Web Development on Linux: Choosing WYSIWYG HTML Editors
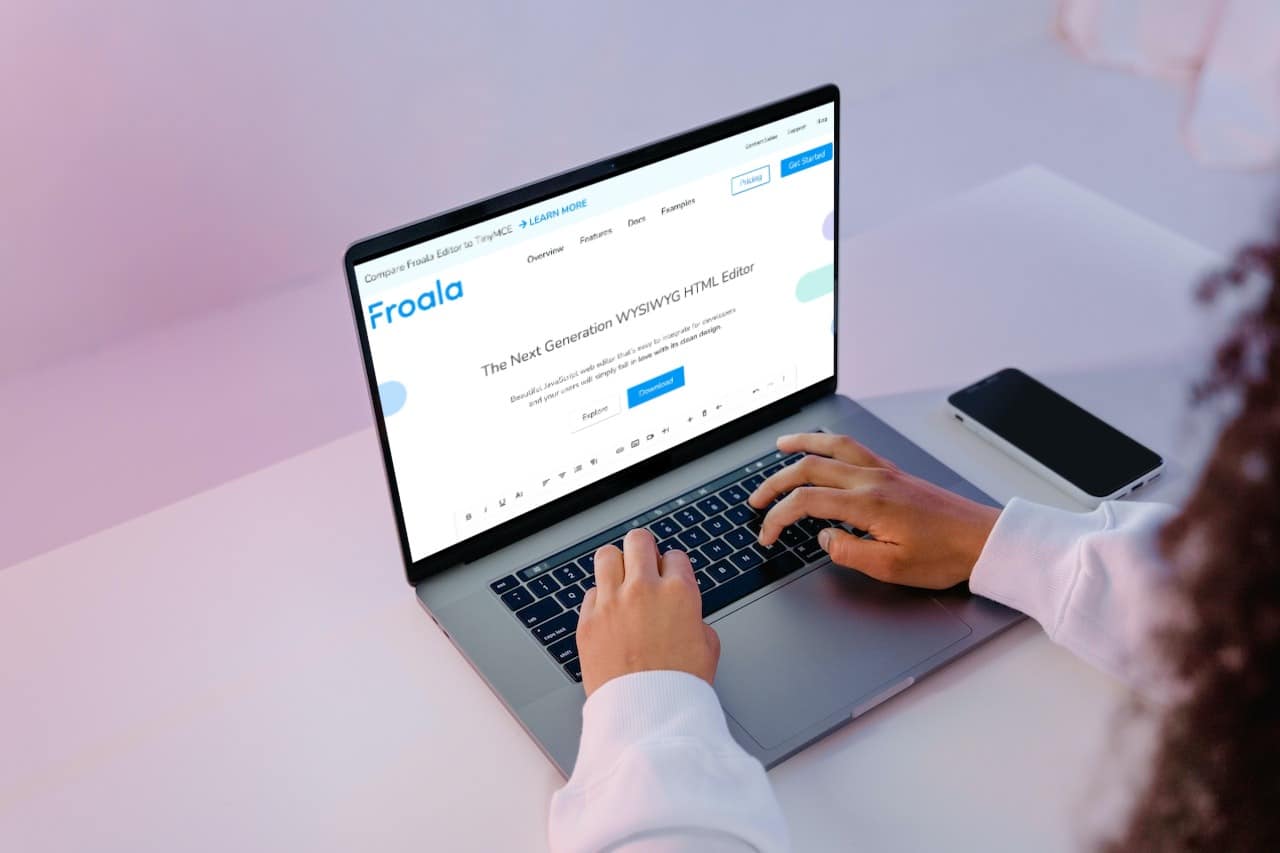
Web designers and developers maintain their focus on producing aesthetically pleasing and functional web experiences that operate consistently across various browser platforms. When this occurs, Linux WYSIWYG HTML editors are