- Getting Started
- Browser Support
- Languages Support
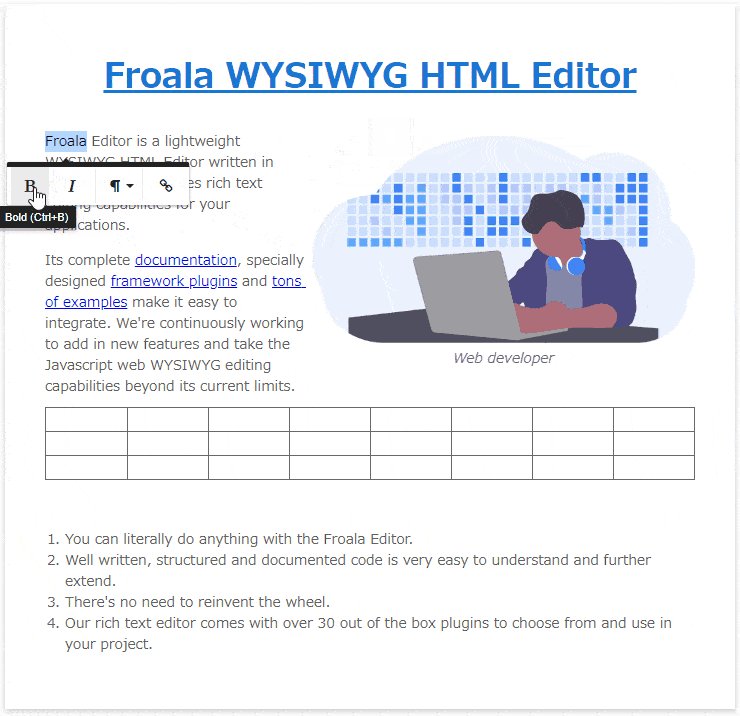
- Shortcuts
- Activation
- Examples
- Customize the Editor
- Use-cases
- Plugins
- APIs
- Development Frameworks
- Server Integrations
- Server SDKs
- Migration Guides
- Changelog
Migrate from TinyMCE
Feature Matching
The following guide shows how Froala editor matches features from TinyMCE. For each of them,there is a jsFiddle and a GIF showing the functionality.
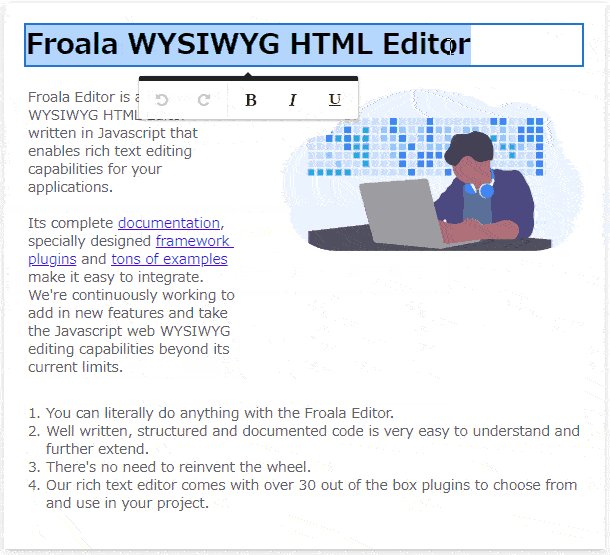
Basic Example
This example highlights the most used features.
Distraction-free Editor
Similary to the TinyMCE Distraction-free editor option, Froala Editor comes with inline toolbar which allows inline editing without any external distractions.
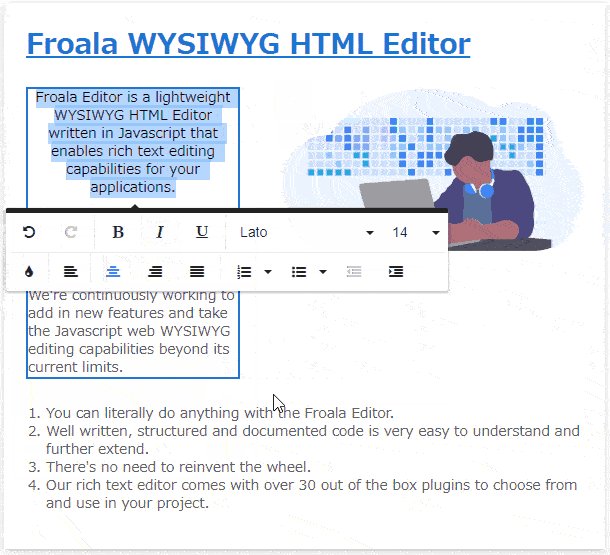
Inline Editor
Inline editing is one of the most appreciated features in Froala Editor. It enables editing the page in a true WYSIWYG manner without any external elements.
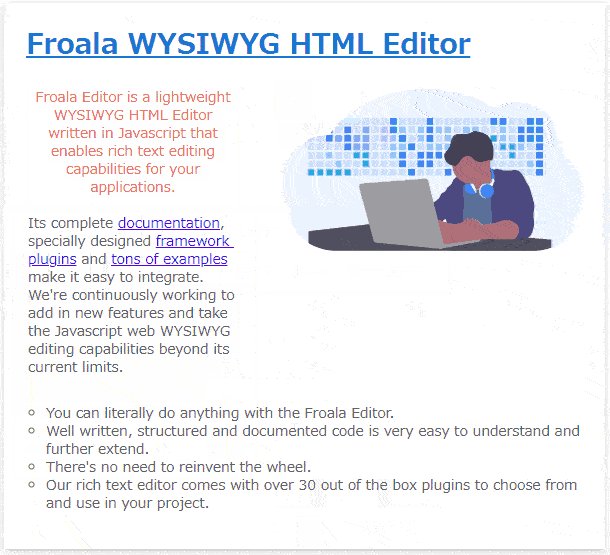
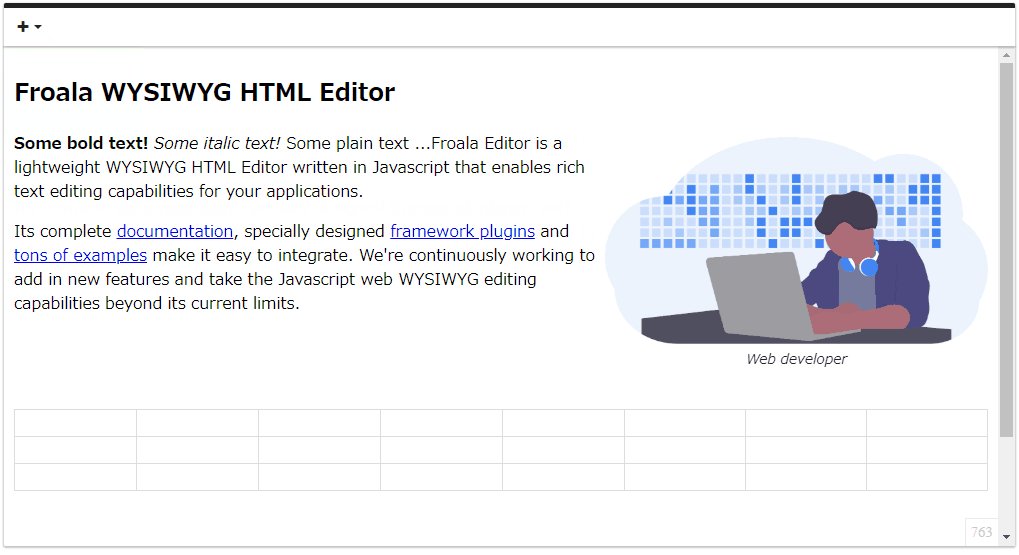
Custom Formats
In Froala, you can use Custom Formats with three functions Inline Classes, Inline Styles, and Paragraph Styles.
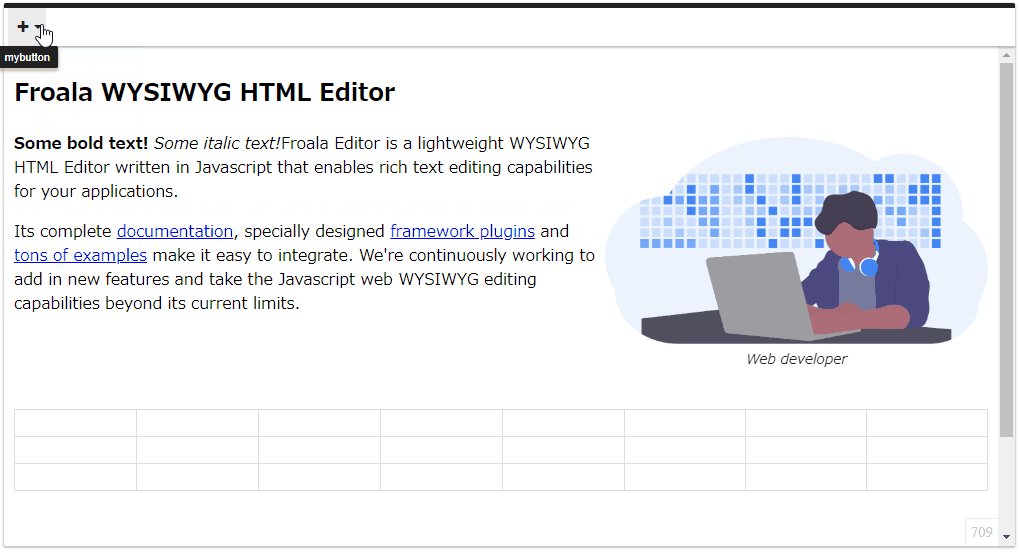
Custom Toolbar Button
Froala Editor comes with a lot of built-in features and it also allows you to create new buttons in the toolbar if needed. This example highlights how to add a new button that inserts custom HTML.
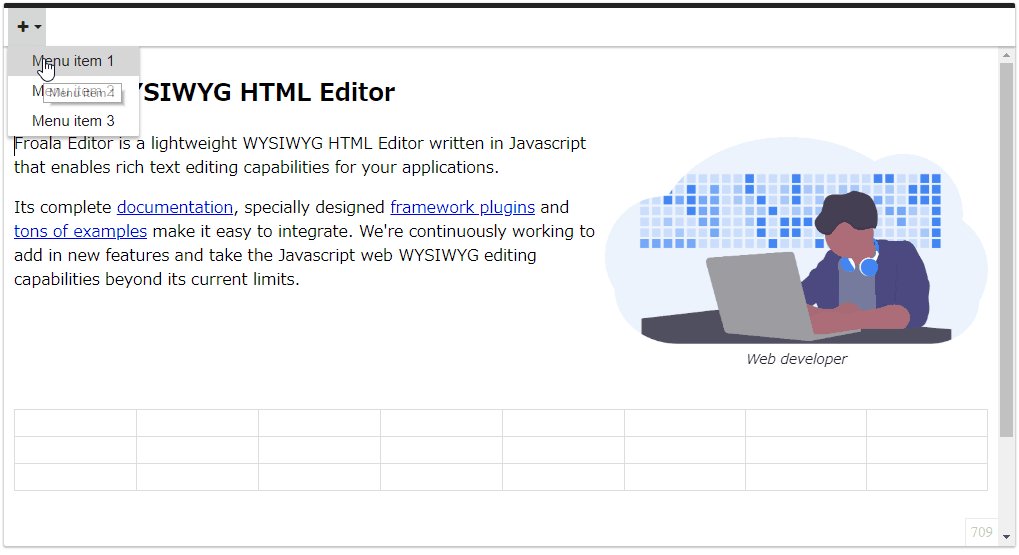
Custom Toolbar Dropdown
Another very common use-case that WYSIWYG editors have is to create a custom toolbar dropdown. This can be achieved in a similar manner to the toolbar button.
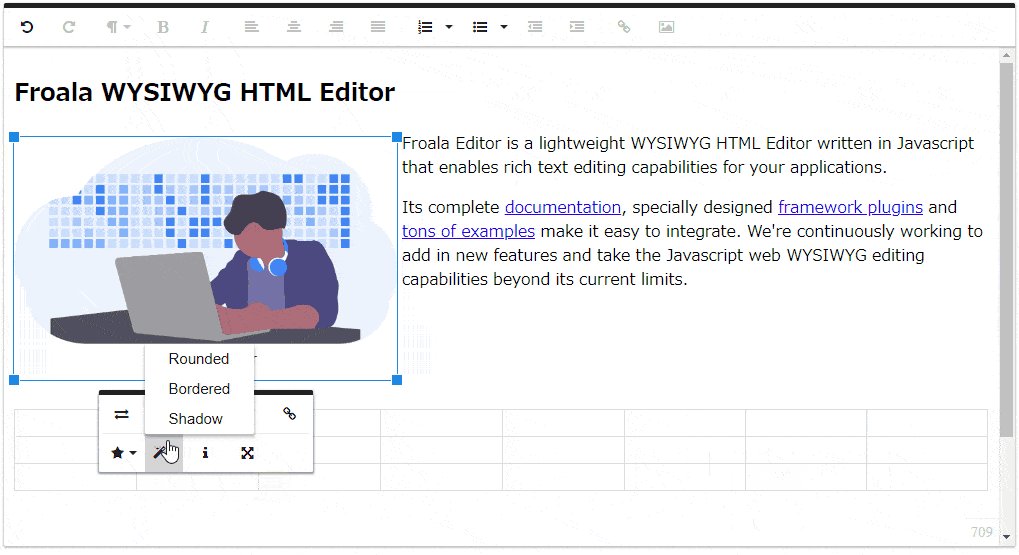
Image Tools
Froala Editor comes with an easy to use UI that always delivers a great editing experience. Image editing is one of the most used features that always adds a plus when compared to other editing solutions.
Local Upload
Although inserting images as base64 is possible, it is recommended to use images loaded from an URL. Below you can find 2 reasons why it is not recomended to insert images as base64:
- Browsers tend to slow down when images are inserted as base64 because they have to process very large chunks of HTML;
- When you save the content, you pass a lot of data to your server and that would result in an unwanted overload.
Do you think we can improve this article? Let us know.