Froala, Inc
- Getting Started
- Browser Support
- Languages Support
- Shortcuts
- Activation
- Examples
- Customize the Editor
- Use-cases
- Plugins
- APIs
- Development Frameworks
- Server Integrations
- Server SDKs
- Migration Guides
- Changelog
Migrate from CKEditor to Froala
Initialization
This guide shows the steps required to remove CKEditor from your project and replace it with Froala Editor.
Froala is an easy to integrate HTML Editor that requires minimal coding knowledge.
You can watch a recording or follow the steps below to change your editor to Froala.
Step by step procedure:
Remove CKEditor Script
First, remove all the CKEditor code and dependencies from the projects.
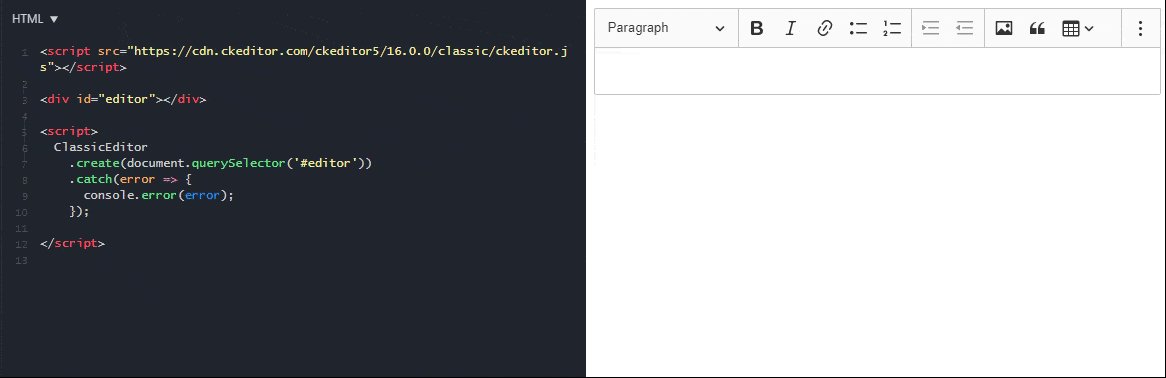
Commonly scripts included the following:<!-- CKEditor script file. -->
<script src='https://cdn.ckeditor.com/ckeditor5/16.0.0/classic/ckeditor.js'></script>
CKEditor initialization script.
ClassicEditor
.create(document.querySelector(".selector"))
.catch(error => {
console.error(error);
});
Add Froala Editor
Once CKEditor dependencies are removed, Follow these steps to add the Froala Editor:
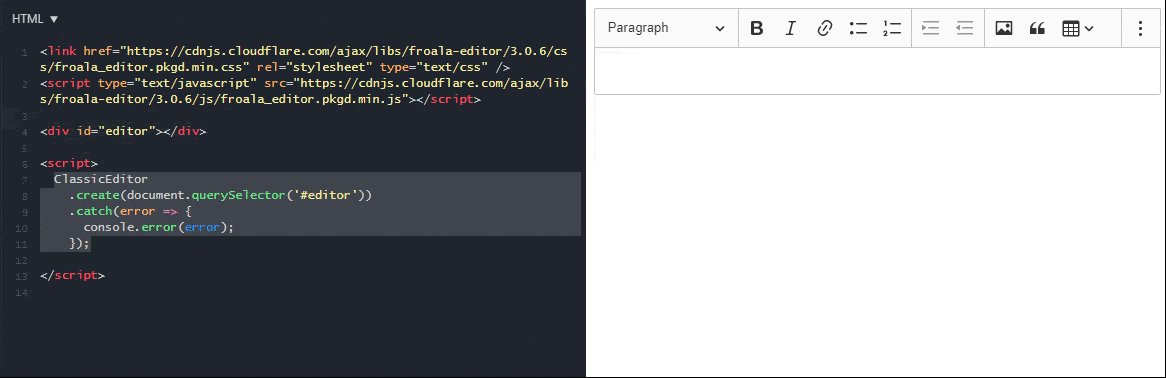
Include the CSS files required in the HEAD tag.
<!-- include editor style. --> <link href="https://cdn.jsdelivr.net/npm/froala-editor/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />Add the JS files at the end of the BODY
<!-- Include editor JS files. --> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor/js/froala_editor.pkgd.min.js"></script>Call the editor initialization.
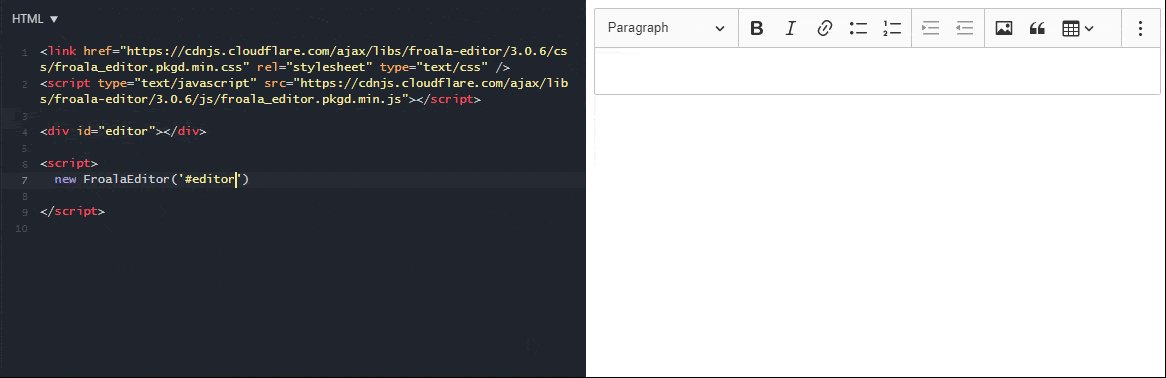
<!-- Initialize the Froala Editor. --> new FroalaEditor("textarea",{ toolbarButtons: ['undo', 'redo', '|', 'bold', 'italic', 'underline'] });
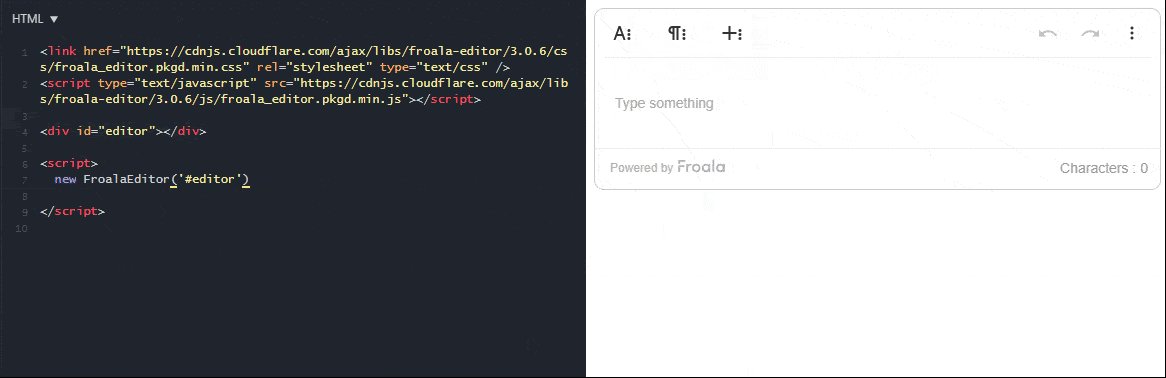
The initialization example
After following the previous steps your code should look like the example below:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<!-- Include editor styles. -->
<link href="https://cdn.jsdelivr.net/npm/froala-editor/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- Create a tag that we will use as the editable area. -->
<!-- You can use a div tag as well. -->
<textarea></textarea>
<!-- Add editor JS files. -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor/js/froala_editor.pkgd.min.js"></script>
<!-- Initialize Froala Editor. -->
<script>
new FroalaEditor(“textarea”);
</script>
</body>
</html>
Do you think we can improve this article? Let us know.