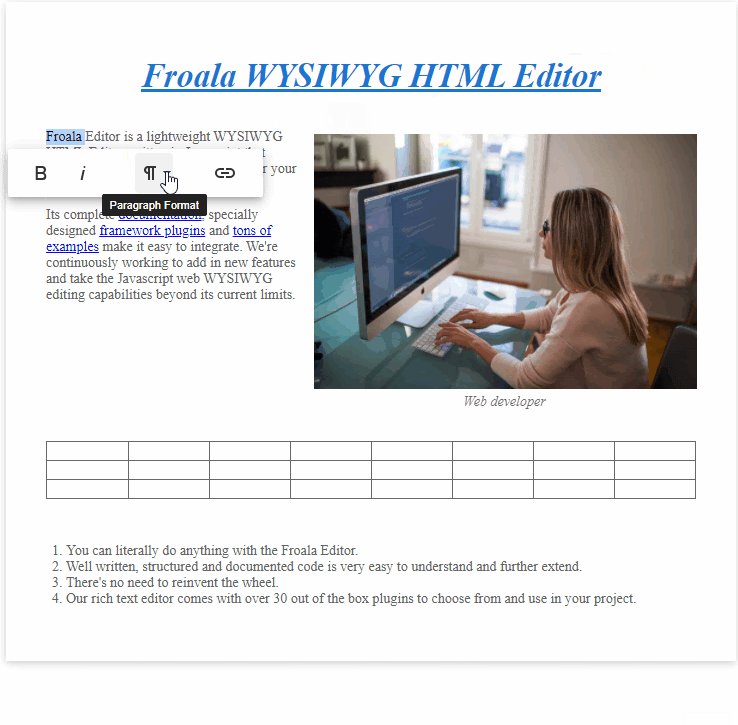
Distraction-free Editor
Like the Summernote Air-mode for inline editing, Froala editor also comes with an inline toolbar that enables convenient inline editing without any distractions.
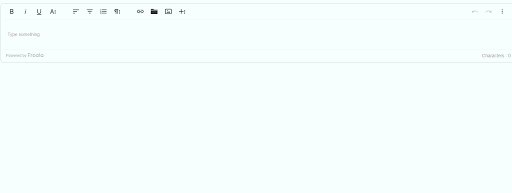
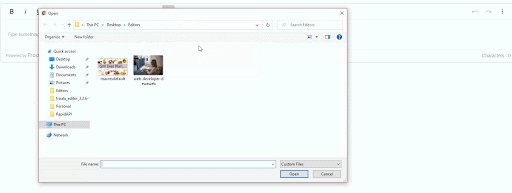
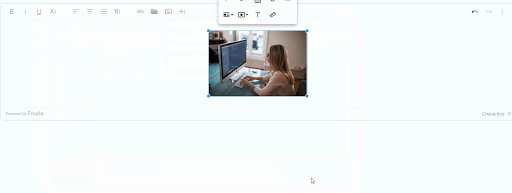
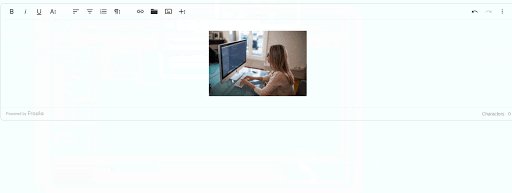
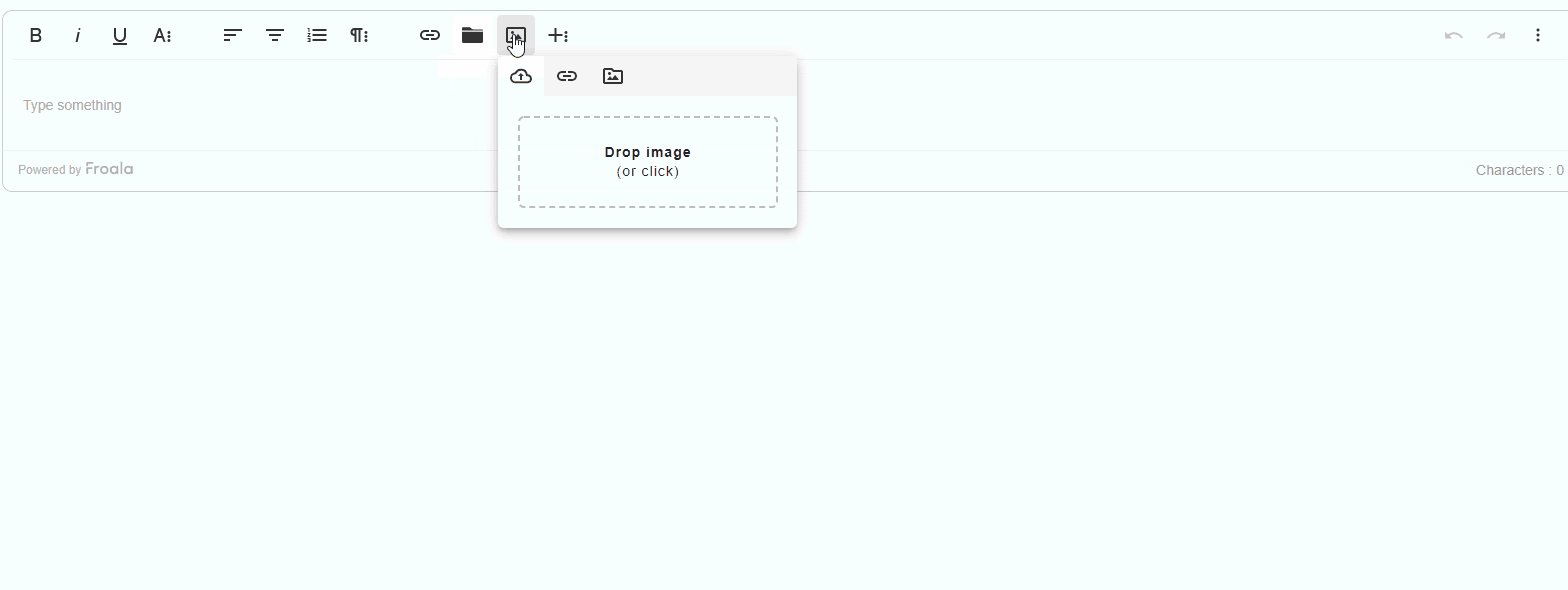
Image Upload
Like the Summernote image tool, Froala Editor also allows uploading images from your device, dragging and dropping images, and uploading images through pasted URLs.
Image upload from your devic
Drag and Drop Image
Upload Image From Pasted URL
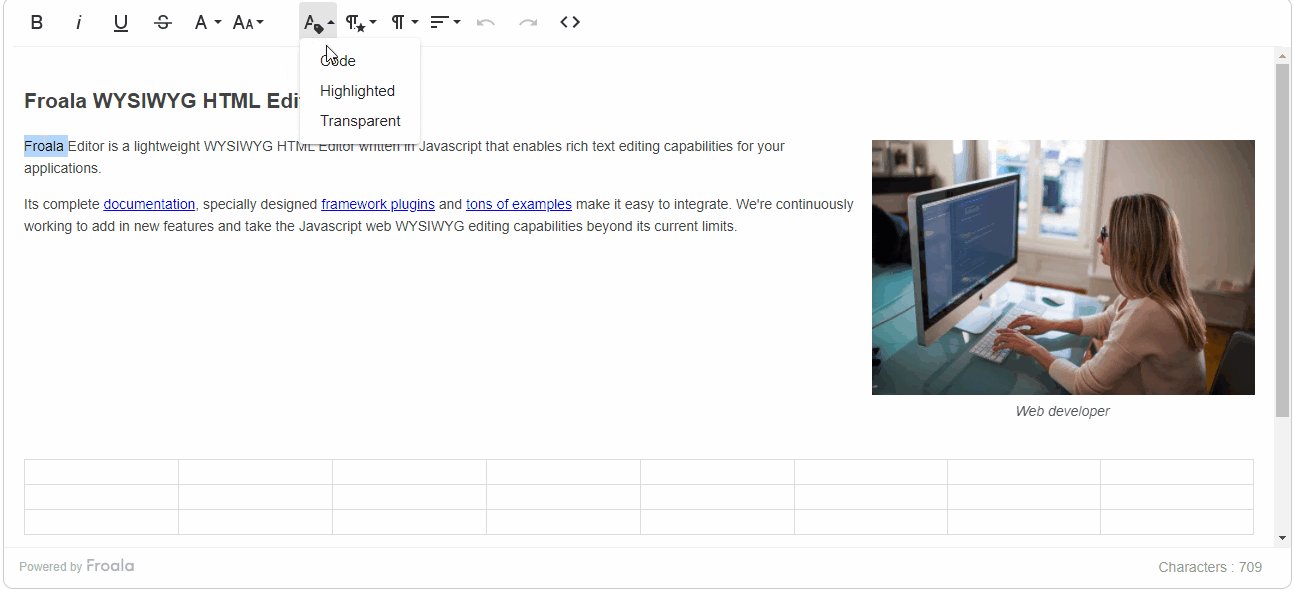
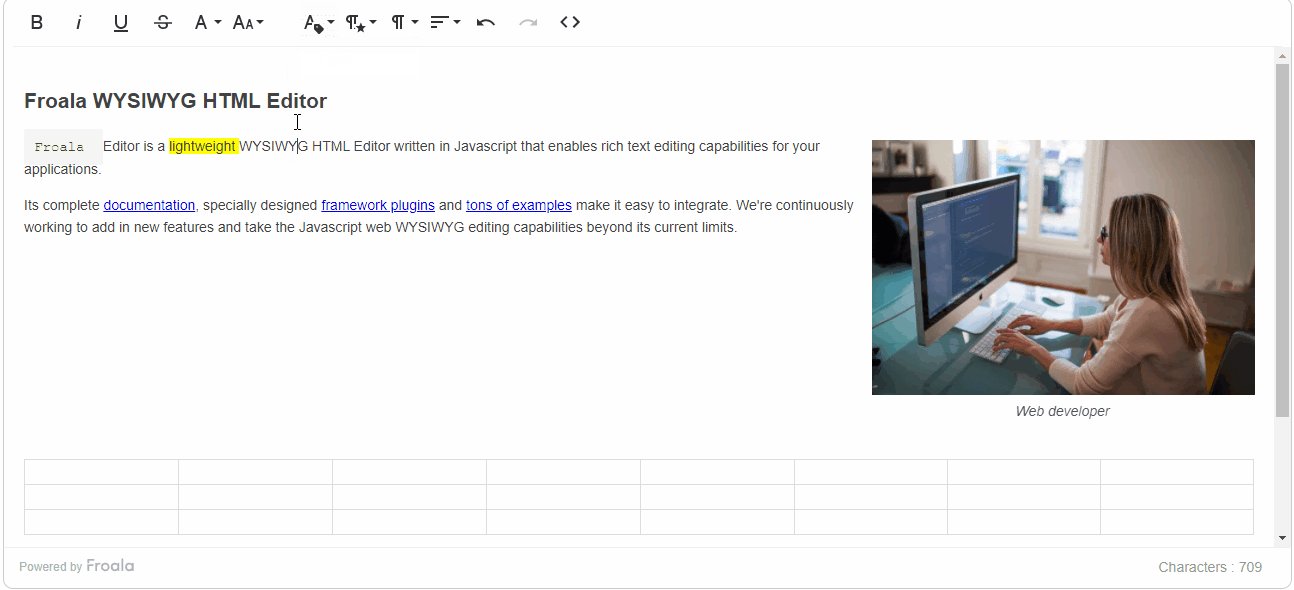
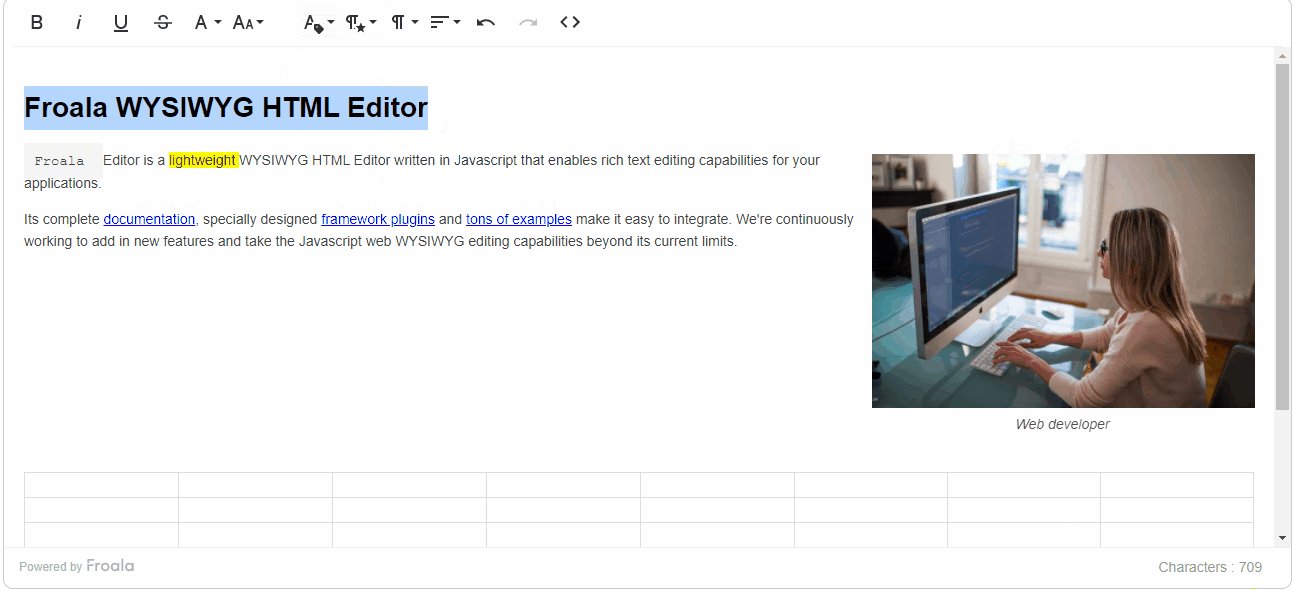
Custom Formats
In Froala, you can use the same custom formats in Summernote, such as 'Highlight' and 'Code' with Inline Classes and paragraph formatting with Paragraph Styles.
Do you think we can improve this article? Let us know.