- Getting Started
- Browser Support
- Languages Support
- Shortcuts
- Activation
- Examples
- Customize the Editor
- Use-cases
- Plugins
- APIs
- Development Frameworks
- Server Integrations
- Server SDKs
- Migration Guides
- Changelog
Migrate from Quill to Froala
Initialization
This article provides a step-by-step guide on how to replace Quill with Froala Editor in your applications. Froala Editor is easy to integrate and use requiring minimal coding knowledge. Froala editor requires Font Awesome 4.4.0. You can watch the following recording as a starting point for migrating from Quill to Froala.
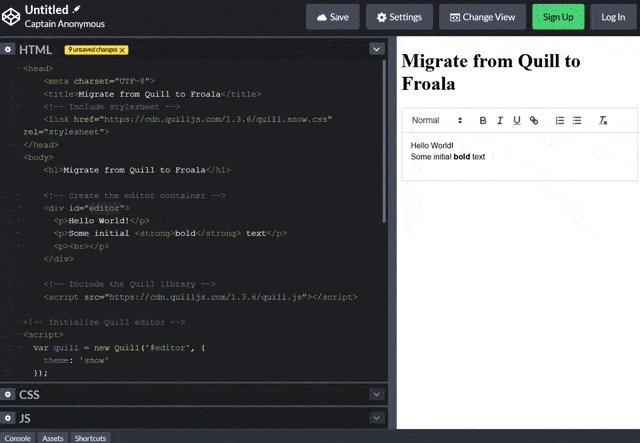
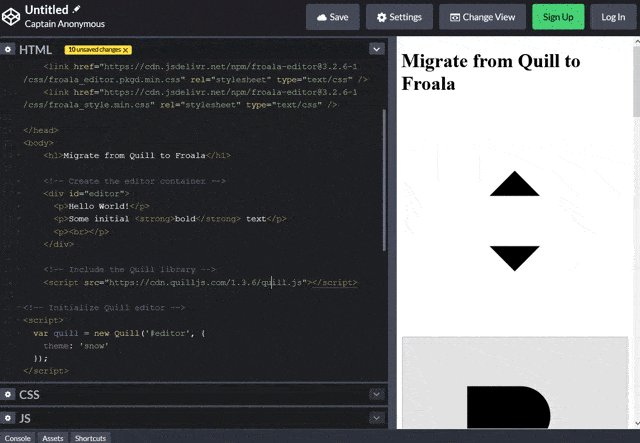
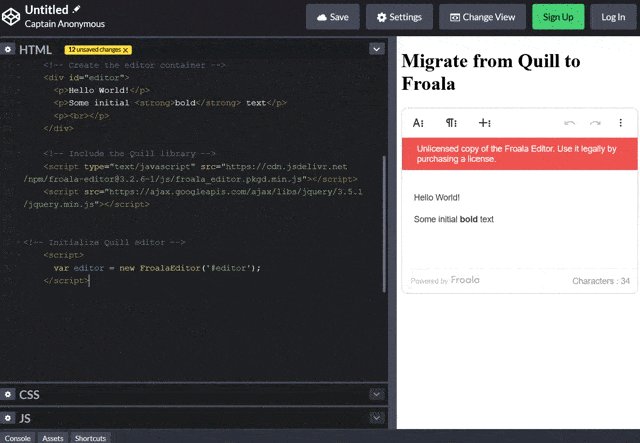
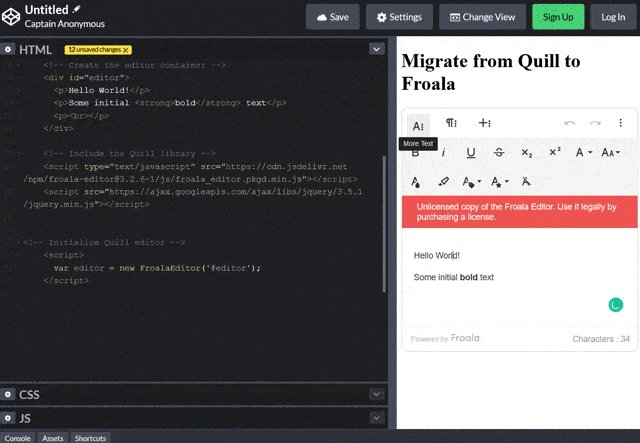
Step by step recording
Remove Quill Stylesheets and Scripts
TFirst, remove all Quill code and its dependencies from your project.
Remove the Quill script file loaded through the CDN
<!-- Include stylesheet --> <link href='https://cdn.quilljs.com/1.3.6/quill.snow.css' rel='stylesheet'> <!-- Include the Quill library --> <script src='https://cdn.quilljs.com/1.3.6/quill.js'></script>Remove the Quill initialization script
<script> var quill = new Quill('#editor',{ theme: 'snow' }); </script>
Add Froala Editor
Once all the Quill dependencies are removed, you can add Froala Editor following these steps:
Include the required CSS files in the HEAD tag.
<!-- Include Font Awesome CSS. --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" type="text/css" /> <!-- include editor style. --> <link href="https://cdn.jsdelivr.net/npm/froala-editor/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" /> <link href="https://cdn.jsdelivr.net/npm/froala-editor/css/froala_style.min.css" rel="stylesheet" type="text/css" />Add the JS files at the end of theBODY
<!-- Include editor JS files. --> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor/js/froala_editor.pkgd.min.js"></script>Initialize the Froala editor
<!-- Initialize Froala Editor --> <script> var editor = new FroalaEditor('#editor') </script>
Basic initialization example
Once you have completed all the previous steps, your code should look like this:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Migrate from Quill to Froala</title>
<!-- Include Font Awesome CSS. -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<!-- Include editor styles. -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/css/froala_style.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>Migrate from Quill to Froala</h1>
<div id="editor">Hello Quill</div>
<!-- Add editor JS files. -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/js/froala_editor.pkgd.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Initialize Froala Editor. -->
<script>
var editor = new FroalaEditor('#editor')
</script>
</body>
</html>
Do you think we can improve this article? Let us know.