- Getting Started
- Browser Support
- Languages Support
- Shortcuts
- Activation
- Examples
- Customize the Editor
- Use-cases
- Plugins
- APIs
- Development Frameworks
- Server Integrations
- Server SDKs
- Migration Guides
- Changelog
Migration to Froala
Initialization
This article provides a step-by-step guide on how to replace ProseMirror Editor with Froala Editor in your applications. Froala Editor is easy to integrated and requires minimal coding knowledge. It requires Font Awesome 4.4.0. Froala works without dependencies, or files on your machine since you can use CDN, and it can be initialized on any element of the HTML dom.
You can watch the following recording as a starting point for migrating:
from ProseMirror editor to Froala
Remove Your current editor Stylesheets and Scripts
First, remove all editor code and its dependencies from your project.
ProseMirror WYSIWYG Editor
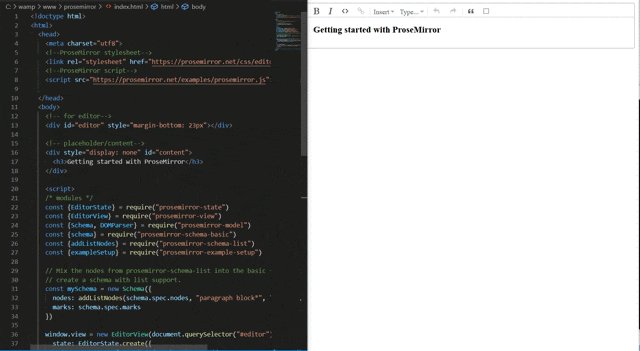
Remove the ProseMirror script and style files
<!-- ProseMirror stylesheet --> <link rel="stylesheet" href="https://prosemirror.net/css/editor.css"/> <!-- ProseMirror script --> <script src="https://prosemirror.net/examples/prosemirror.js"></script>Remove the ProseMirror initialization script
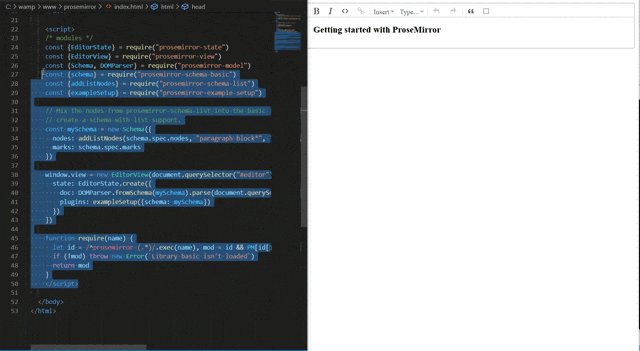
<script> /* modules */ const {EditorState} = require("prosemirror-state") const {EditorView} = require("prosemirror-view") const {Schema, DOMParser} = require("prosemirror-model") const {schema} = require("prosemirror-schema-basic") const {addListNodes} = require("prosemirror-schema-list") const {exampleSetup} = require("prosemirror-example-setup") // Mix the nodes from prosemirror-schema-list into the basic schema to // create a schema with list support. const mySchema = new Schema({ nodes: addListNodes(schema.spec.nodes, "paragraph block*", "block"), marks: schema.spec.marks }) window.view = new EditorView(document.querySelector("#editor"),{ state: EditorState.create({ doc: DOMParser.fromSchema(mySchema).parse(document.querySelector("#content")), plugins: exampleSetup({schema: mySchema}) }) }) function require(name){ let id = /^prosemirror-(.*)/.exec(name),mod = id && PM[id[1].replace(/-/g, "_")] if(!mod) throw new Error('Library basic isn't loaded') return mod } </script>Move the content text into the editor DIV and remove the content div since Froala uses one DIV element for the editor and the content
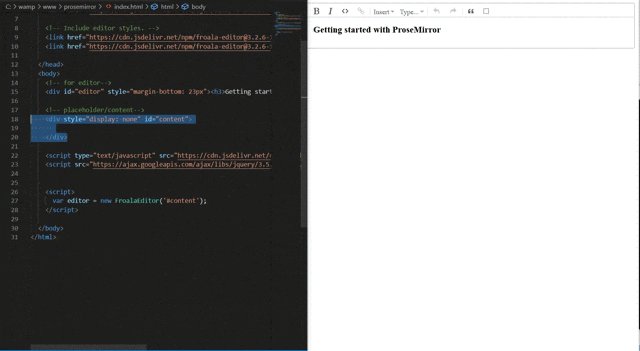
<!-- for editor --> <div id="editor" style="margin-bottom: 23px"></div> <!-- placeholder/content --> <div style="display: none" id="content"> <h3>Getting started with ProseMirror</h3> </div>
Add Froala Editor
Once you have removed all the dependencies, you can add Froala Editor following these steps:
Include the required CSS files in the HEAD tag.
<!-- Include Font Awesome CSS. --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" type="text/css"/> <!-- Include Include editor styles. --> <link href="https://cdn.jsdelivr.net/npm/froala-editor/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css"/> <link href="https://cdn.jsdelivr.net/npm/froala-editor/css/froala_style.min.css" rel="stylesheet" type="text/css"/>Add the JS files at the end of the BODY
<!-- Add editor JS files. --> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor/js/froala_editor.pkgd.min.js"></script>Initialize the Froala editor
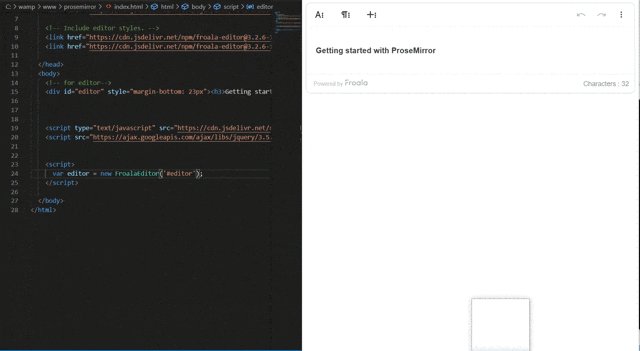
<!-- Initialize Froala Editor --> <script> var editor = new FroalaEditor('#content') </script>
Basic initialization example
Once you have completed all the previous steps, your code should look like this:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Migrate to Froala</title>
<!-- Include Font Awesome CSS. -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" type="text/css"/>
<!-- Include editor styles. -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css"/>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/css/froala_style.min.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="main">
<div id="content"><p>Getting started</p></div>
</div>
<!-- Add editor JS files. -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/js/froala_editor.pkgd.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Initialize the Froala Editor. -->
<script>
var editor = new FroalaEditor('#content'')
</script>
</body>
</html>
Do you think we can improve this article? Let us know.