Froala, Inc
- Getting Started
- Browser Support
- Languages Support
- Shortcuts
- Activation
- Examples
- Customize the Editor
- Use-cases
- Plugins
- APIs
- Development Frameworks
- Server Integrations
- Server SDKs
- Migration Guides
- Changelog
Migration to Froala
Feature Matching
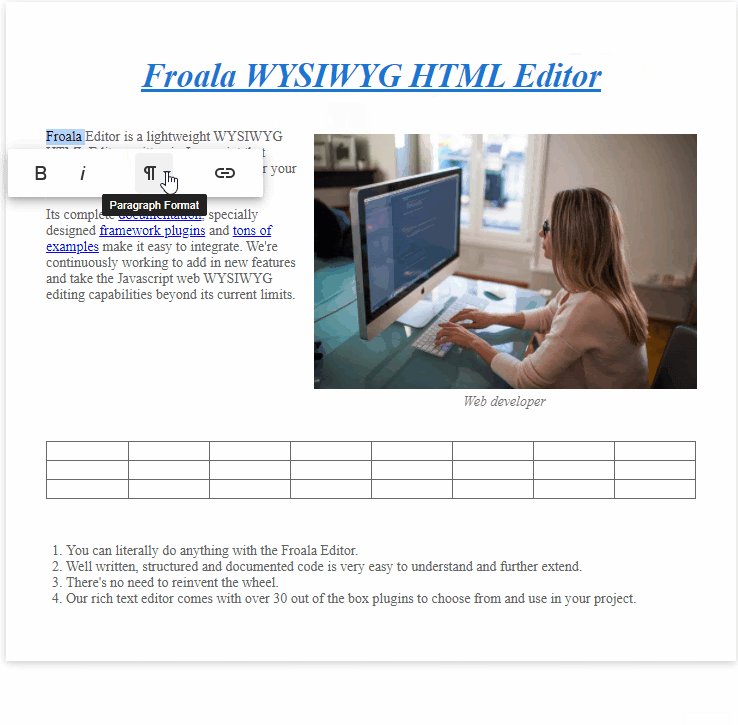
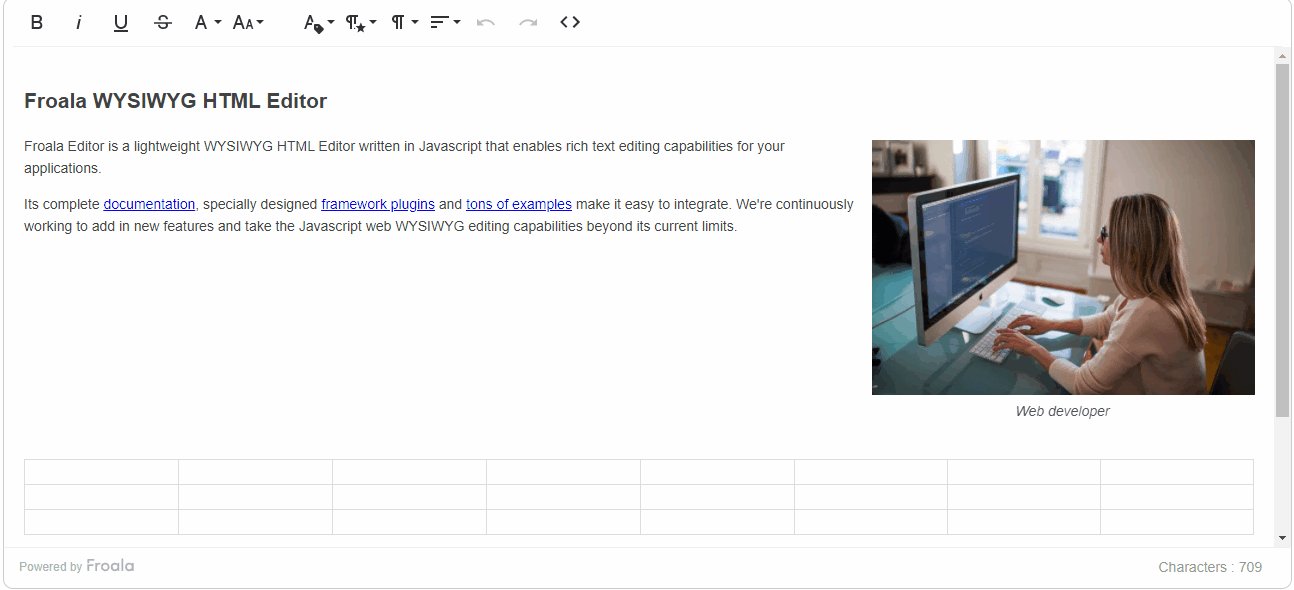
Distraction-free Editor
Froala Editor also has an inline toolbar that enables convenient inline editing without any distractions
Image Upload
Froala Editor also allows uploading images from your device, dragging and dropping images, and more than that it allows uploading images through pasted URLs that you can resize, set a predefined style, add image caption or edit through an advanced image editor.
Image upload from your device
Drag and Drop Image
Upload Image From Pasted URL
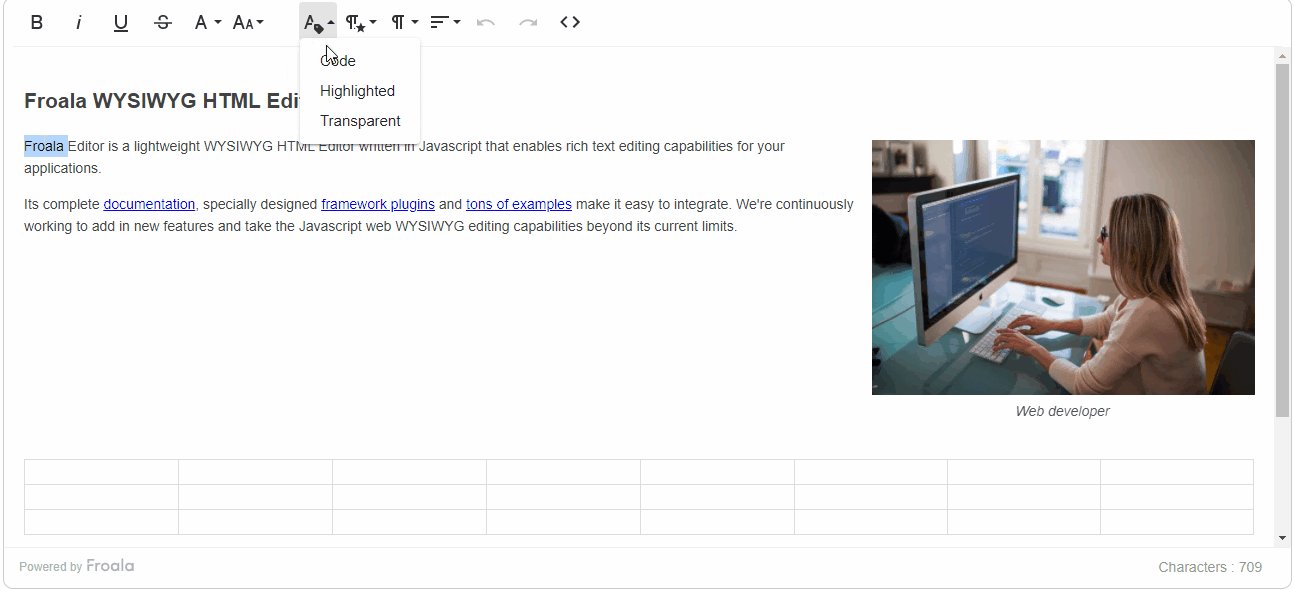
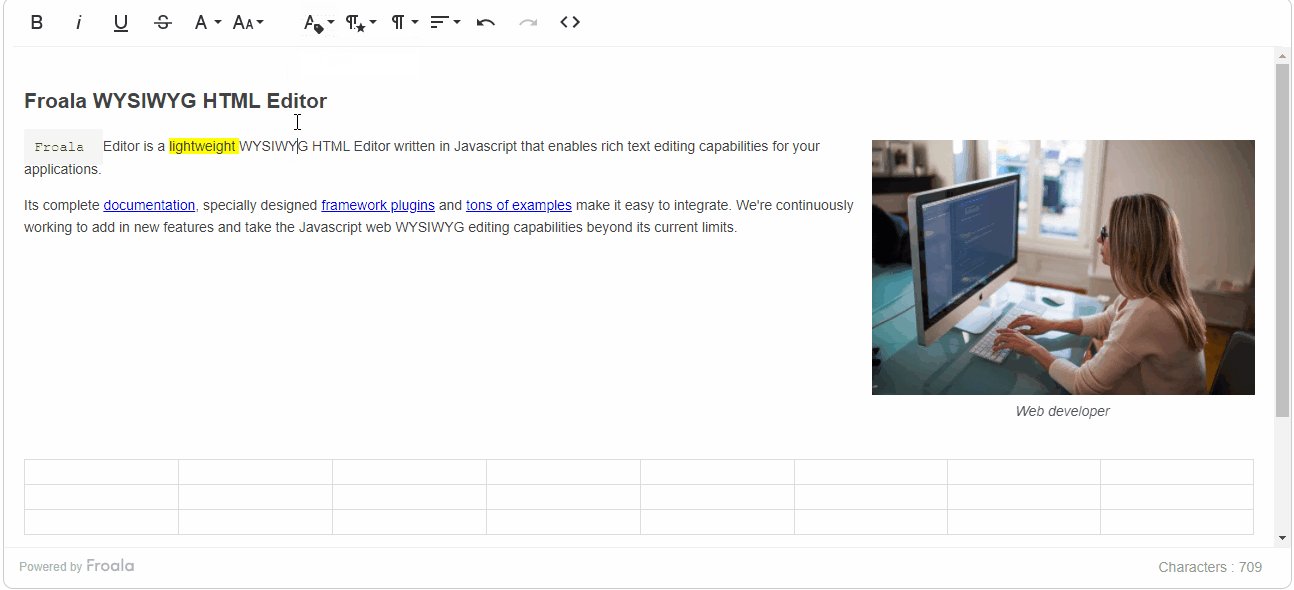
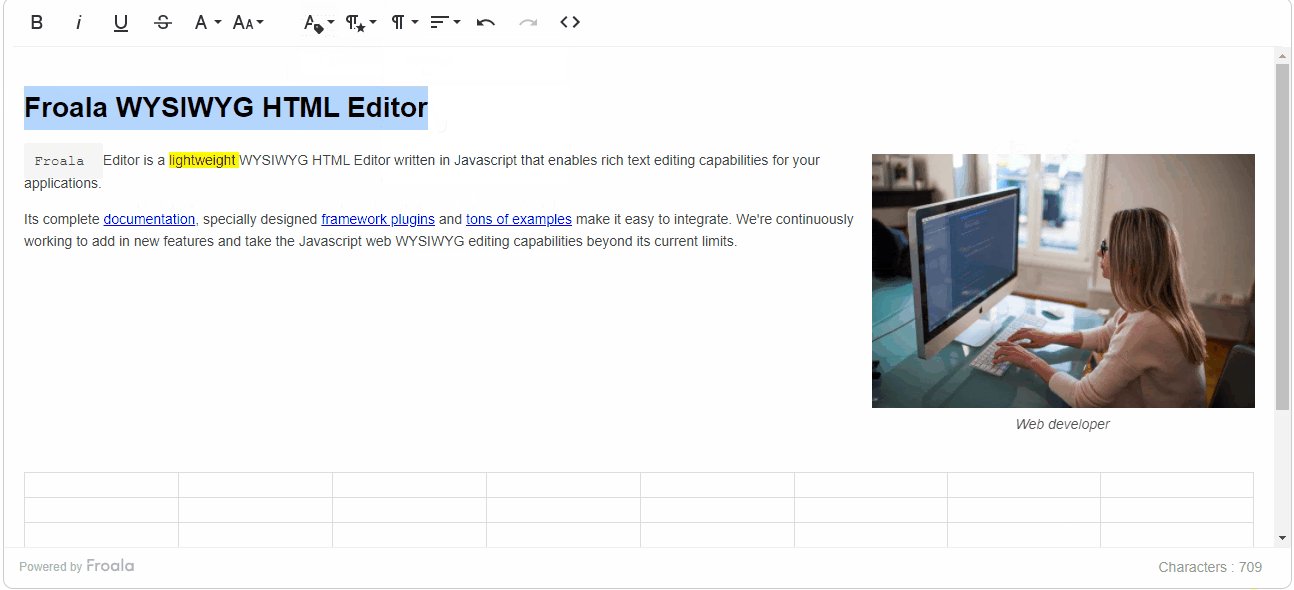
Custom Formats
Froala allows you to define custom formats and then apply them with a click of a button, such as 'Highlight' and 'Code' with Inline Classes and paragraph formatting with Paragraph Styles.
Do you think we can improve this article? Let us know.